折叠式窗口小部件是在不增加页面长度的情况下紧凑呈现和组织长篇内容的好方法。您可以在文章和页面中添加任意数量的可折叠部分,这样访问者就可以按照自己的节奏浏览内容。
Elementor是一款功能强大的页面生成器插件,拥有100多个令人兴奋的小工具。HappyAddons是该插件的一个附加组件,另有110多个小工具和功能。这两个插件都提供手风琴部件。但是,HappyAddons 的小部件与其他小部件相比功能更加丰富。
在本文中,我们将通过详细的教程向你展示如何使用 HappyAddons 的 Elementor 高级手风琴部件。在此之前,先快速了解一下高级手风琴部件。让我们开始吧
什么是高级手风琴部件?
简单地说,高级手风琴部件可以让您在网站上创建可折叠的内容部分。用户只需点击一下,就可以展开和折叠这些部分,浏览其内容。该窗口小部件的一个主要优势是可以在一个小版块中容纳大量信息。
这可以避免用户因信息量过大而不知所措。对于涵盖大量文字内容并经常更新的网站来说,这个小工具尤其有用。它可以帮助您保持网页界面的整洁有序。
How to Use the Elementor Advanced Accordion Widget of HappyAddons
在本节中,我们将向你介绍如何使用HappyAddons的高级手风琴部件。请确保你的网站已经安装并激活了以下插件。
Now, follow the steps outlined below to learn how to use the advanced accordion widget.
步骤 01:将高级手风琴部件拖放到 Elementor 画布上
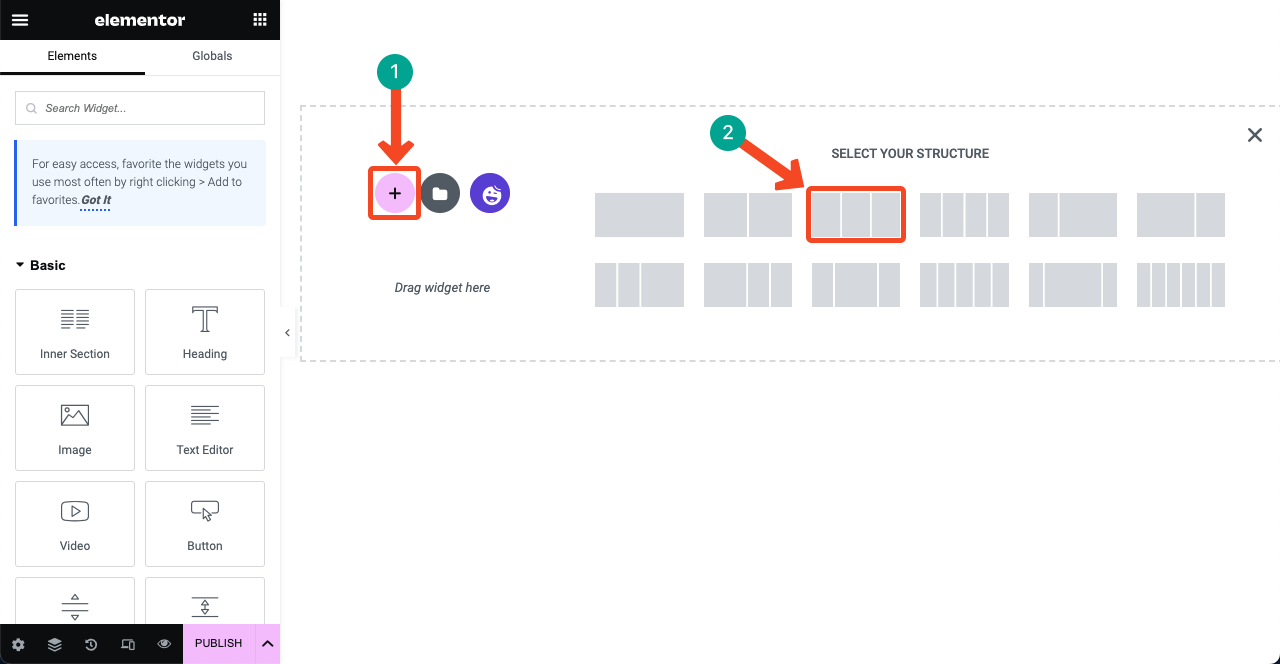
使用 Elementor 画布打开所需页面。然后,点击 plus (+) 按钮,创建一个栏目布局。你会看到多个基于列的布局。选择一个你喜欢的。在本教程中,我们将选择单栏布局。

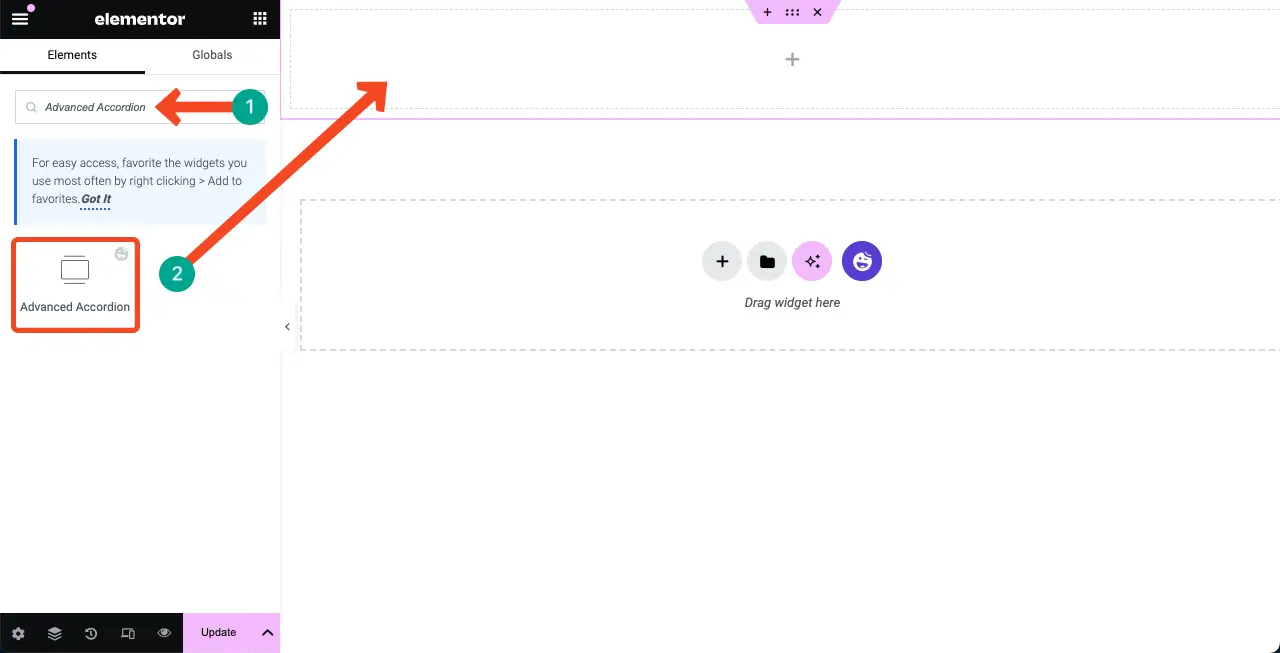
在 Elementor 面板的搜索栏中输入Advanced Accordion widget。小部件出现后,将其拖放到您选定的 Elementor 画布区域。

第 02 步:更改高级 Accordion 的布局样式
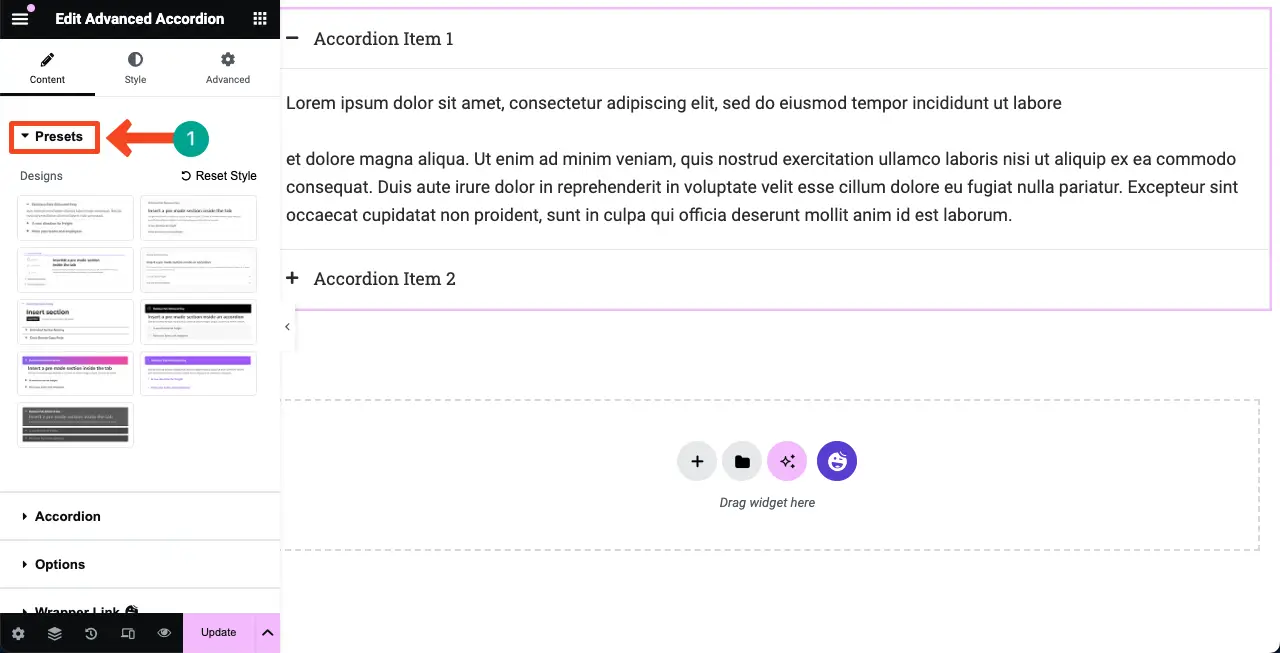
默认情况下,窗口小部件采用黑白背景。不过,HappyAddons提供了几种预先设计好的预设。你可以使用这些预设更改小工具的布局。

转到 Content > Presets。单击其中的可用预设进行探索。查看下面的视频了解如何操作。选择一个你喜欢的预设。
步骤 03:向高级折叠式菜单添加新项目
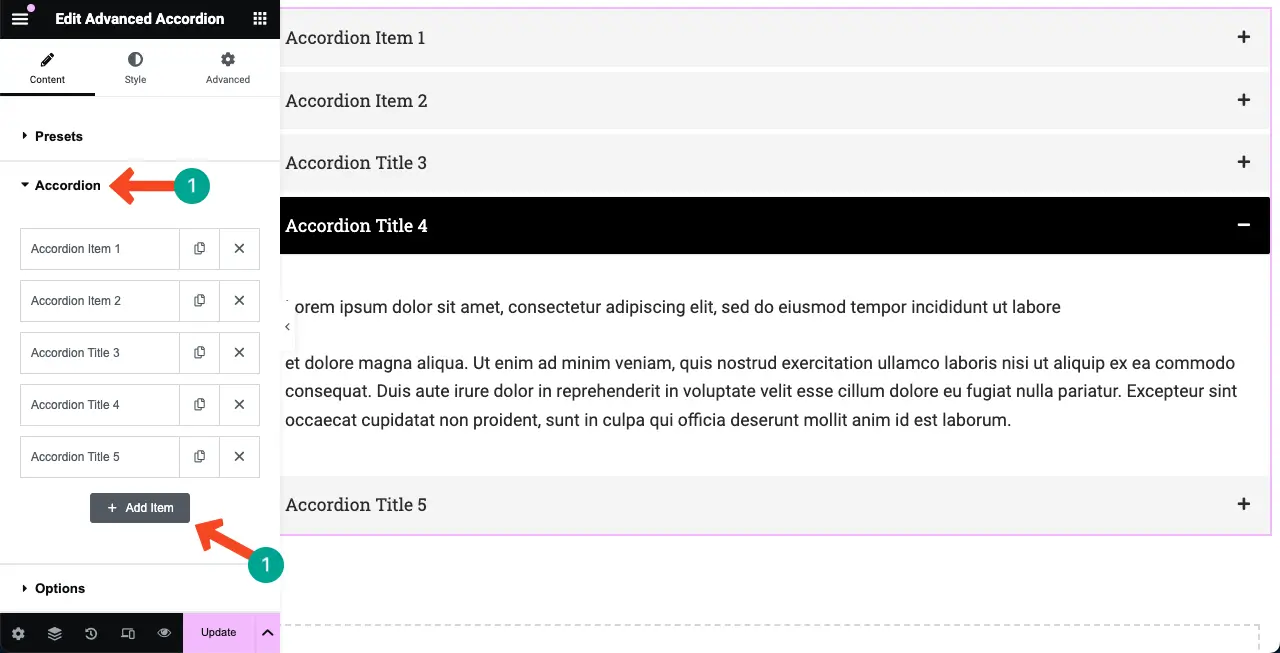
进入 Elementor 面板上的 Content > Accordion。展开 Accordion 部分。单击 + Add Item 按钮,为 widget 添加新的手风琴部分
。

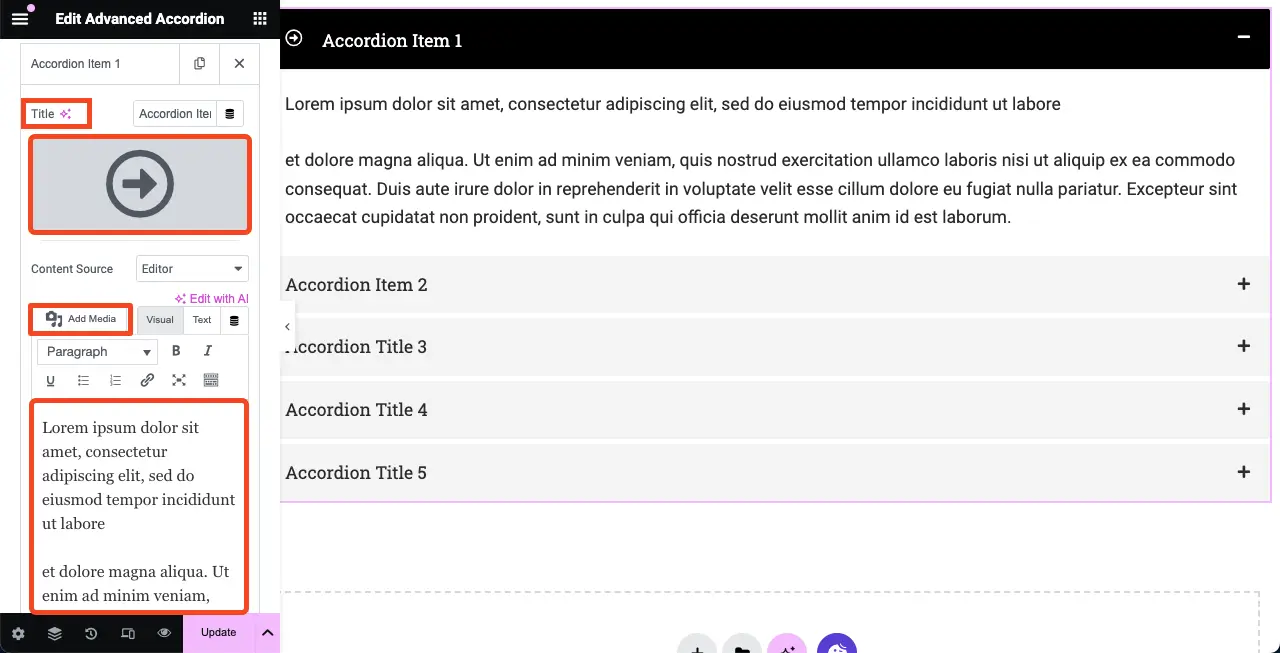
现在,单击并展开您要添加内容的项目标签。您可以添加的内容类型有标题、图标、媒体文件和文字描述。希望你能自己完成。

# Import Template to Accordion
HappyAddons的高级手风琴部件允许你导入模板。让我们看看如何做到这一点。但请确保您已经创建并保存了模板。
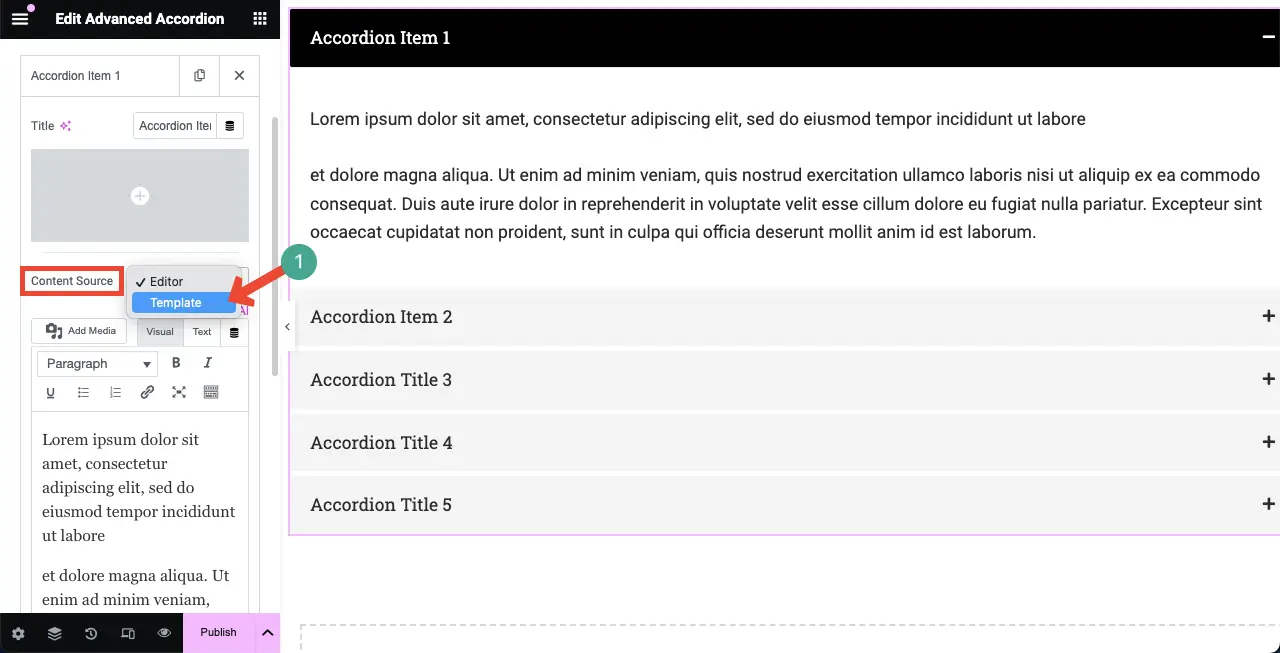
单击 Content Source 旁边的 Dropdown list。在列表中选择 Template 选项。

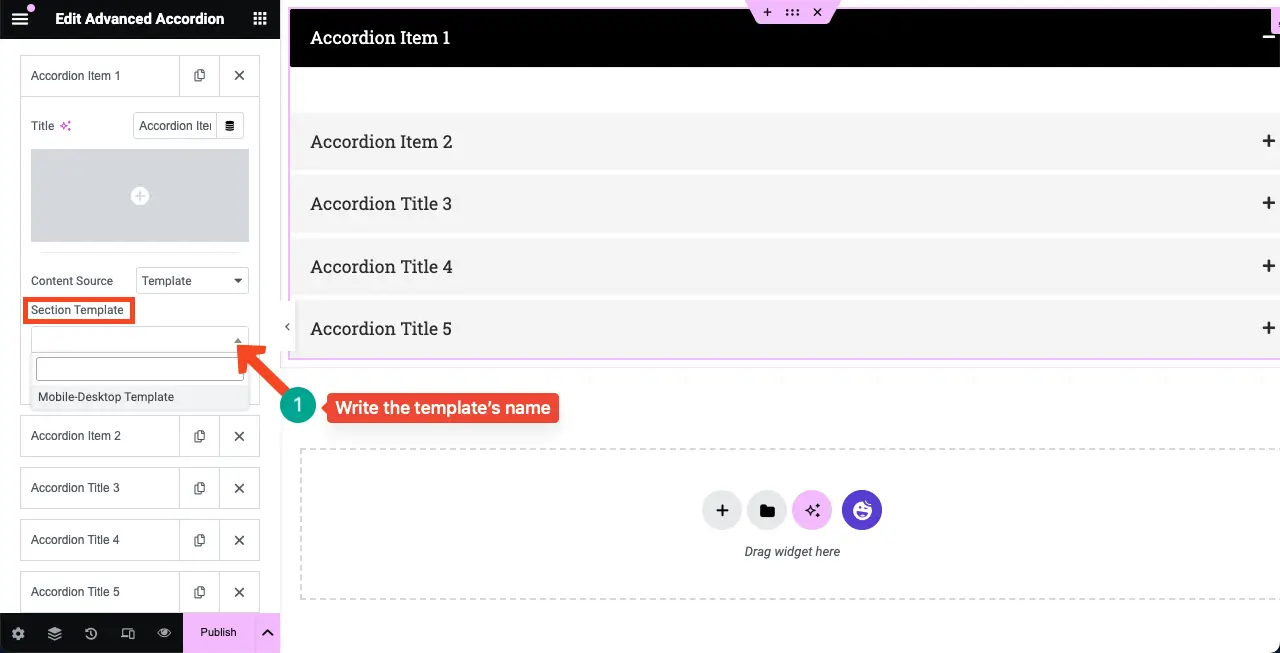
在 Section Template 框中写入模板名称即可找到它。模板出现后,点击它。

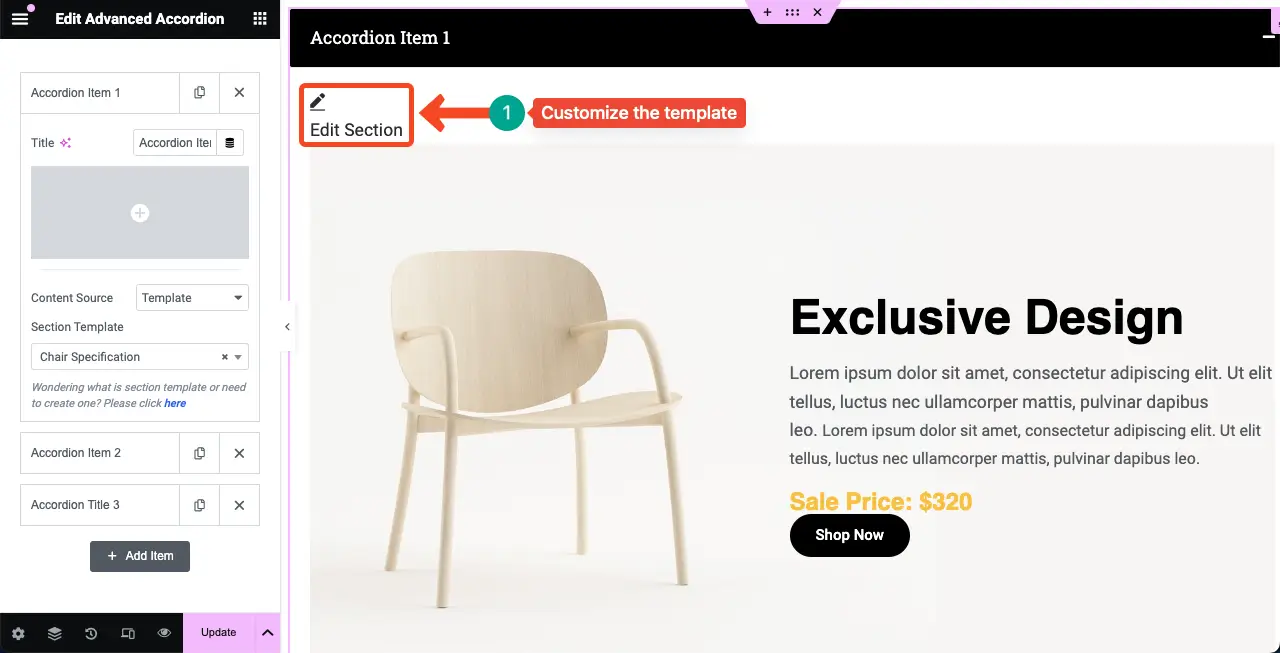
您可以看到模板已出现在高级手风琴部分。要自定义模板,请单击 Edit Section 选项。您就可以自定义模板了。

Note: 我们将使用文本内容而不是模板来讲解今天的教程。
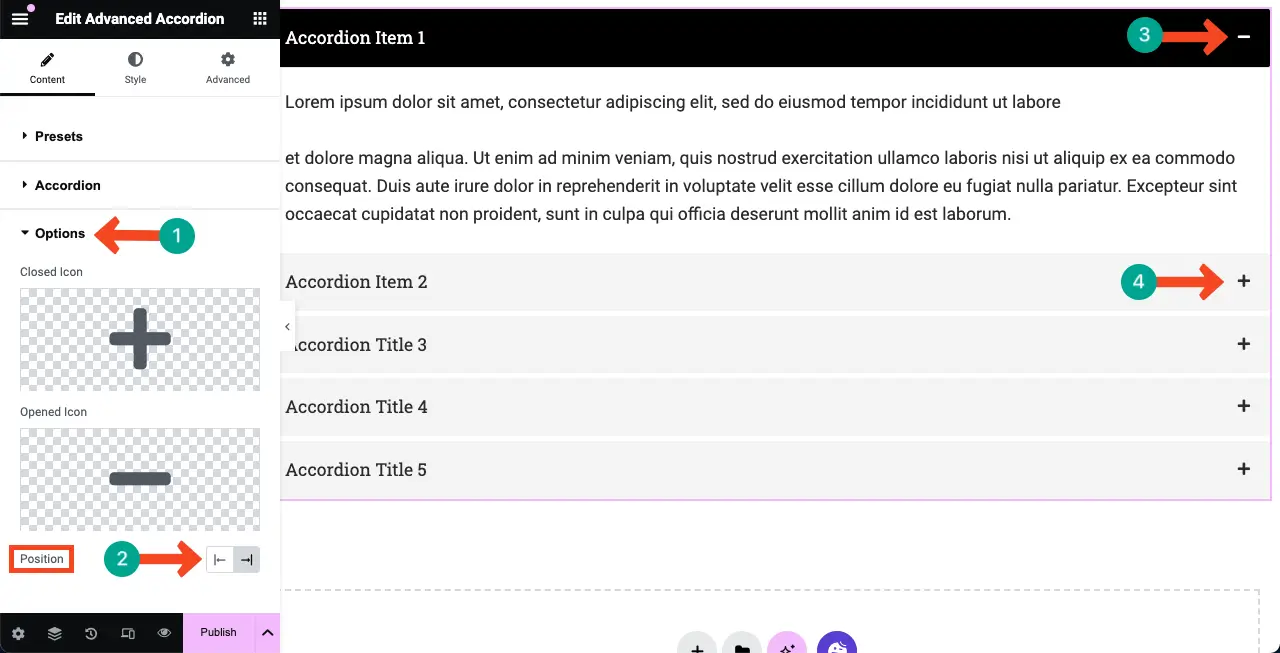
步骤 04:为高级 Accordion 添加图标
展开选项。你将获得更改关闭图标和打开图标的选项。您还可以更改图标的位置以及左右位置。

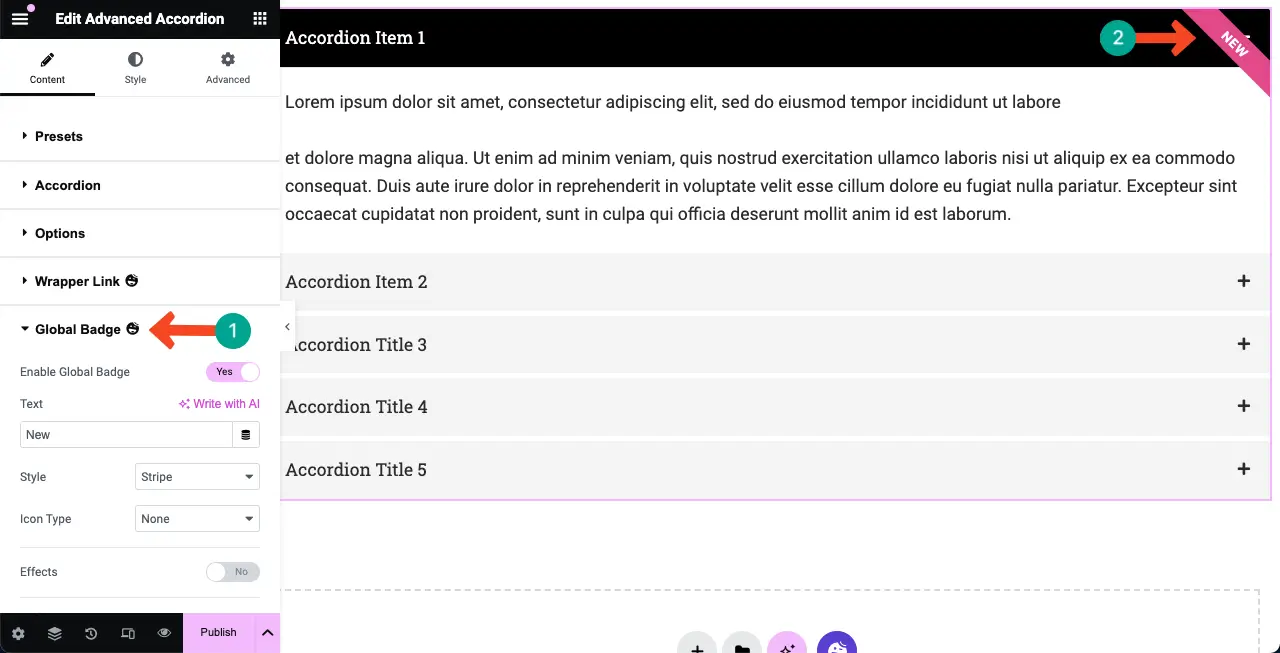
第 05 步:添加全球徽章
全局徽章是一种精致的徽章样式,用于装饰网页元素。您可以通过此选项为高级手风琴部件启用徽章。
用户可以选择不同的徽章样式,如条纹、旗帜、三角形、圆形、书签,甚至创建自定义布局。如果需要,您还可以为徽章添加图标、图像和 Lottie。

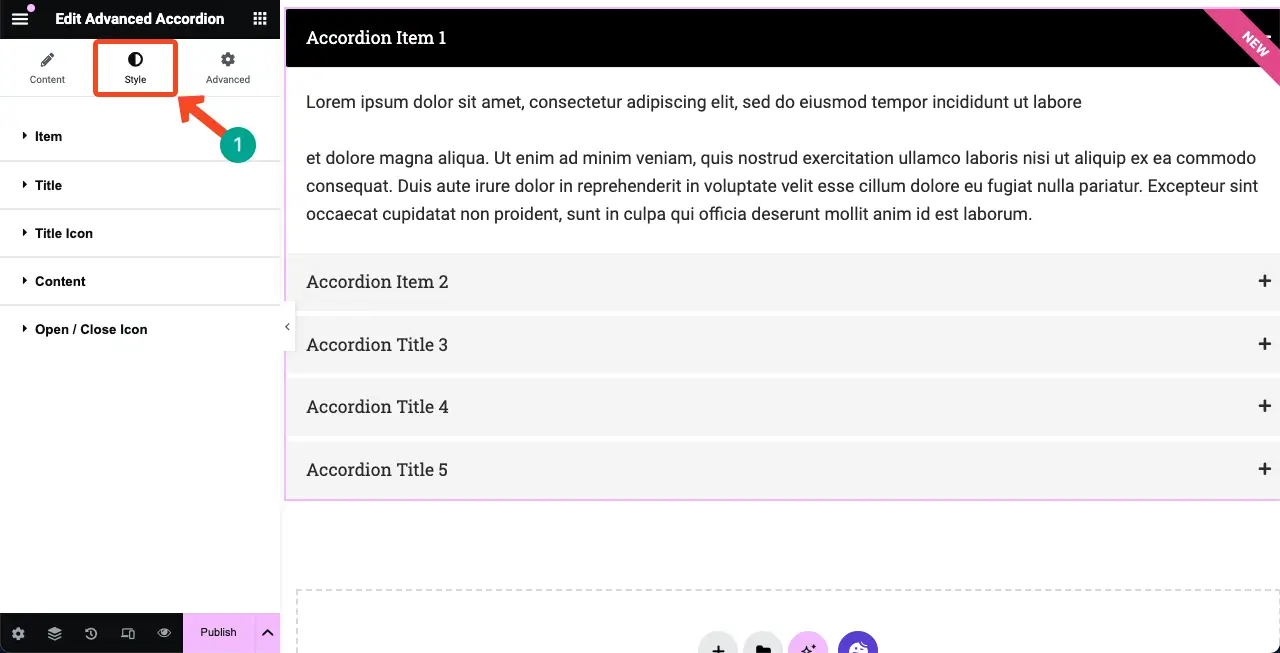
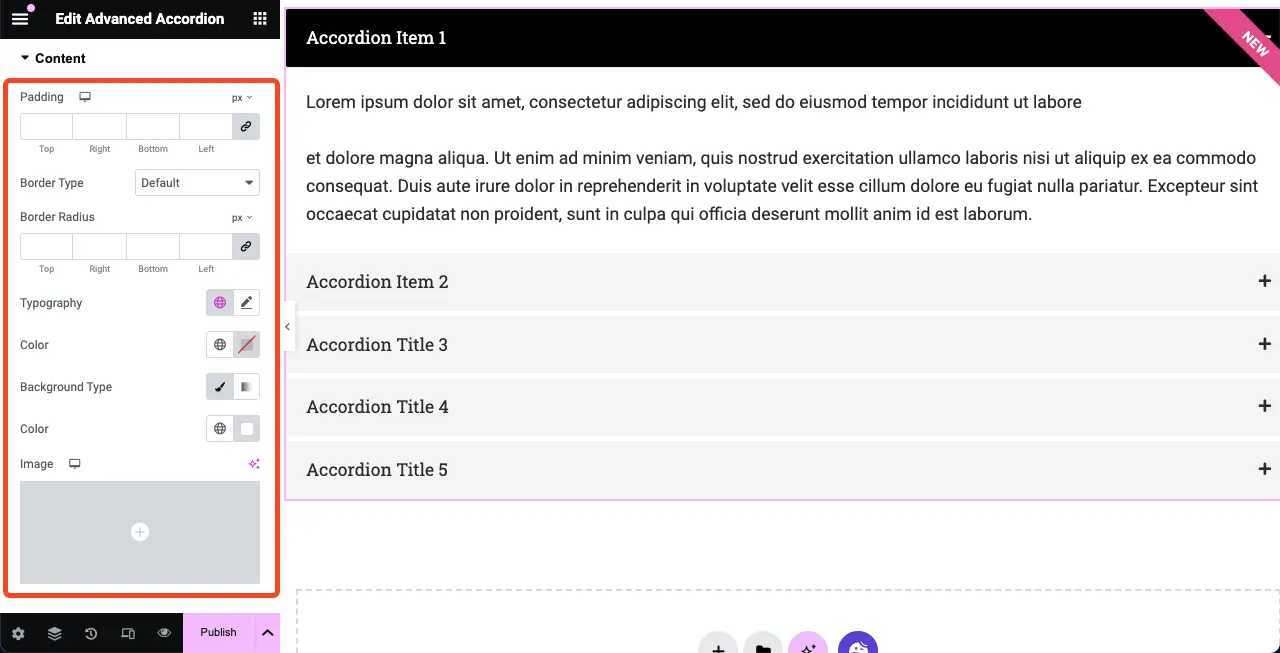
第 06 步:高级折叠式小部件的样式
完成内容后,请访问样式选项卡。你可以自定义填充、排版、阴影效果、边框半径、文本颜色、颜色、背景类型、间距以及其他各种选项。

以下是您可以对小工具的各个元素进行自定义的快照。根据元素的不同,自定义选项也会不同。

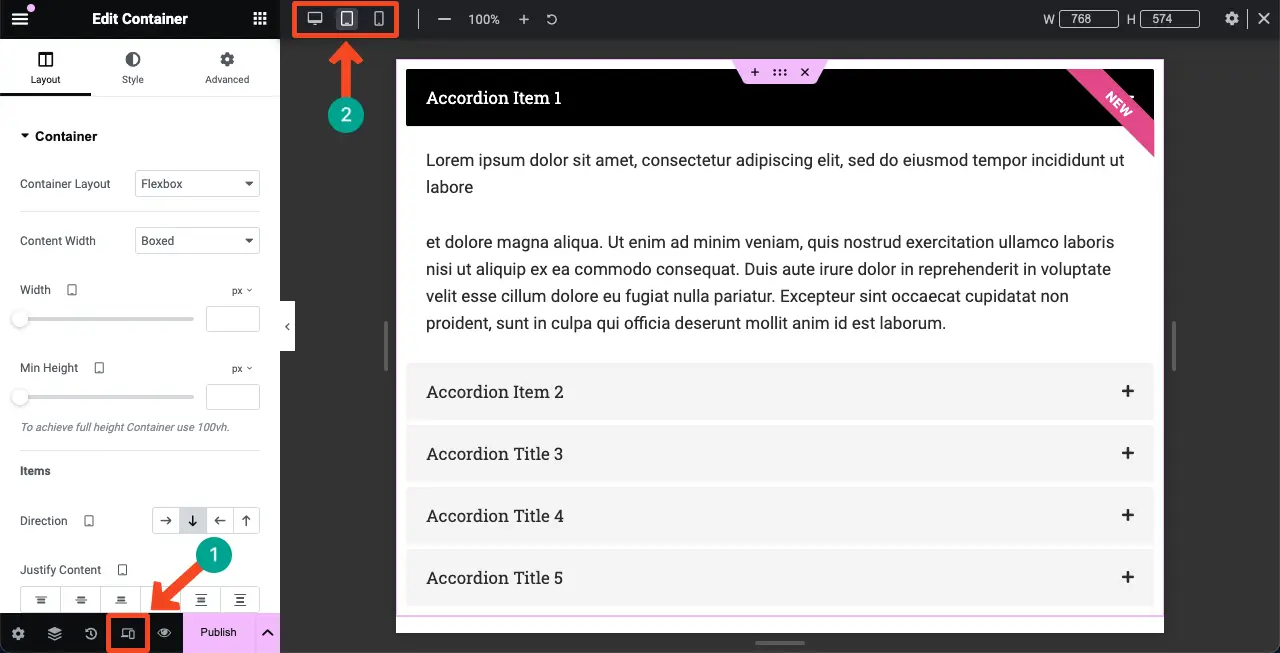
第 07 步:使高级 Accordion Widget 具有移动响应性
使高级手风琴小部件具有移动响应性非常简单。在其他小工具中,需要从元素开始改变各种元素的位置,进行大量的定制;而在高级折叠式小工具中,则不需要这样做。
只需检查小工具在所有屏幕尺寸上是否都非常美观。如果需要稍作修正,请进行修正。请访问这篇文章,获取更多关于如何使 Elementor 网站响应移动设备的指南。

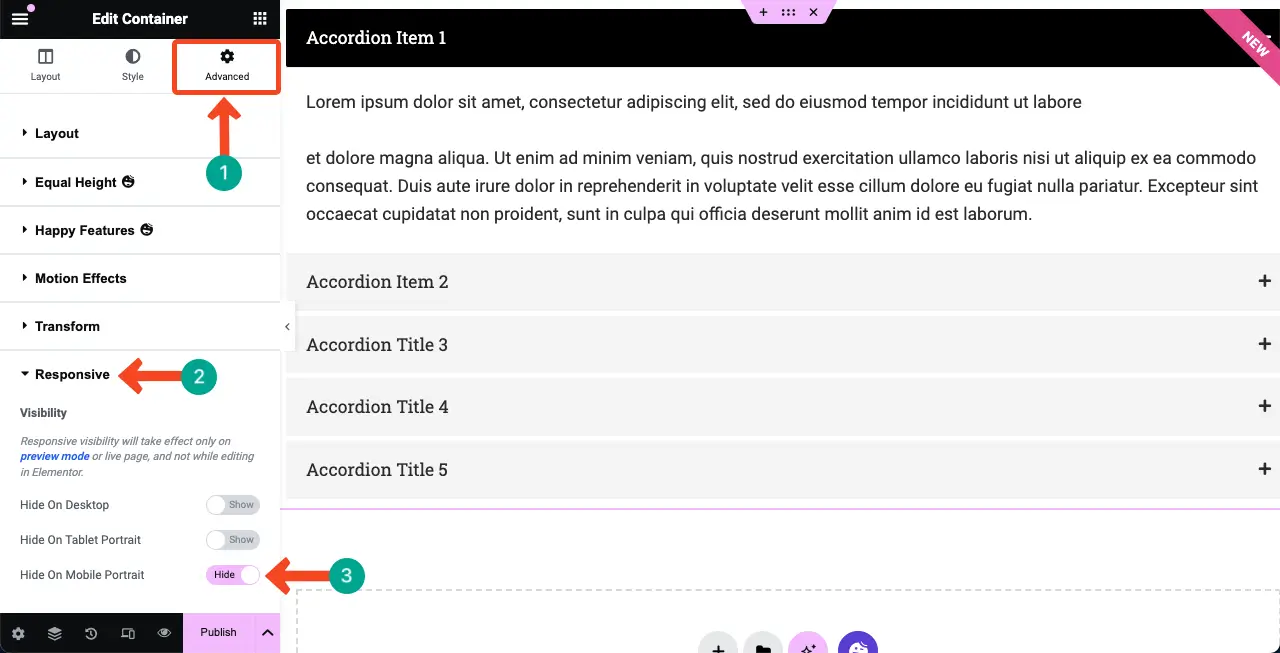
您可以阻止在任何特定设备类型或屏幕尺寸上显示此部件。请访问 Advanced tab > Responsive。通过切换旁边的选项,在任何特定设备上隐藏 Widget。

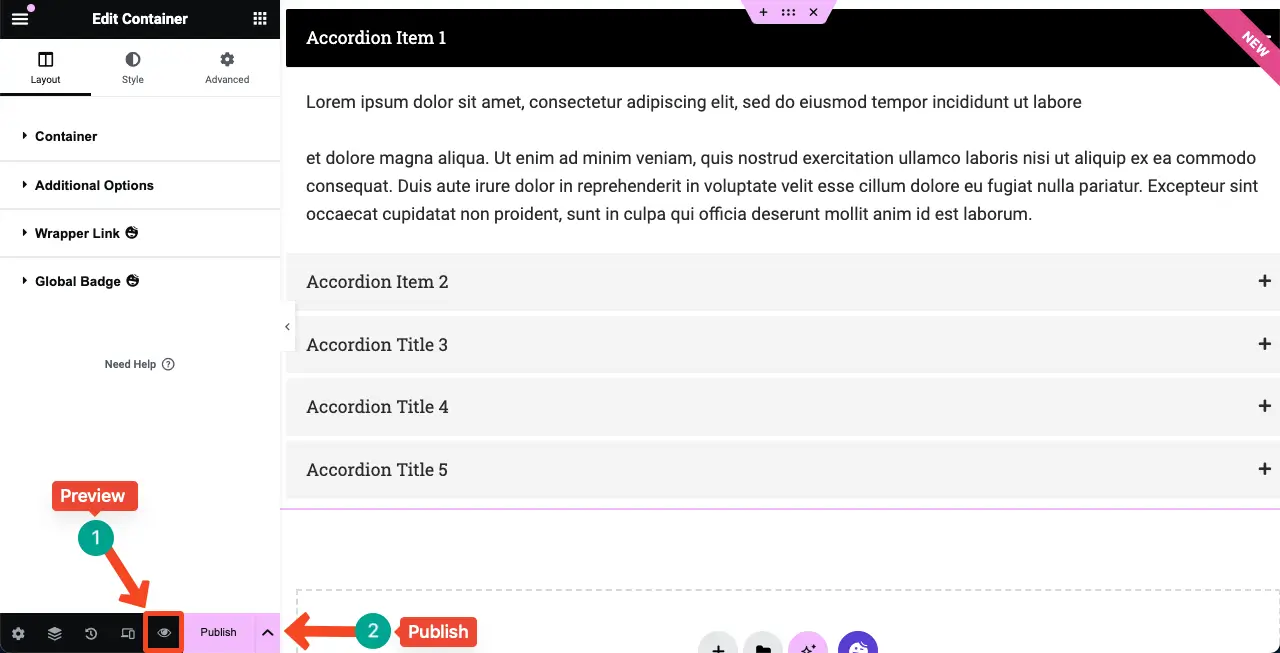
第 08 步:预览并发布高级 Accordion Widget
希望现在您的内容已经没有问题,可以发布了。但是,在发布之前预览任何内容总是一个好的做法。点击 Elementor 面板底部栏上的 Preview 图标,就可以预览小部件。然后,发布它

如需更多指导,请查阅我们关于高级手风琴部件的文档。
使用 HappyAddons 的高级手风琴部件可以做的事情
你可以使用HappyAddons的Advanced Accordion widget策划不同类型的内容,以吸引用户。下面,我们列出了一些这样的使用案例。
1.FAQ Pages/Sections
高级手风琴部件是创建常见问题(FAQ)页面或版块的完美工具。它允许您以紧凑和用户友好的方式组织和显示问题和答案列表。用户只需点击问题,即可轻松找到相应的答案。
2.Collapsible Content
可折叠内容允许您通过点击来隐藏和显示内容部分。这可以为您节省宝贵的空间。如果你想覆盖冗长的内容,但又担心是否会给用户带来负面体验,你可以使用小工具来显示它。
3.Product Features
高级手风琴部件是展示产品或服务功能的绝佳工具。您可以创建一个手风琴风格的布局,用问题或标题代表每个功能。当用户点击问题或标题时,相应的功能详情就会出现。
4.教程或步骤指南
您可以将教程指南分为一系列步骤或阶段,每一步都用一个可折叠的手风琴表示。用户可以按照自己的步调,展开每个步骤,探索详细的说明或信息。
5.条款和条件
条款和条件通常会非常冗长,可能会让用户不知所措。因此,与其一次性显示所有文本,您可以使用高级手风琴窗口小部件将其分解,以简短、易于管理的部分显示。
高级手风琴(HappyAddons)和手风琴(Elementor)小工具的区别
现在,我们希望你已经明白,高级手风琴是HappyAddons的小工具,而手风琴是Elementor的小工具。两者之间有一些值得一提的区别。我们将在下表中介绍它们之间的区别。
| Topic | HappyAddons | Elementor |
| FAQ Schema | No!HappyAddons doesn’t have the FAQ schema. | Yes! Elementor provides the FAQ schema for the widget. |
| Import Template | Yes! It allows you to add and display templates using the widget. | No!您只能显示文本和图像。No template is allowed. |
| Premium | Yes! This widget is reserved only for premium users. | No!Open for all users. |
Conclusion
Elementor与HappyAddons确实彻底改变了网站开发领域,特别是对无代码用户而言。就像许多其他复杂的设计创作和定制一样,你可以用它们在网站上做出许多令人惊叹的事情。
在这篇教程文章中,我们探讨了HappyAddons的高级手风琴部件的各种特性和功能。我们学习了如何创建手风琴风格的部分,在每个手风琴项目中添加内容,以及自定义手风琴的外观和行为。
通过实施本博文中分享的提示和技巧,希望你能自己使用小工具。但如果您遇到任何问题,请通过评论框或 联系我们的支持团队。

