Collapsible widgets are a great way to compactly present and organize long-form content without increasing page length. You can add as many collapsible sections as you want to articles and pages so that visitors can navigate the content at their own pace.
Elementor is a powerful page builder plugin with over 100 exciting widgets.HappyAddons is an add-on for this plugin with another 110+ widgets and features. Both plugins offer accordion widgets. However, HappyAddons widgets are more feature-rich compared to the other widgets.
In this article, we will show you how to use the Elementor Advanced Accordion widget for HappyAddons with a detailed tutorial. Before that, take a quick look at the Advanced Accordion widget. Let's get started.
What are premium accordion parts?
In a nutshell.Premium Accordion PartsAllows you to create collapsible content sections on your website. Users can expand and collapse these sections and browse their content with just one click. One of the main advantages of this widget is that it can hold a lot of information in a small section.
This prevents users from being overwhelmed by the amount of information. This widget is especially useful for websites that cover a lot of textual content and are updated frequently. It helps you keep your web interface neat and organized.
How to Use the Elementor Advanced Accordion Widget of HappyAddons
In this section, we'll show you how to use HappyAddons' Premium Accordion widget. Please make sure that the following plugins are installed and activated on your site.
Now, follow the steps outlined below to learn how to use the advanced accordion widget.
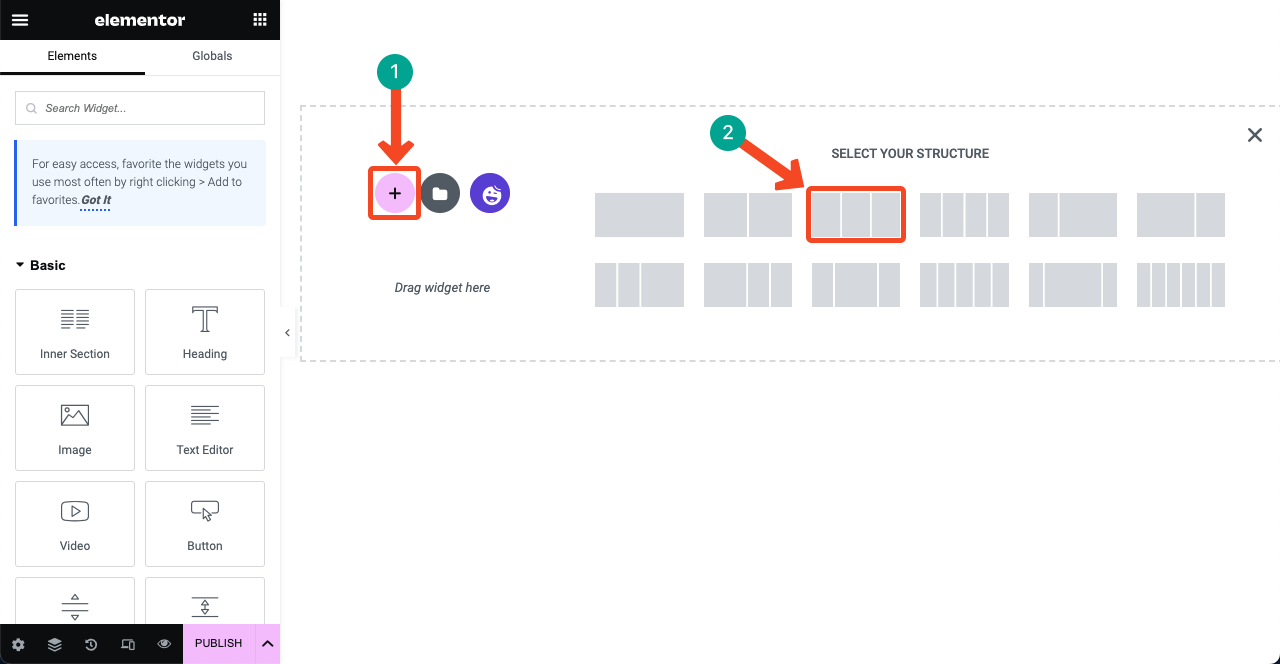
Step 01: Drag and drop the Advanced Accordion widget onto the Elementor canvas.
Open the desired page using the Elementor canvas. Then, click the plus (+) button, create a column layout. You will see several column-based layouts. Choose the one you like. For this tutorial, we will choose a single column layout.

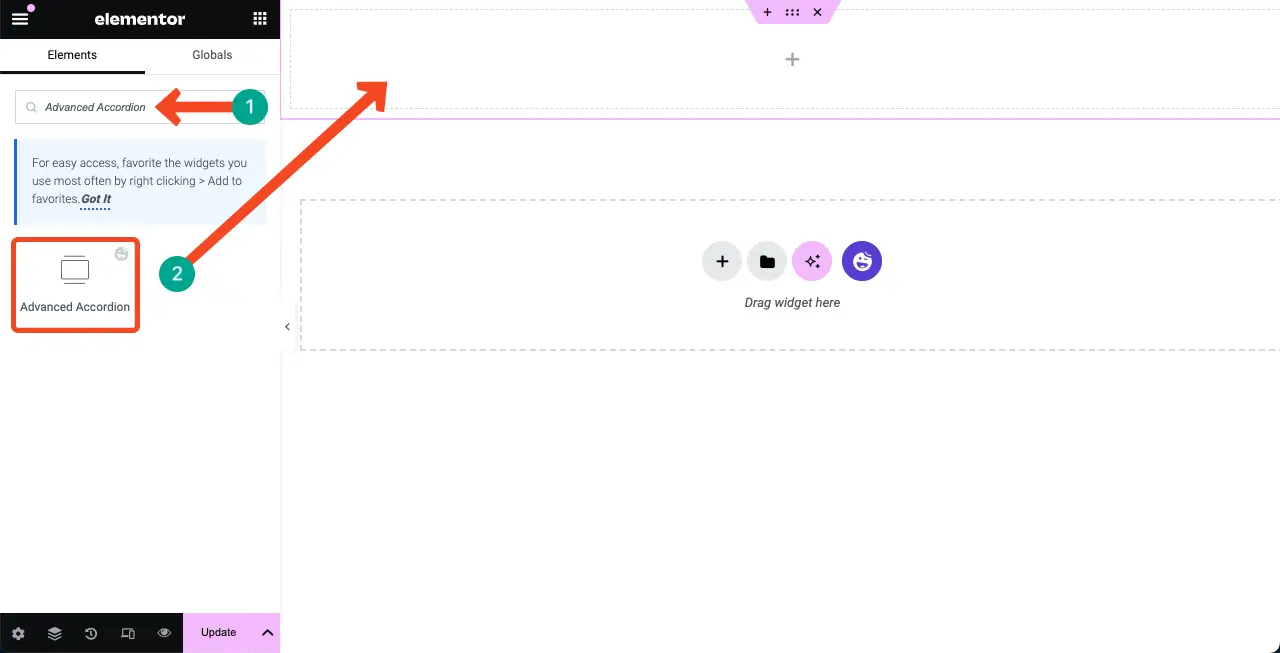
In the search field of the Elementor panel, enterAdvanced Accordion widget. widgets appear after theDrag and drop it onto the Elementor canvas area of your choice.The

Step 02: Changing the Layout Style of Advanced Accordion
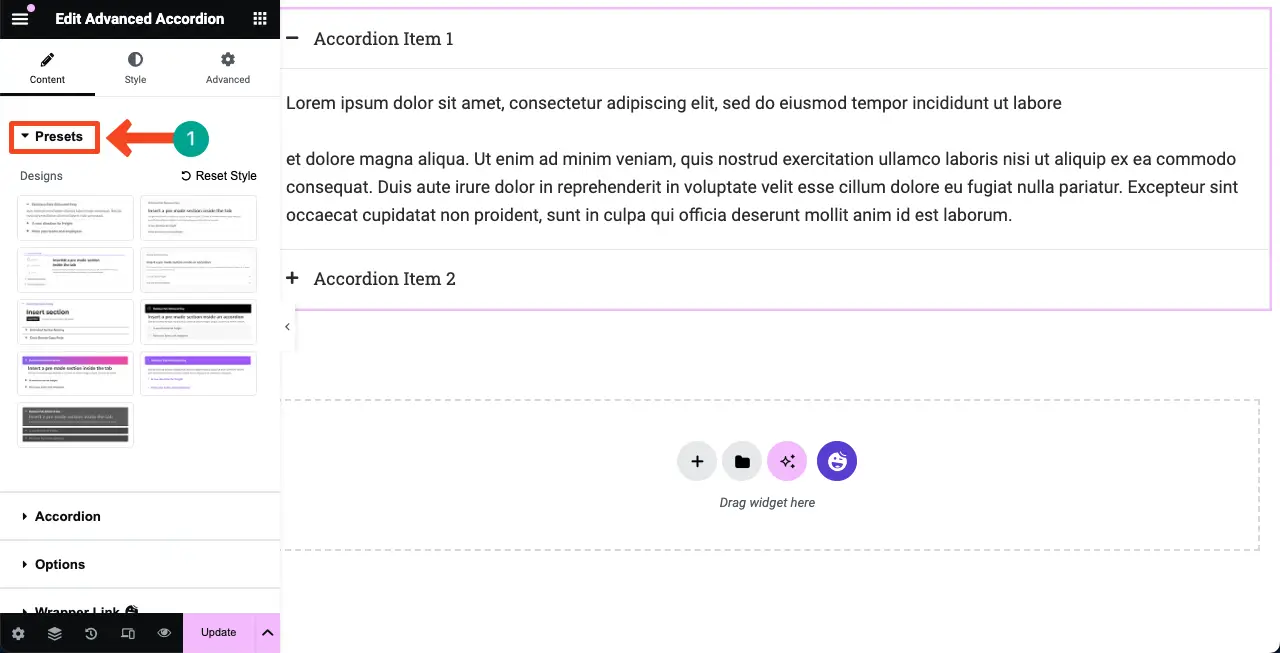
By default, widgets have a black and white background. However, HappyAddons offers several pre-designed presets. You can use these presets to change the layout of the widget.

switch to Content > Presets. Click on one of the available presets to explore. Check out the video below to learn how.Choose a preset you likeThe
Step 03: Adding a New Item to the Advanced Collapsible Menu
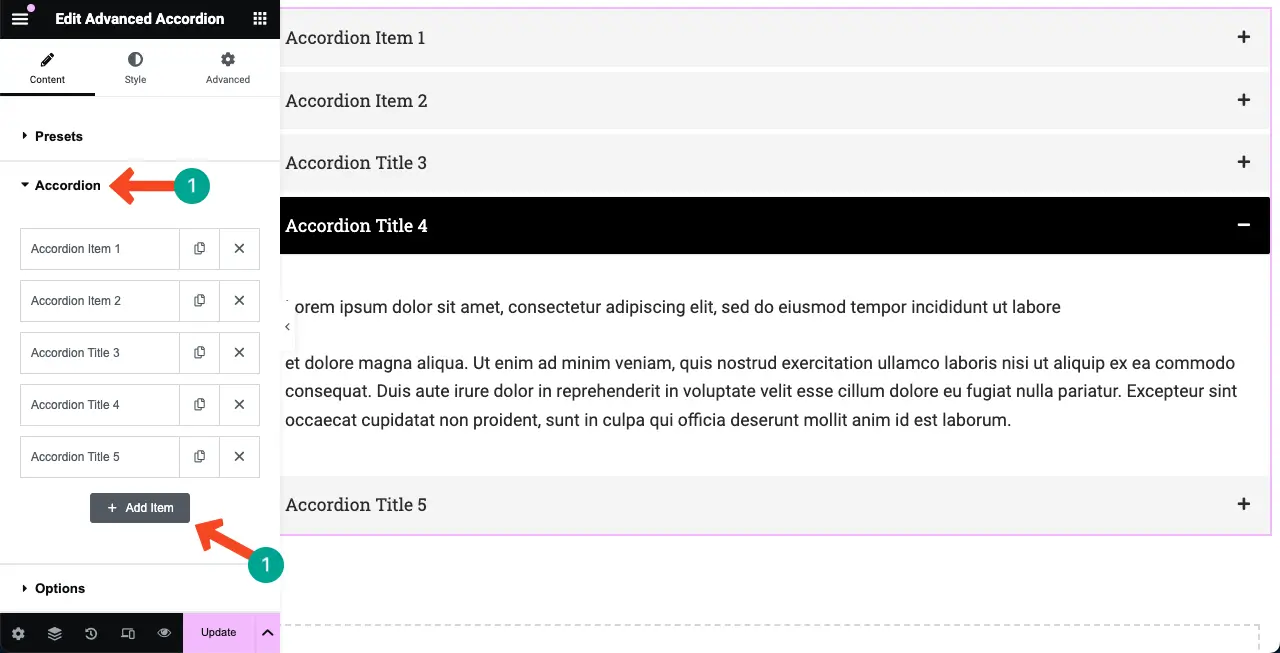
Go to the Elementor panel on the Content > AccordionThe Expand Accordion sectionClick on the Click on the + Add Item buttonThe new Accordion section for widgets is a new version of the Accordion section.
The

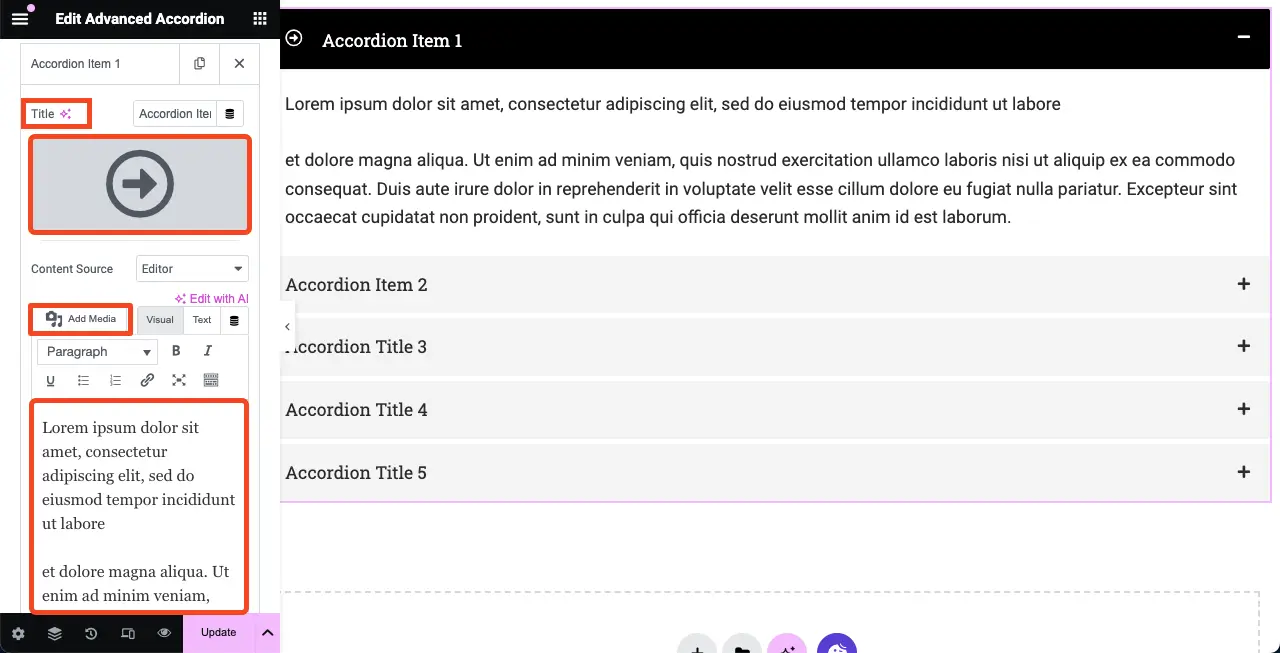
Now, click and expand the tab of the item you want to add content to. The types of content you can add areTitles, icons, media files&textual description. I hope you can finish it on your own.

# Import Template to Accordion
HappyAddons premium accordion widget allows you to import templates. Let's see how to do that. But make sure you have created and saved the template.
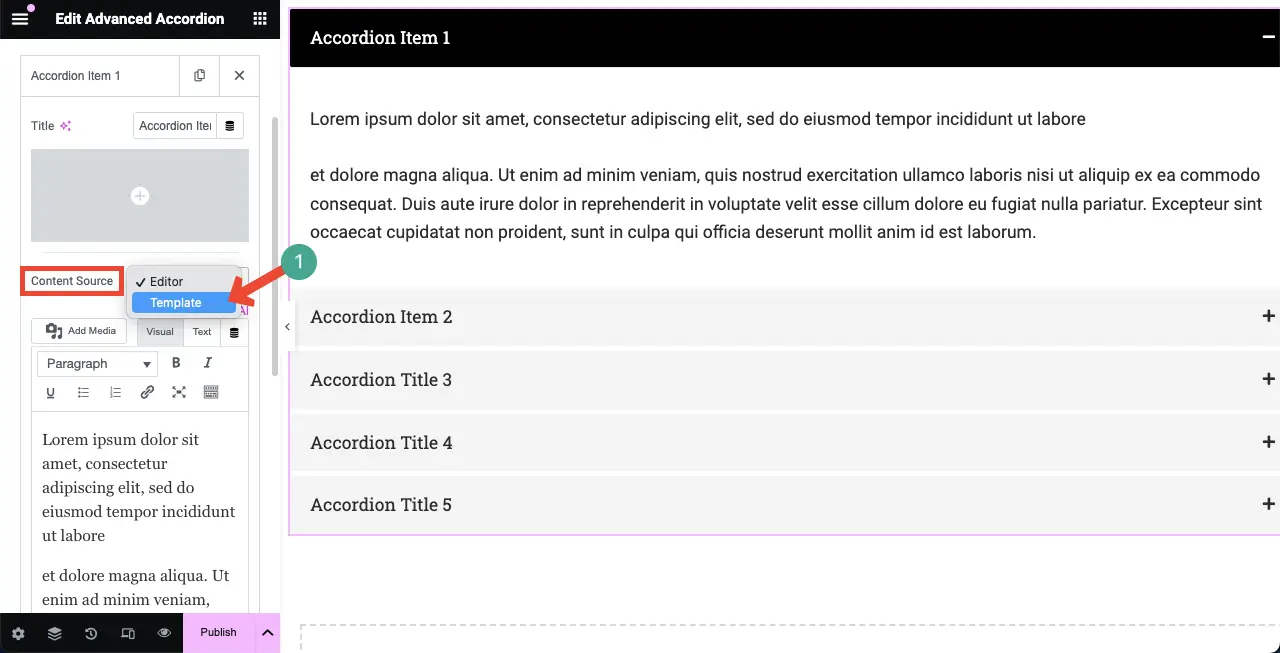
click (using a mouse or other pointing device) Content Source side Dropdown list. Select in the list Template Options.

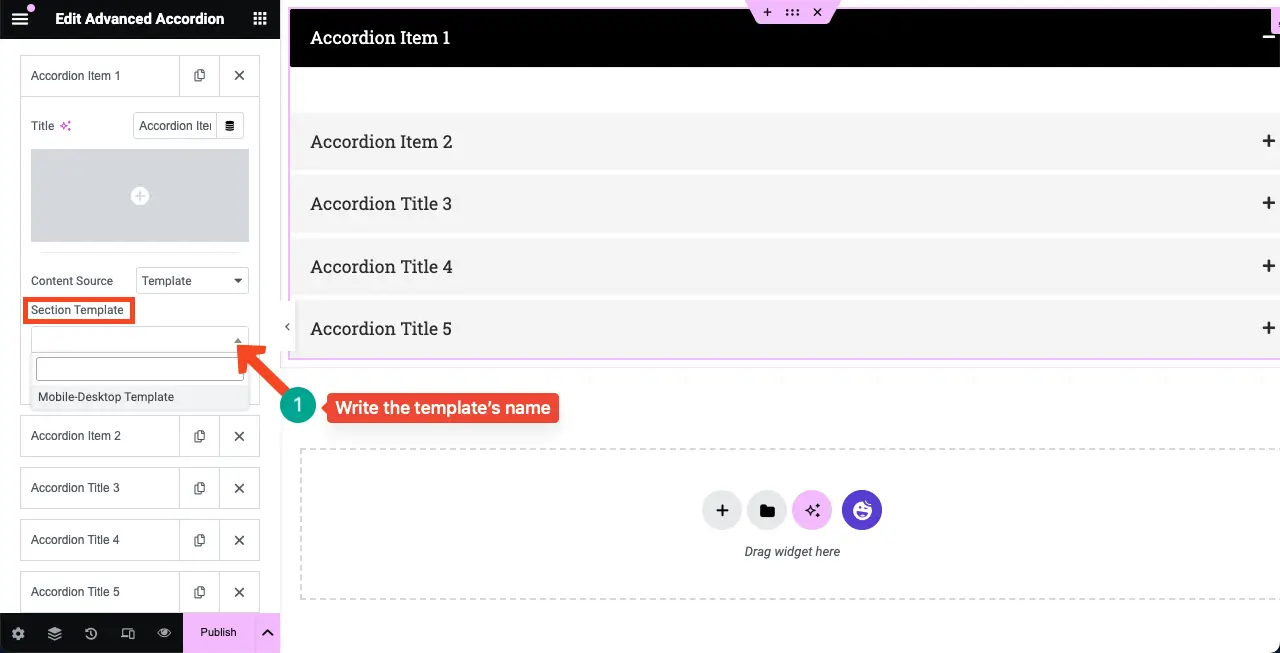
exist Section Template Write the name of the template in the box to find it. When the template appears, click on it.

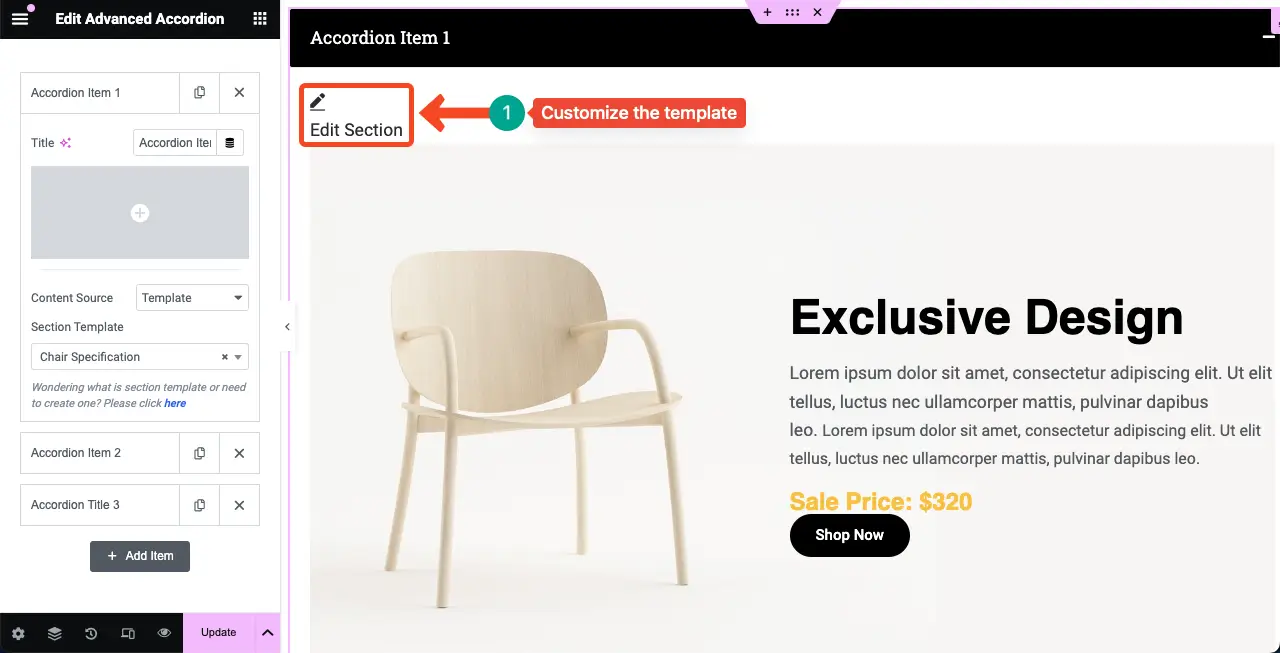
You can see that the template has appeared in the Advanced Accordion section. To customize the template, click Edit Section Options. You will be able to customize the template.

Note. We'll be using text content rather than templates for today's tutorial.
Step 04: Adding Icons to Advanced Accordion
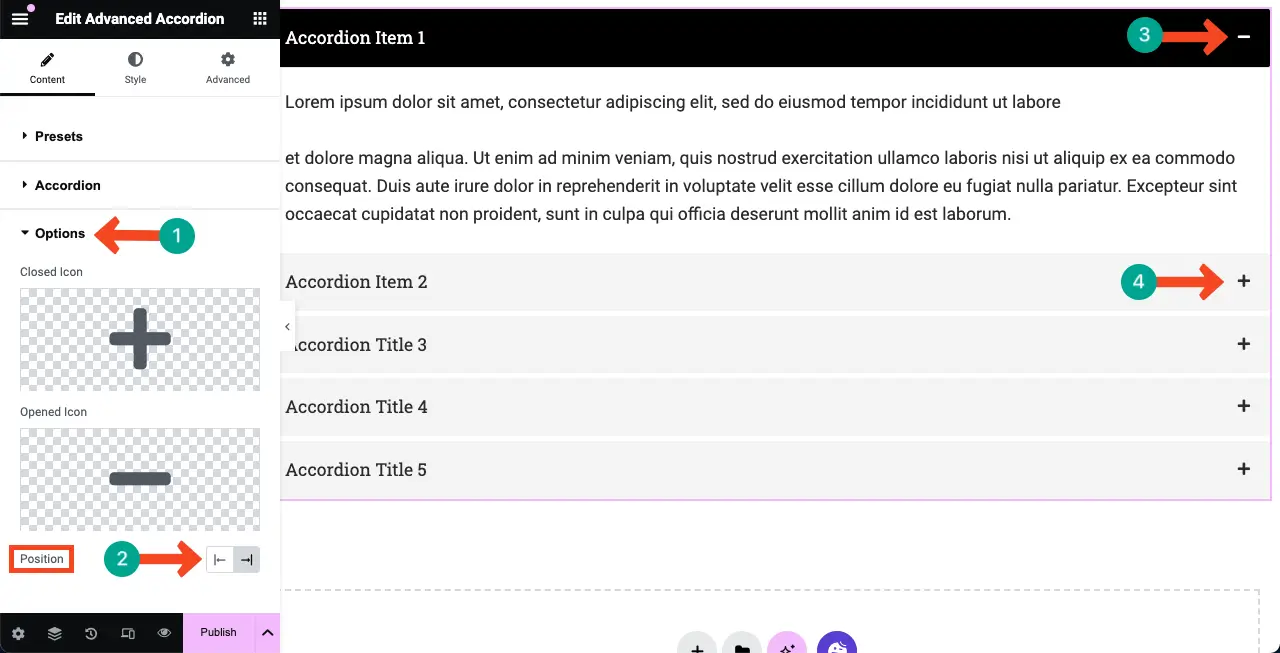
be in full swingoptions (as in computer software settings). You will get changesClose icon&Open iconoptions. You can also change theLocation of the iconAs well as left and right positions.

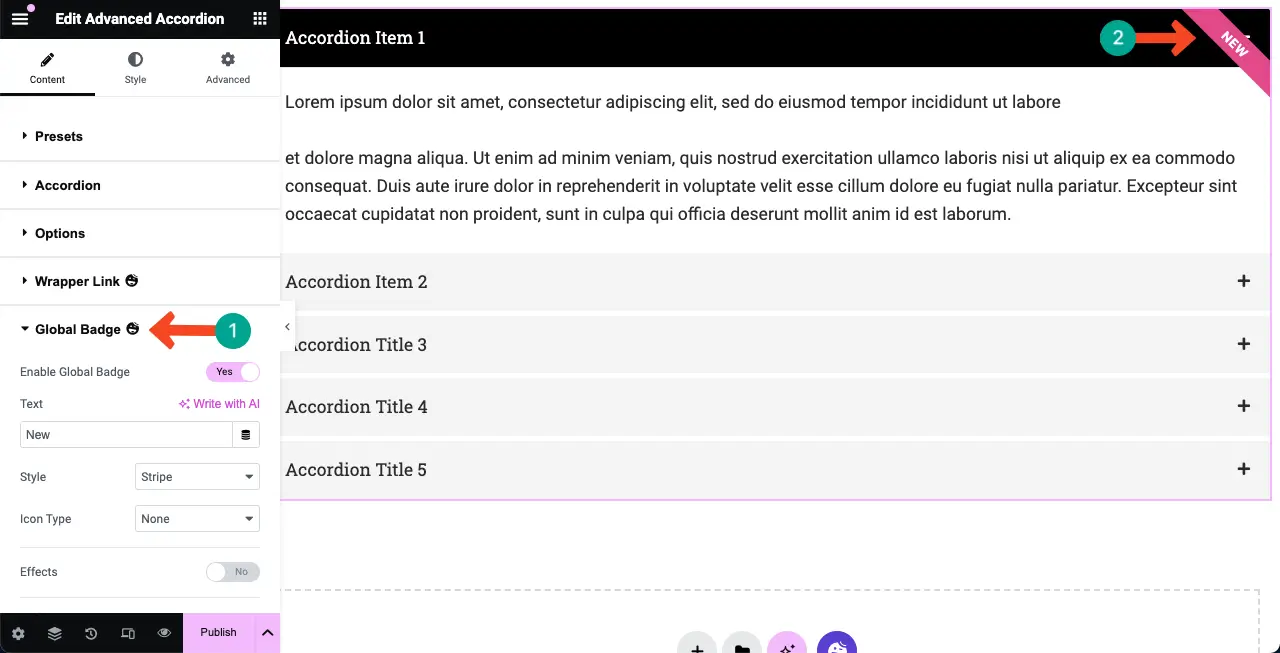
Step 05: Add a global badge
Global Badge is a sophisticated badge style for decorating web elements. You can enable badges for advanced accordion widgets with this option.
Users can choose from different badge styles such as stripes, flags, triangles, circles, bookmarks, and even create custom layouts. You can also add icons, images and Lottie to the badge if needed.

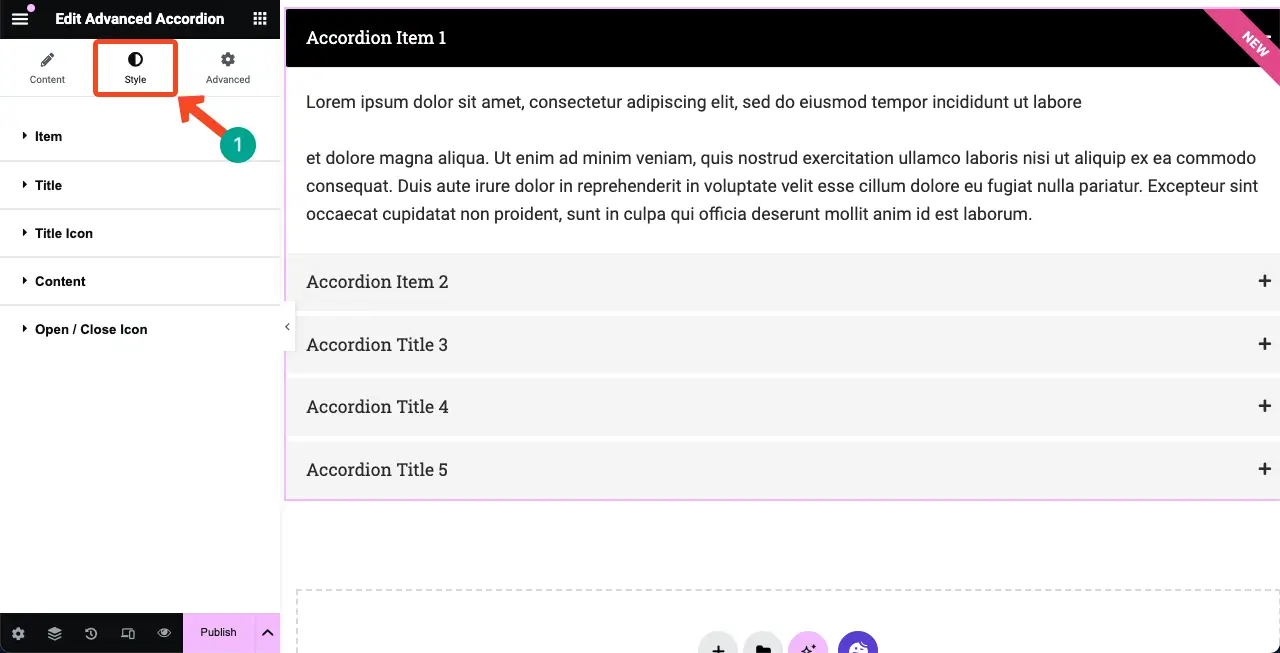
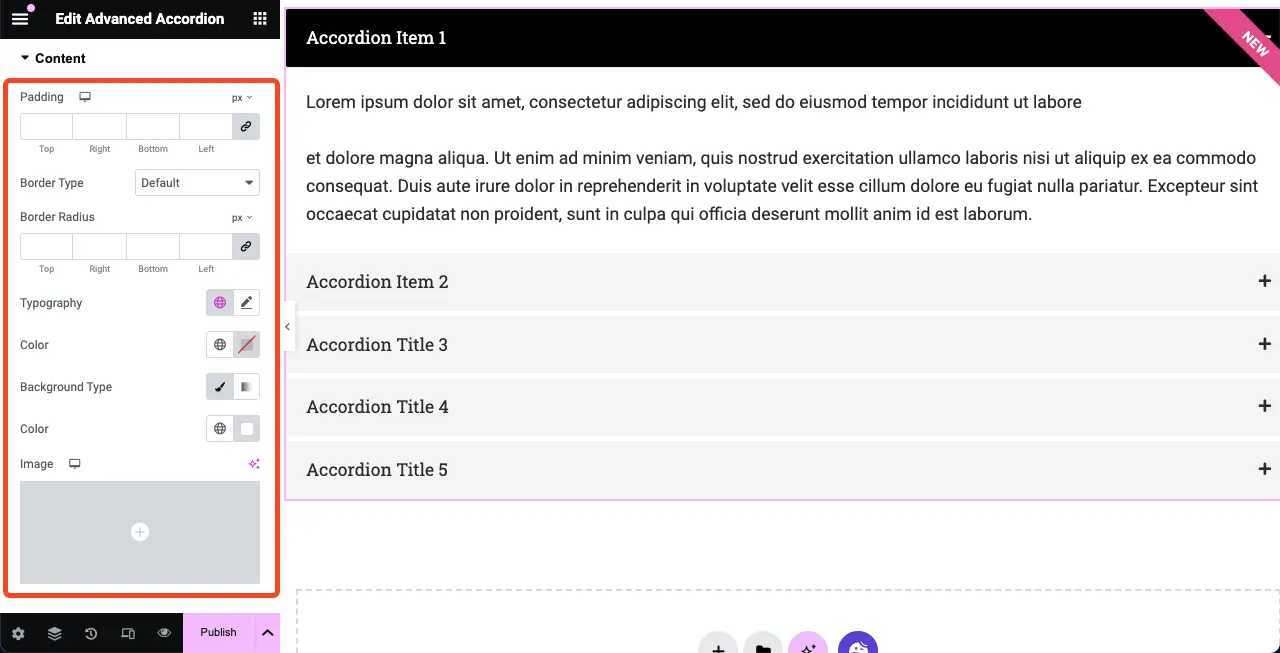
Step 06: Advanced Collapsible Widget Styling
After completing the content, please visitStyle tab. You can customize the fill, typography, shadow effects, border radius, text color, color, background type, spacing, and various other options.

Below is a snapshot of the customizations you can make to each element of the widget. Depending on the element, the customization options will be different.

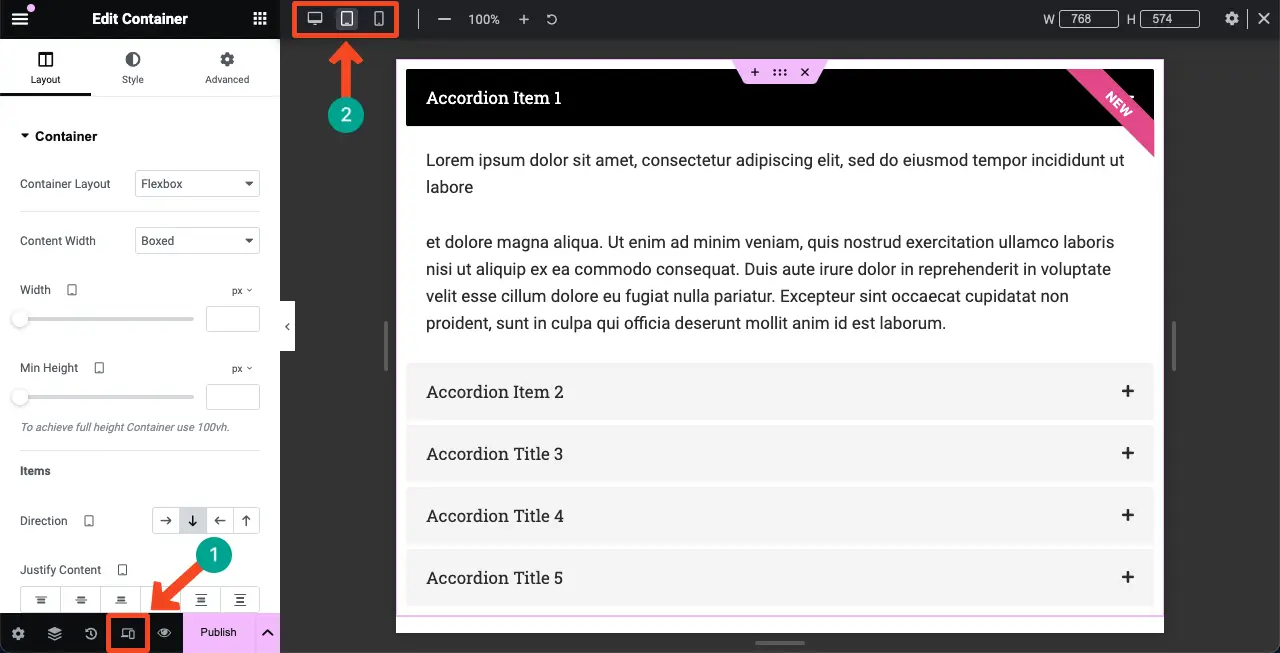
Step 07: Making the Advanced Accordion Widget Mobile Responsive
Making the Advanced Accordion widget mobile-responsive is very simple. In other widgets, a lot of customization is required to change the position of various elements starting from the element; this is not required in the Advanced Collapsible Widget.
Just check that the widget looks great on all screen sizes. If it needs minor corrections, make them. Please visit this article for more information about theA guide on how to make Elementor websites responsive to mobile devicesThe

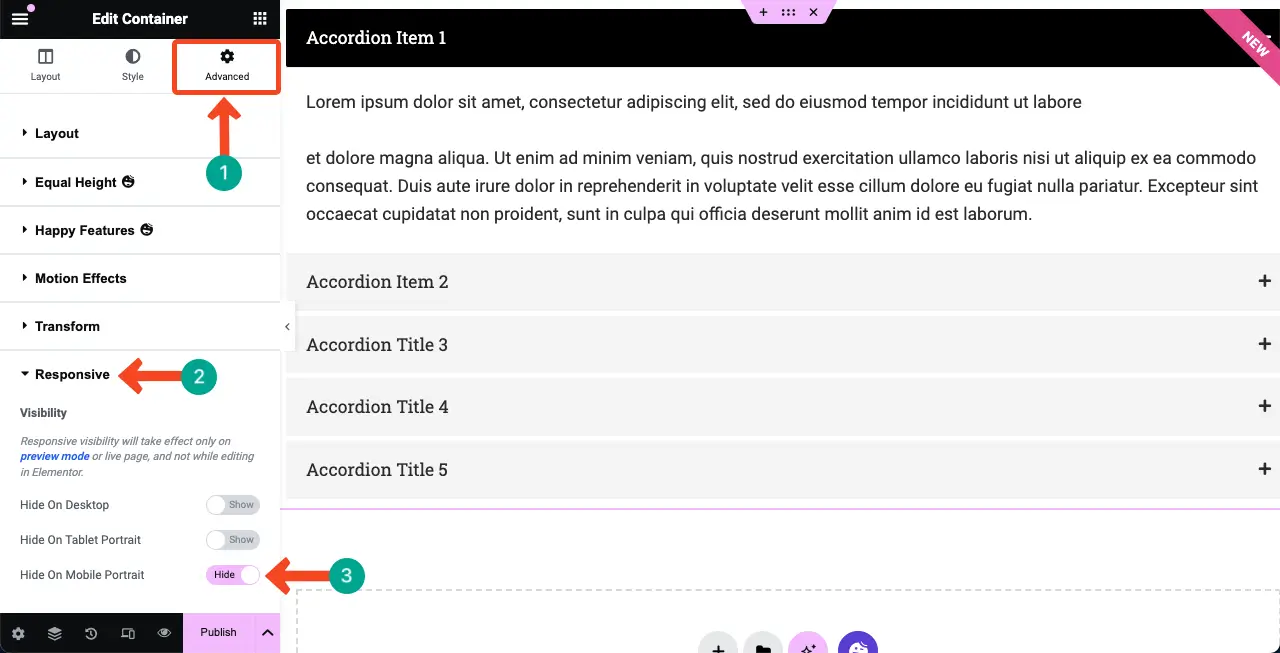
You can prevent this widget from displaying on any particular device type or screen size. Please visit Advanced tab > Responsive. Hide widgets on any particular device by toggling the option next to it.

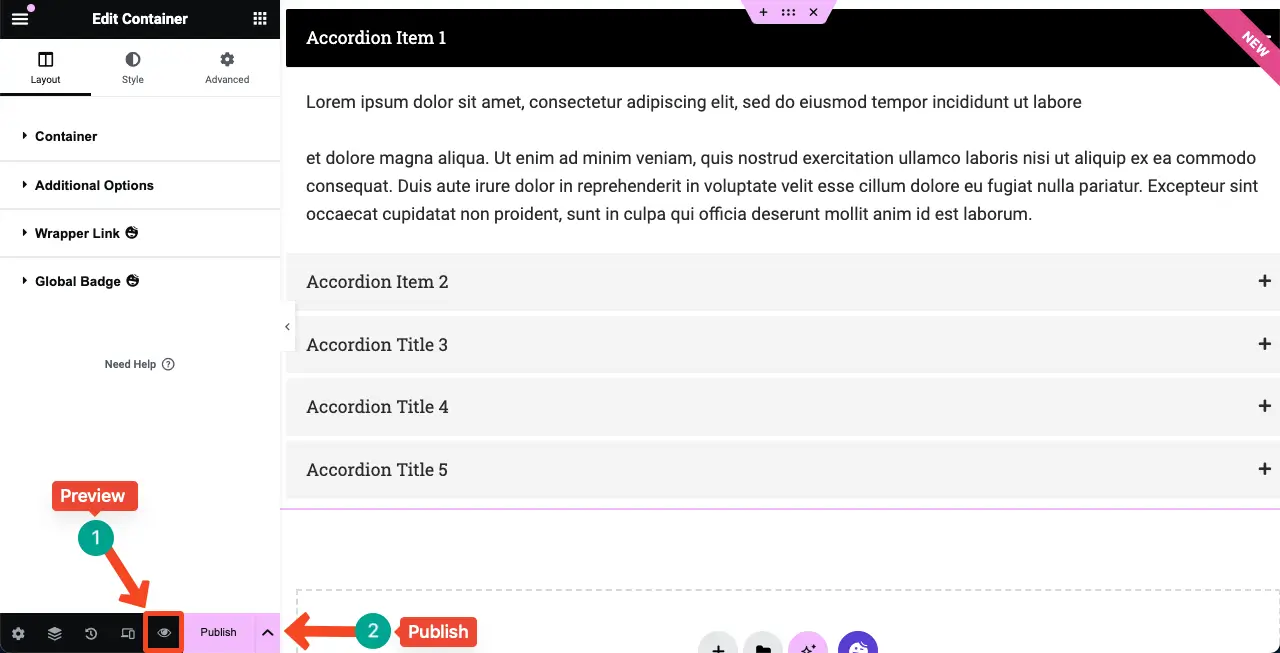
Step 08: Preview and Publish Advanced Accordion Widgets
Hopefully by now your content is in order and ready to be published. However, it's always a good practice to preview any content before publishing. Click the Preview icon, then you can preview the widget. Then, publish it

For more guidance, check out our Advanced Accordion Parts on the(computer) fileThe
Things you can do with HappyAddons' Premium Accordion Parts
You can use HappyAddons' Advanced Accordion widget to curate different types of content to engage users. Below, we have listed some such use cases.
1. FAQ Pages/Sections
The Advanced Accordion widget is the perfect tool for creating Frequently Asked Questions (FAQ) pages or sections. It allows you to organize and display a list of questions and answers in a compact and user-friendly way. Users can simply click on a question and easily find the corresponding answer.
2. Collapsible Content
Collapsible content allows you to hide and show content sections by clicking on them. This can save you valuable space. If you want to cover lengthy content but are concerned about whether or not it will be a negative experience for the user, you can use the widget to display it.
3.Product Features
The Advanced Accordion widget is a great tool for showcasing the features of your product or service. You can create an accordion style layout with questions or titles representing each feature. When the user clicks on the question or title, the corresponding feature details appear.
4. Tutorials or step-by-step guides
You can divide the tutorial guide into a series of steps or stages, each represented by a collapsible accordion. Users can unfold each step and explore detailed instructions or information at their own pace.
5. Terms and conditions
Terms and conditions can often be very lengthy and can overwhelm users. So instead of displaying all the text at once, you can use the Advanced Accordion Window widget to break it up and display it in short, manageable sections.
Difference between Premium Accordion (HappyAddons) and Accordion (Elementor) Gadgets
By now, we hope you've figured out that the Premium Accordion is a HappyAddons gadget and the Accordion is an Elementor gadget. There are some noteworthy differences between the two. We will cover the differences between them in the following table.
| Topic | HappyAddons | Elementor |
| FAQ Schema | HappyAddons doesn't have the FAQ schema. | Elementor provides the FAQ schema for the widget. |
| Import Template | It allows you to add and display templates using the widget. | You can only display text and images. no template is allowed. |
| Premium | This widget is reserved only for premium users. | Open for all users. |
Conclusion
Elementor and HappyAddons have really revolutionized the field of web development, especially for no-code users. Like many other complex design creations and customizations, you can do many amazing things with them on your website.
In this tutorial article, we explored the various features and functionality of HappyAddons' advanced accordion parts. We learned how to create accordion style parts, add content to each accordion item, and customize the look and behavior of the accordion.
By implementing the tips and tricks shared in this blog post, hopefully you will be able to use the gadget yourself. However, if you encounter any problems, please contact us via the comment box or the Contact our support team.

