When you are creating columns side by side for a website, they must have the same height so the entire design looks good. You can do this via proper HTML code. But this is really challenging for non-technical users who don't know coding.
No worries! HappyAddons has an incredible feature by which you can instantly make your Elementor columns equal in height. You don't have to You don't have to depend on a single line of coding. HappyAddons Equal Height Feature is free.
This article will show you how to make Elementor columns equal height, including flexbox containers. Keep reading to the end.
Is Equal Height Really That Necessary?

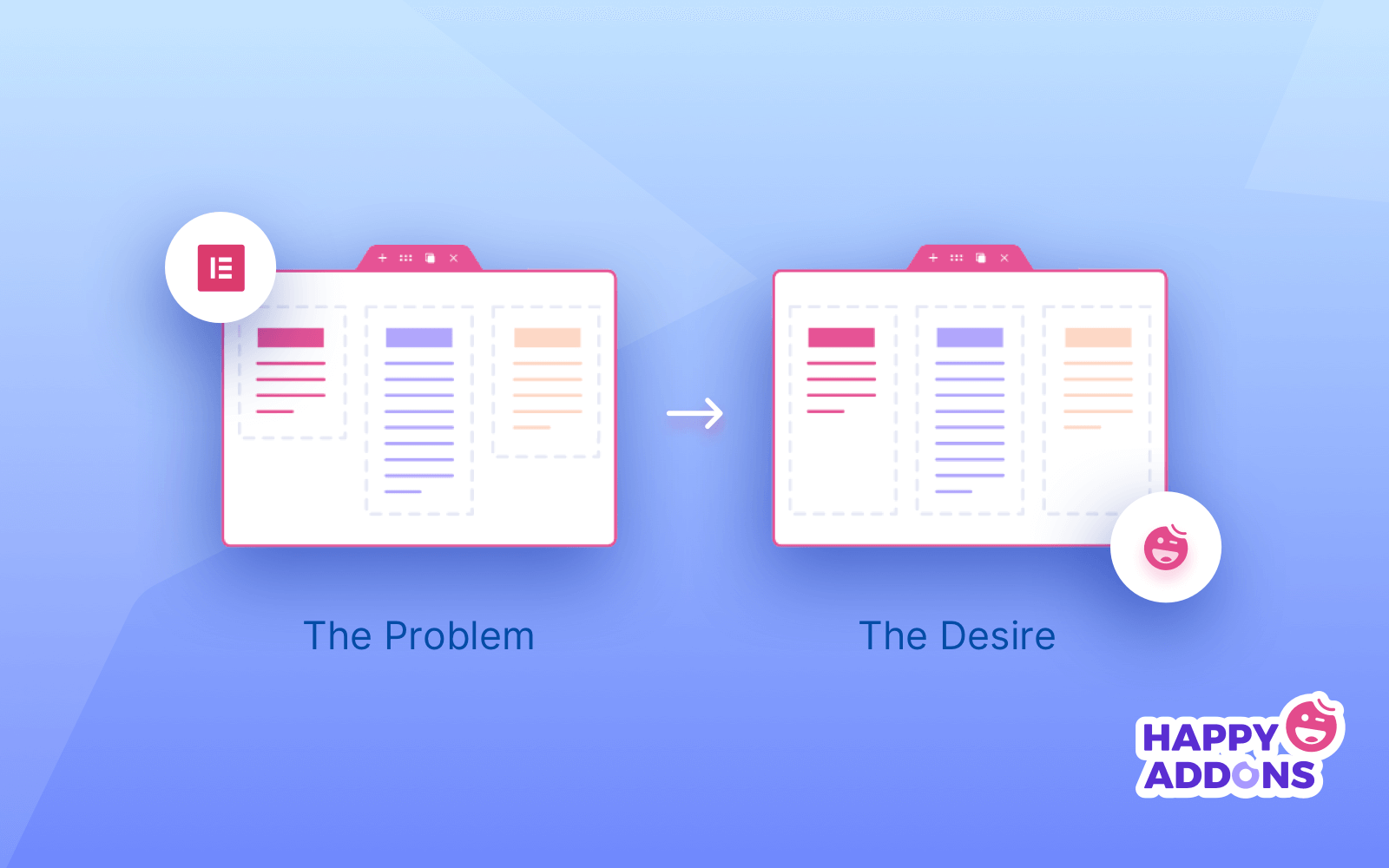
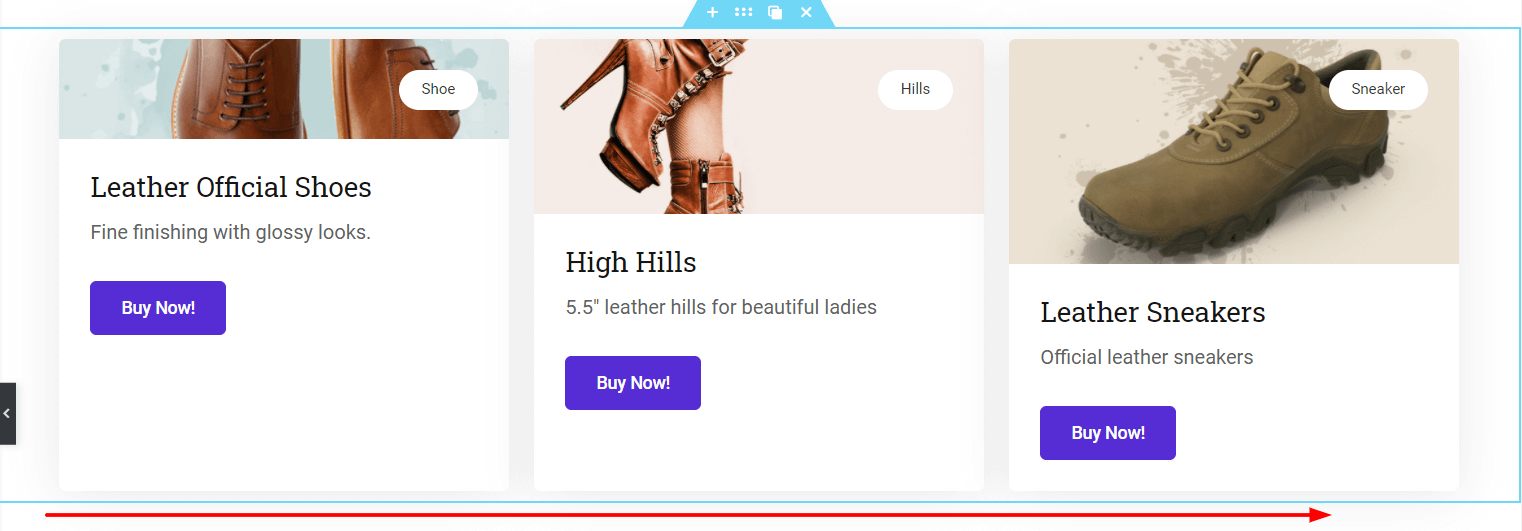
While designing a website, you may often notice that some of the columns or widgets don't have equal height. The length basically depends on The length basically depends on the content it contains. Have a look at the above image carefully.
At first glance, can you like the left image? We can predict, no! And just like you, most people will feel awkward. On the other hand, the right-side image looks better and is pretty organized. On the other hand, the right-side image looks better and is pretty organized.
So you can easily understand how important Equal height is for your website. Well, the Equal Height feature from HappyAddons can help you manage the heights of all widgets while working inside Elementor.
How to Use HappyAddons Equal Height Feature
This new feature works seamlessly with all Elementor widgets. You can apply this feature to other third-party addons' widgets as well. Make sure you have the following plugins installed and activated on your site. sure you have the following plugins installed and activated on your site.
- Elementor
- HappyAddons - A Elementor Addons (Free)
After that, dive into the methods explained below.
Method 01: Use the Equal Height on Elementor Widgets
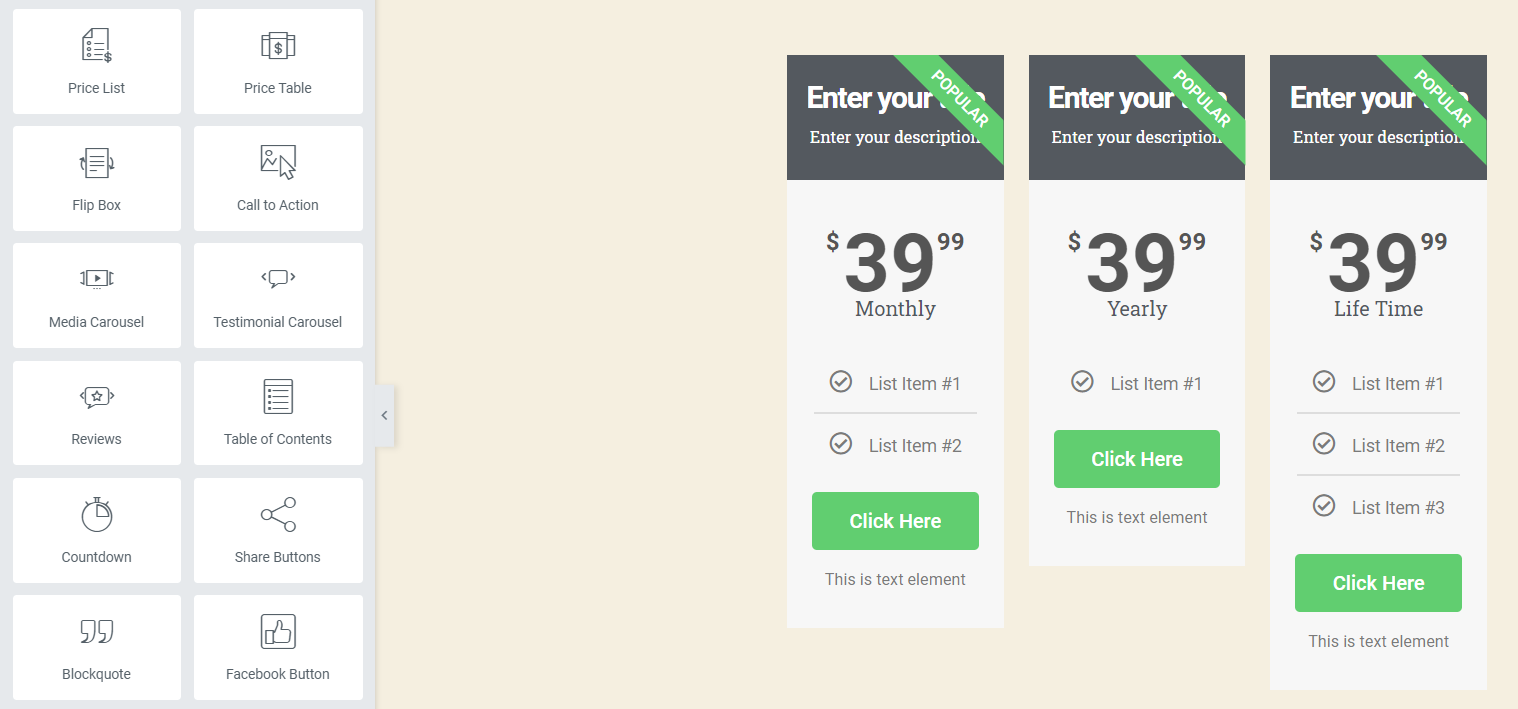
To explain this method, we have selected the Price Table widget from Elementor. We have filled it with some information.

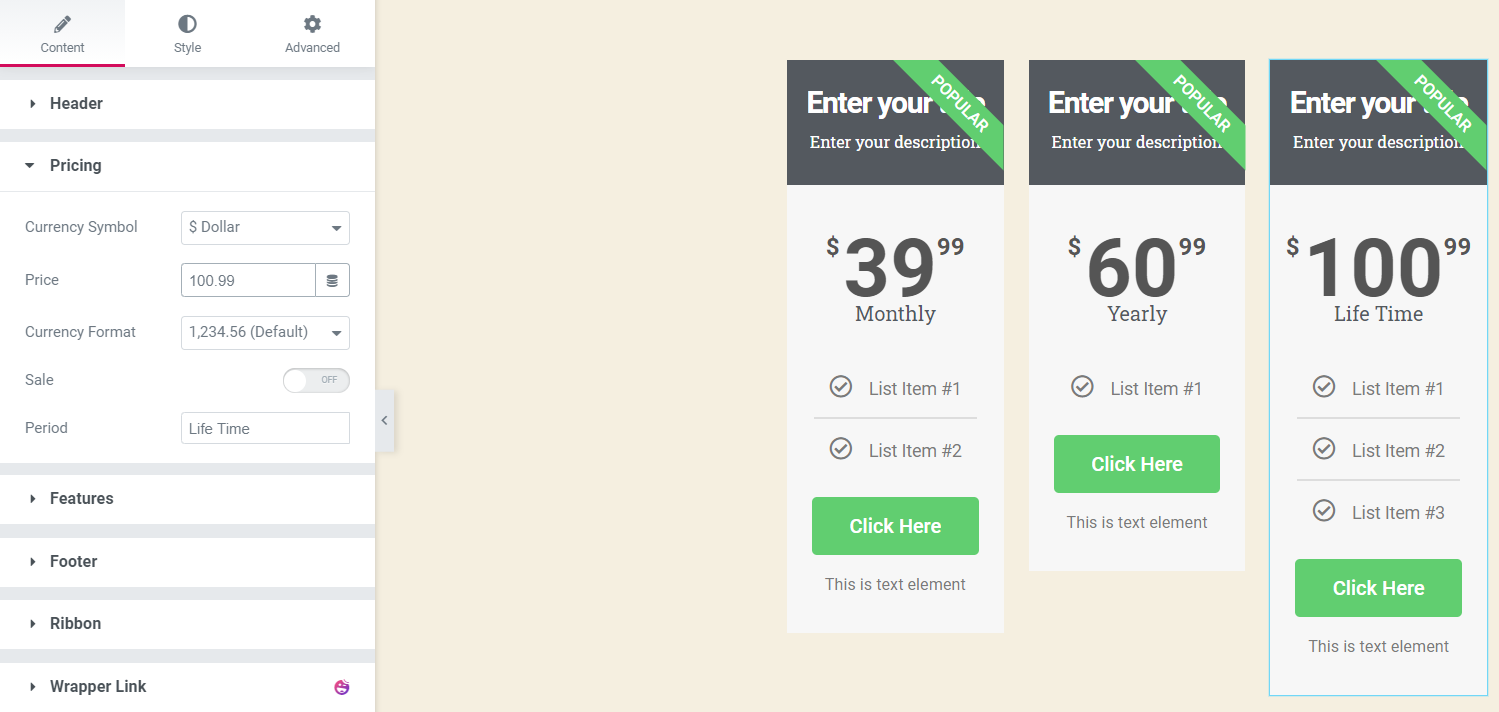
Configure the widget according to your requirements. Add the texts, prices, ribbons, and other detailed information. Information in each section may not match. Thus, you will notice that the length of the Price Table widget is not evenly in the same section.

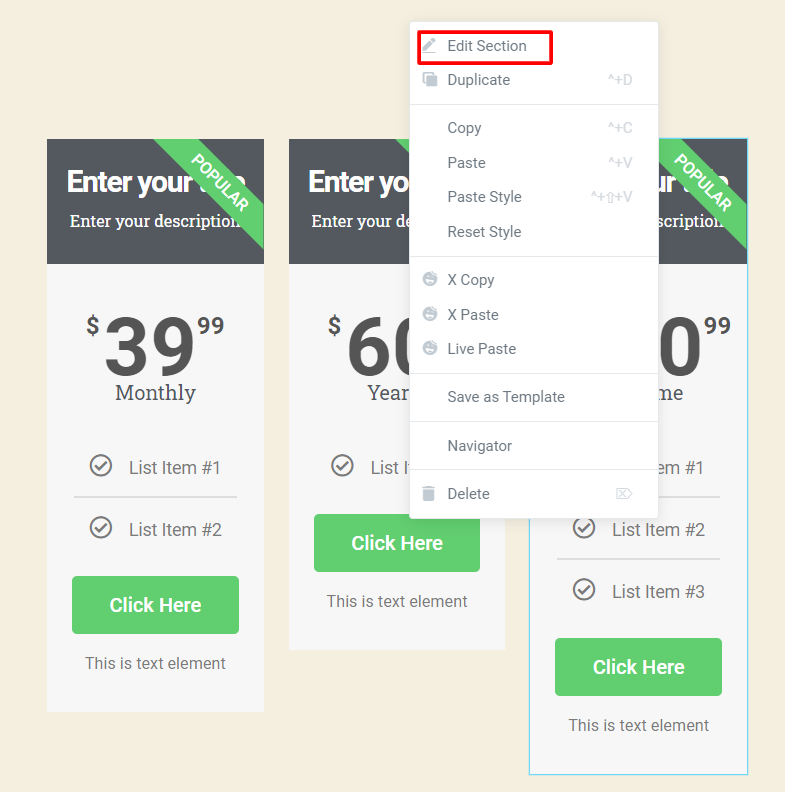
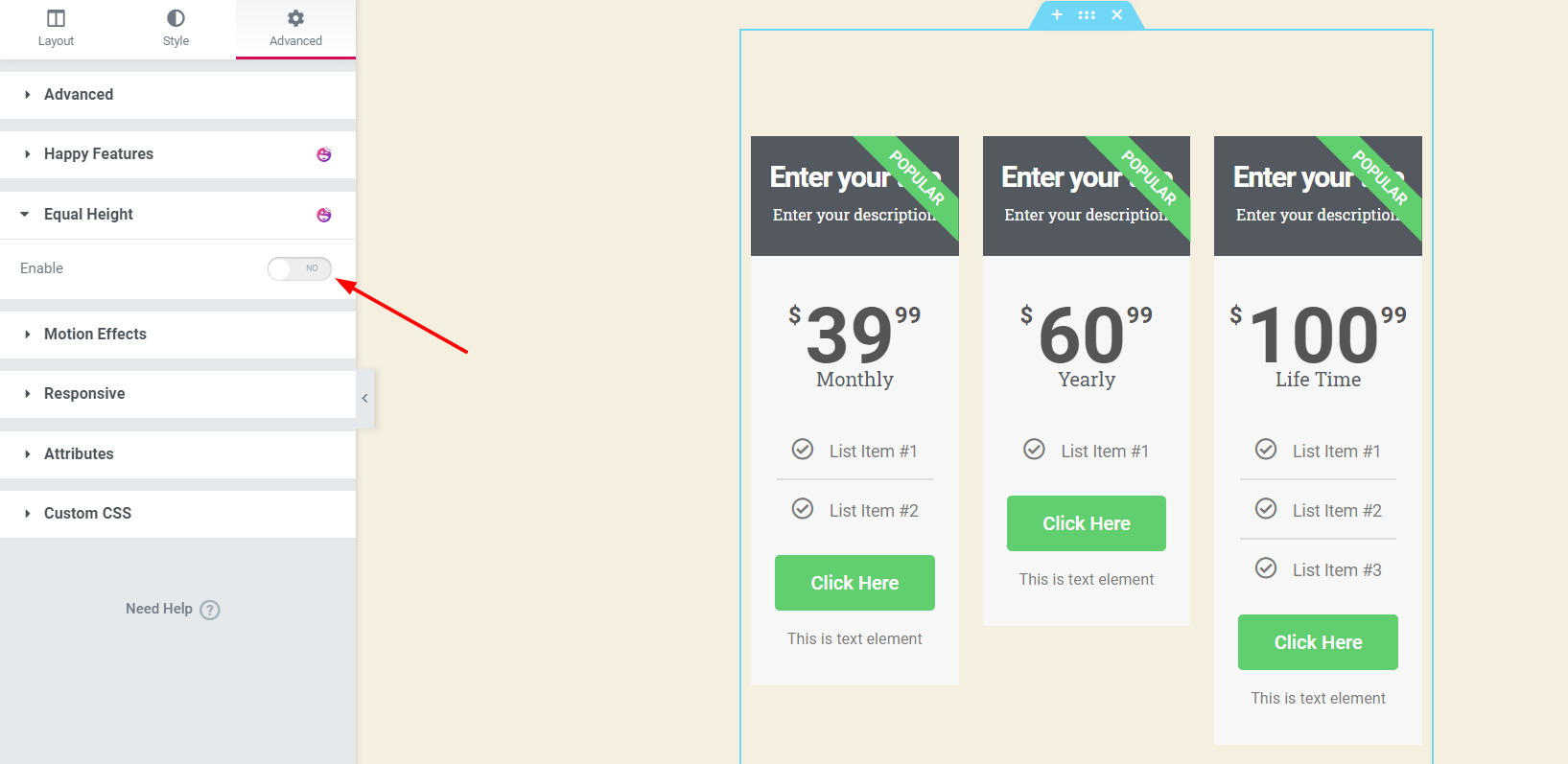
Next, click on Edit Section from the menu bar.

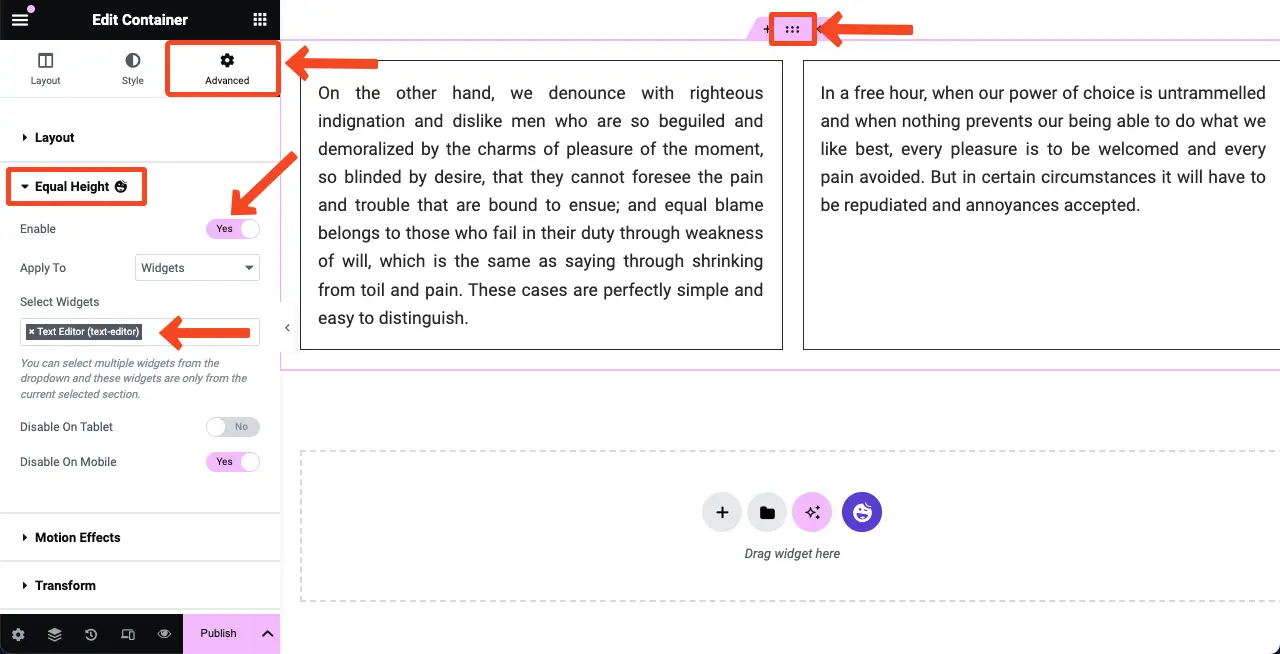
After that, go to the Advanced section. You will get the Equal Height option there, enable it, and see the magic.

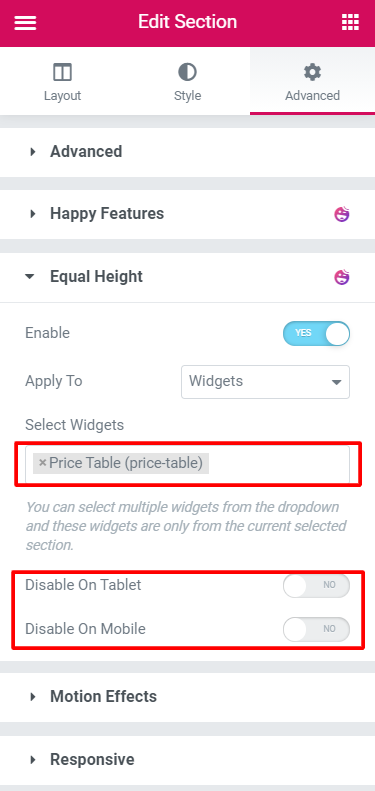
Next, choose the widget from the selected section. Here, you can disable the Tablet and Mobile mode.

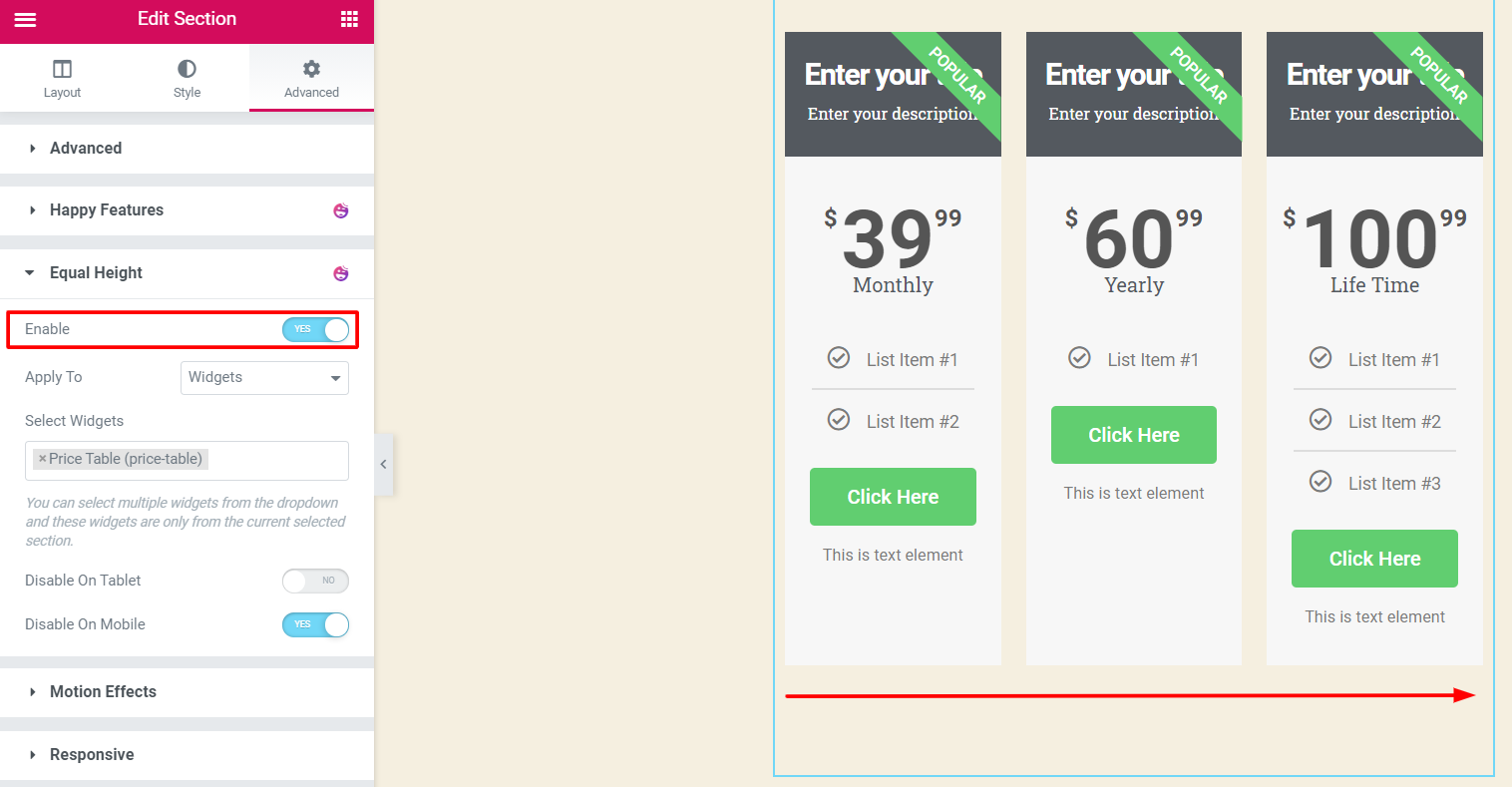
Finally, select the margin, and you will see that the widgets now have equal heights.
Here, we have chosen 100px for margins.

Well, look carefully- we include different levels of content in each column of the Price Table. But using the equal height feature of HappyAddons, we give But using the equal height feature of HappyAddons, we give it a better look by equalizing the height of all columns.
Method 02: Use the Equal Height Features on a HappyAddons Widget
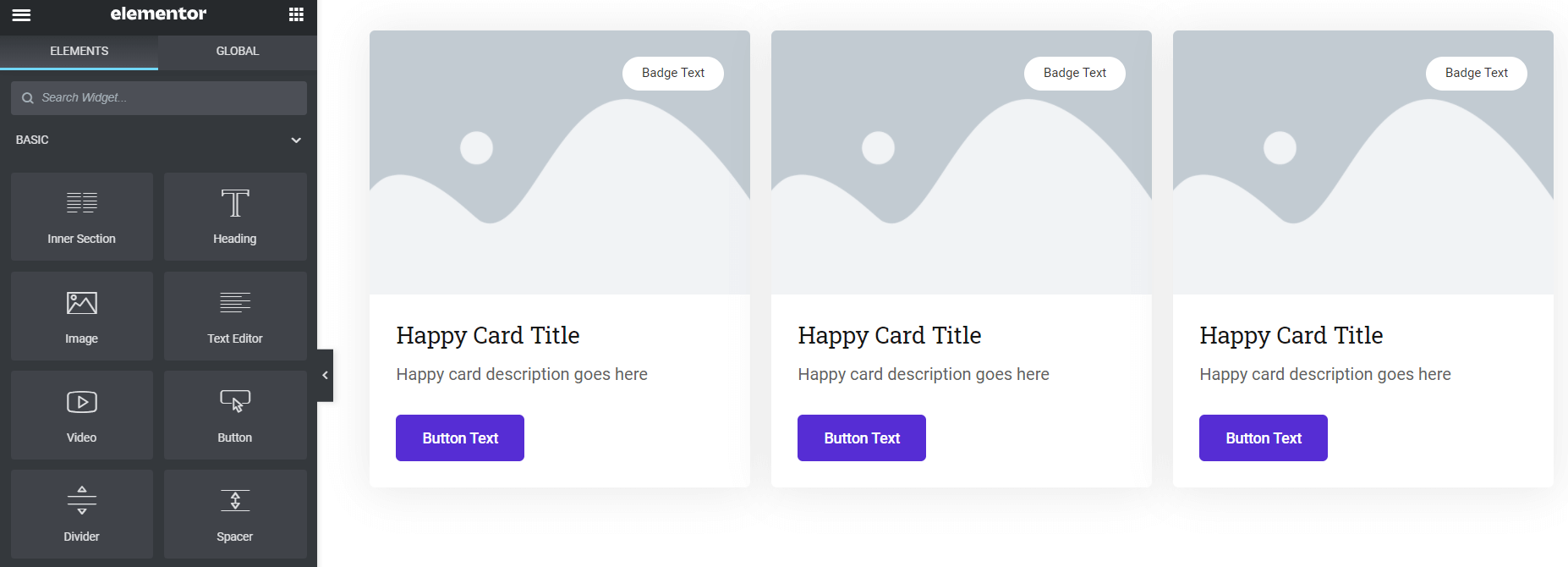
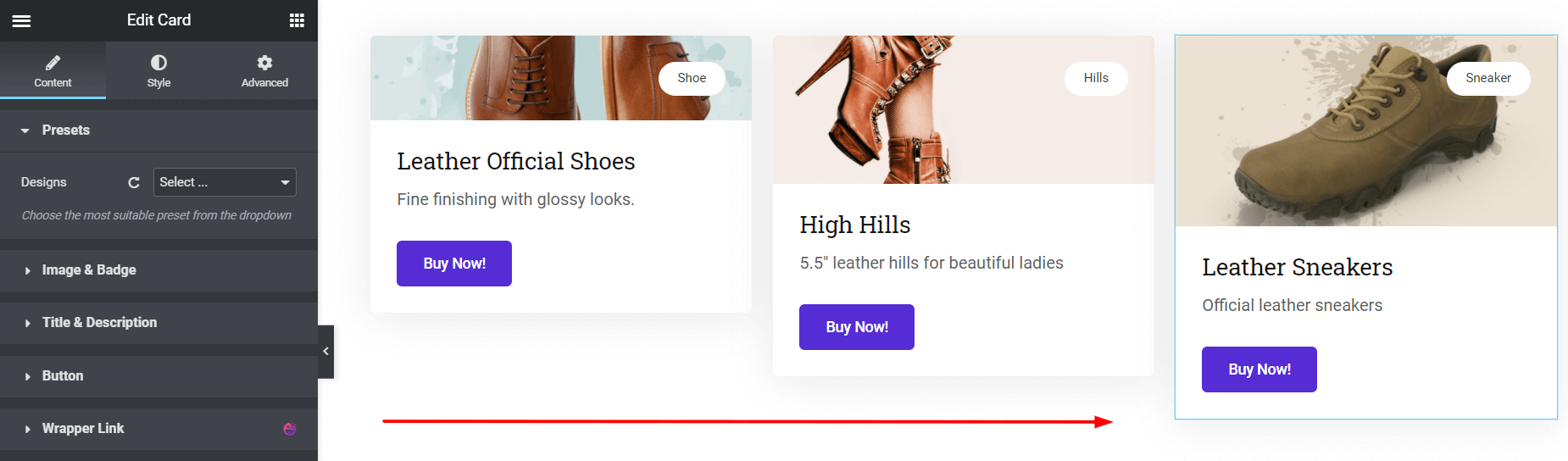
Let's apply this feature on a HappyAddons widget. Select a widget from the Menu Bar. We have chosen the Card widget, to display the whole process of adjusting the height.

Customize the widget as you need. You can add images, texts, and other designs. Data from each part may not match. That's why you will notice that the length of the widgets is not the same in the same section.

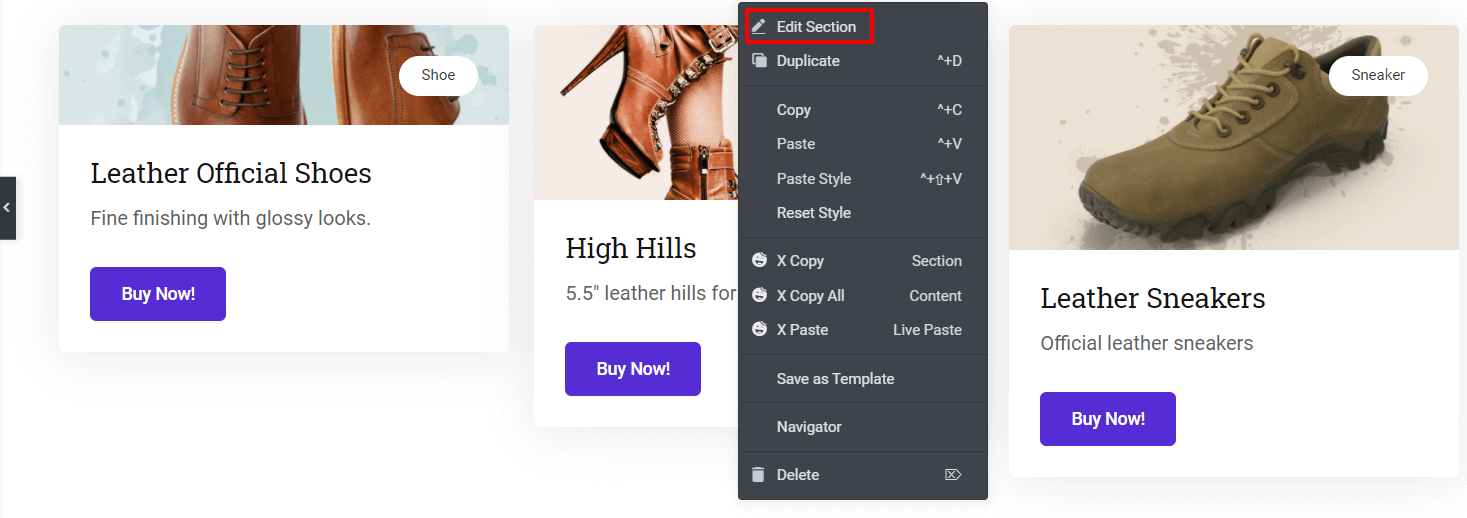
We will now fix the length of each section equally. For that, you have to click on Edit Section from the menu bar.

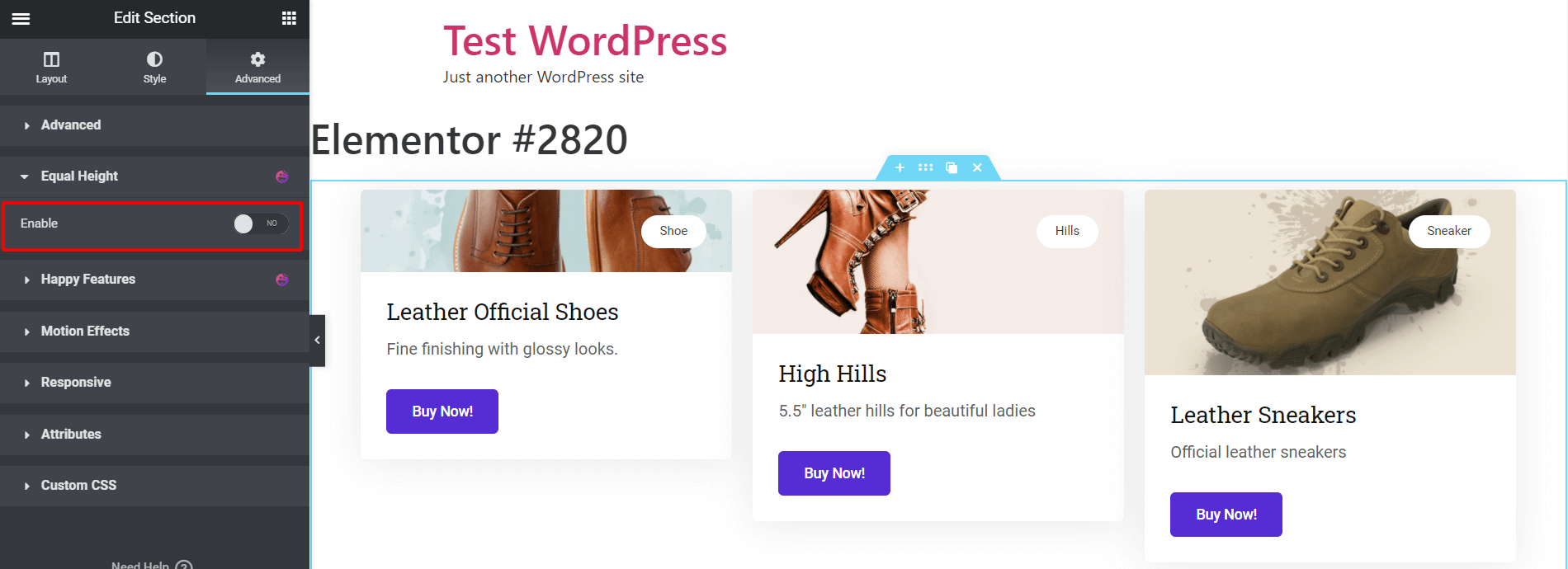
Then go to the Advanced sectionNow enable it.

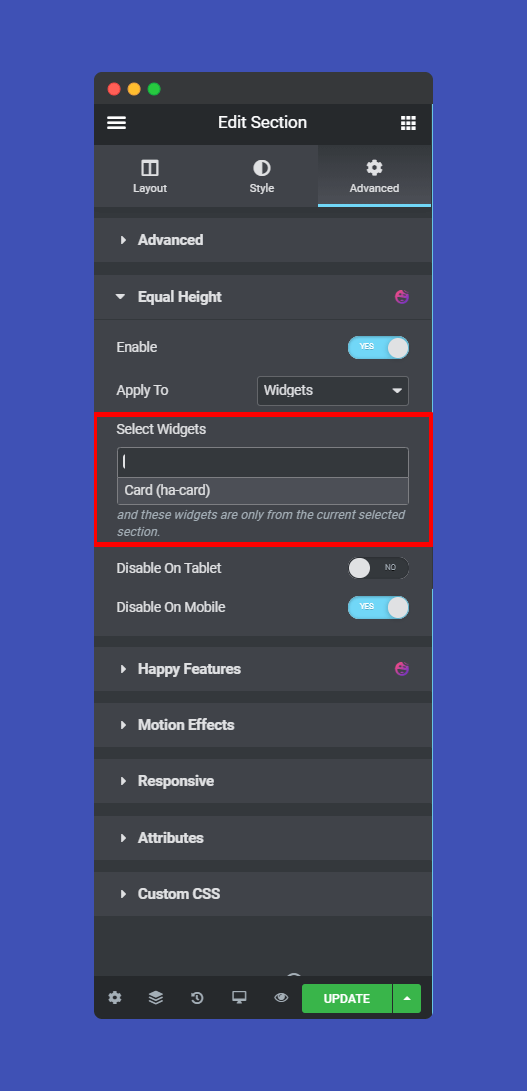
As we showed above, from this option, you can disable the tablet and mobile mode.

Select the height as per your needs and see the final output!

If you want to see the process in motion, check the video below-
Method 03: Make Your Elementor Container Equal Height with the Feature
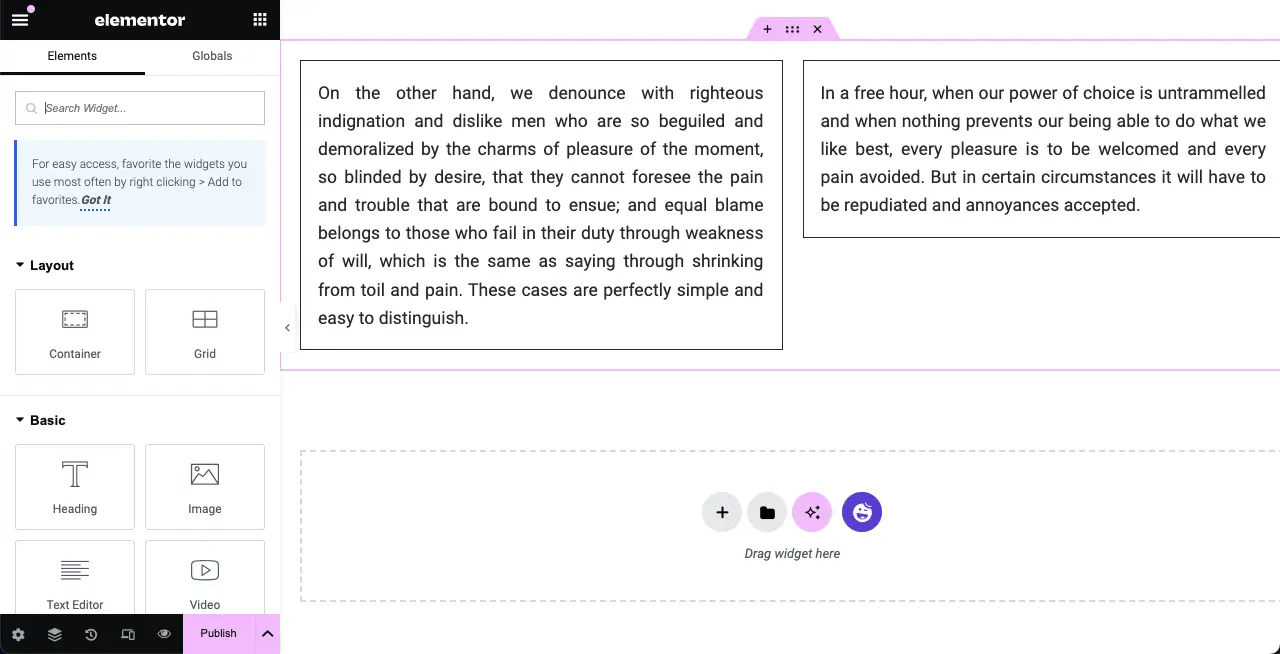
Earlier, the equal height feature was only applicable to column-based designs. But now, it is possible to equalize the height of vertically arranged But now, it is possible to equalize the height of vertically arranged multiple flexbox containers with this feature. You can see below we have two containers in the same section, one larger than the other in height.

Select the entire section by clicking the six-dot icon. Go to Advanced > Equal Height. Toggle on the Enable option. Select the widget. Toggle on the Enable option. Select the widget.

Thus, you can use this feature on any widget and content created with the Flexbox container.
Let's Try The Equal Height Feature with Elementor
As you can see, the Equal Height feature can bring a sharp look to your website. It was quite hard for Elementor users to edit the heights of any design.
If you can't make the same height with this feature, or it bloats your site or whatever, feel free to knock us in the comment section below.
Let us know what type of features you need to beautify your website. Apart from that, you can check the details of each HappyAddons widget.
Have a great day!


