Having a well-functioning website is an important asset for any business today to thrive online. One important step that is often overlooked, yet significant, before the website development process begins is the development of a comprehensive website design brief.
Because it's the foundation of the entire design process. It gives designers insight into your brand, target audience and desired user experience. Without a clear and concise design brief, it's not easy to create successful websites.
In this article, we will cover how to write a website design brief and explain it with template examples. This could be a very long article. So, please be patient and read it through.
What is a website design brief?
A website design brief is a document that serves as a comprehensive blueprint for your online presence. It outlines the goals, vision and expectations of the website you wish to build. It serves as a communication tool between the client and the website design team.
It also includes information about the client's brand, target audience, desired user experience and aesthetic preferences. Thus, a website design brief provides designers with important information that enables them to successfully execute their projects and realize their respective clients' web dreams.

Who should create a website design brief?
When it comes to creating a website design brief, the responsibility usually falls on the client or business owner. The client has a clear understanding of his business, brand, goals and target audience. He usually passes on the instructions to the designer.
In addition to the client, a number of other types of people are responsible for developing the website design brief. They are.
- Business/project owner
- Relevant stakeholders (e.g. brand managers)
- Web professionals and design agencies
Benefits of writing a website design brief

You may not be able to imagine the benefits of writing a website design brief until you understand them. Listed below are some of the benefits that writing a website design brief can help you enjoy.
a. Clear Communication
A well-written website design brief helps with clear communication between the client and the design team. It ensures that everyone is on the same page.
b. Efficient Workflow
Detailed design briefs simplify the web development process by providing designers with a blueprint to follow. UnderstandingHow to automate business management workflowsThe
c. Consistent Branding
It includes information about the client's brand image, such as color scheme, typography and overall visual style. This ensures that the website design conforms to the brand guidelines.
d. Minimized Disputes
By clearly outlining the project scope, deliverables and expectations, the design brief helps prevent misunderstandings and disputes between the client and the design team.
e. Improved Collaboration
A well-written design brief promotes open communication, fosters a sense of shared ownership, and creates more collaborative and productive working relationships. ExploreHow to improve business collaboration and productivityThe
How to Write a Website Design Brief
Writing a website design brief involves a series of steps. We will cover each of these steps in this section so that you can write it yourself and properly negotiate with multiple parties if necessary.
1. Outline the purpose of the website
Explain the purpose of the website and state what it will be used for. For example, if it is a business website, it may be used to showcase products, services and B2B transactions. Similarly, an e-commerce site and a multi-vendor e-commerce site may have different purposes.
Understanding the context can help you adjust the design and functionality of your website accordingly. Thus, this step lays the foundation for the entire project. In this section, you can consider the following questions:
- What industry does the website serve?
- Is it a corporate website, e-commerce platform, personal blog, or something else?
- What specific goals do you hope to achieve with the website?
- What potential obstacles/barriers may exist?
- Where does website traffic primarily come from (e.g., locally, nationally, globally)?
- Does the site have any unique challenges or requirements?

Here is an ultimate guide on how to create a multivendor marketplace site.
2. Define the goals and objectives of the website project
The next step is to define the goals and objectives of the website project. This involves identifying what the website is intended to accomplish and what specific outcomes or results are desired. Goals and objectives should be specific, measurable, achievable, relevant and time-bound.
SMART is a useful framework, which you can use to clarify your goals and objectives. For example, a client may want to accomplish the following types of goals with a new website design.
- Grow brand awareness
- Increase online sales and subscriptions
- lead generation
- Improved design and navigation systems
3. Identification of target audiences
This step involves understanding and identifying who the website will serve. You must understand their tastes, needs, preferences and requirements. Therefore, you must design or revamp the website and curate the content.
You can alsoDefine the target audience by demographic factors such as age, gender and location or by psychological issues. For example, if the website is designed for a fashion brand and the target audience is young people, then the design and content should be fashionable and appealing to this demographic.
4. Audit competitors' websites to understand the differences
You can audit the design, content, functionality, and user experience of your competitors' websites to determine their strengths and weaknesses. This can help you identify the gaps in your own website. By overcoming the gaps through viable and fixed methods, you can put your website ahead of your competitors.
When reviewing a competitor's website, it is important to evaluate all aspects. Start by assessing the overall design and aesthetics. Look at the color scheme, typography, layout and visual elements they use. Evaluate how well their design fits their brand image and target audience.
5. Outline the intended scope and functionality of the website

This step involves identifying the key elements that the website needs to have in order to achieve its goals and meet the needs of its users. For example, if it is an e-commerce site, key features might include product listings, a shopping cart, and a secure checkout process.
If it's a blog site, you may need features such as categories, tags, and commenting capabilities. But no matter what type of website you have, be sure to check that the following features and elements are fully available on your site.
- Content (text, images, videos, blog posts, testimonials, etc.)
- Functionality (contact form, search function, social icons, e-commerce functionality, etc.)
- Design (layout, color schemes, typography and branding elements)
- Navigation (header, footer, table of contents, buttons and anchor text)
- Responsiveness (cell phones, tablets and laptops/desktops)
6. Clarification of legal or technical requirements
Any regulatory, standards or technical issues that need to be addressed must be considered during the design and development process. This step must ensure that the website complies with legal requirements and runs smoothly from a technical perspective.
Legal requirements may include data protection regulations, accessibility standards, copyright laws, or industry-specific regulations. For example, if a website collects personal information from users, it may need to comply with data protection regulations such as the General Data Protection Regulation (GDPR).
This may involve taking measures to ensure the security of users' data and obtaining their consent to the collection and processing of data.
7. Provide a timetable for the completion of the project
Here, you have to define various factors such as project scope, complexity, available resources, and stakeholder requirements that may cause delays in the project completion schedule. While providing the project completion schedule, you must consider the following points:
- Project scope (time required for each task or phase of the project)
- Identify dependencies between project tasks
- Resource availability (time required to manage resources such as human resources management, funds and materials)
- Regular corrections (regular inspections can help you identify problems and fix them)
8. Calculation of project budget requirements

Calculating the budget required for a website design project involves considering a variety of factors in order to accurately estimate the funds required. It is important to utilize cost estimation techniques that consider different scenarios and potential costs.
You can consider the following factors to calculate the required budget:
- Hourly rates for designers/agencies
- Required software
- Domain and Hosting
In addition, don't forget to include that clause - the designer can change the financial charge in case of any design-related change from the clients' ends in the middle of the project. In addition, don't forget to include that clause - the designer can change the financial charge in case of any design-related change from the clients' ends in the middle of the project.
9. Clarify hosting management
There are various types of hosting systems. The most prominent of them are shared hosting, dedicated hosting, VPS hosting, cloud hosting and managed hosting. You have to consult with your client about which type of hosting he would like to use for his website.
If he wants to host his website on a dedicated server, the company will have to rent the entire web server from the hosting company. This type of hosting is ideal for large websites with high traffic. It provides them with complete control over the server and allows for customization and expansion.
Website Design Brief Template Example
You can create a design brief using a simple MS Word or Google Doc file. Since both of these programs are very simple, you only need to have minimal technical knowledge to use them. One of the main benefits of a design brief template being so simple is that you can edit it whenever necessary.

You can also style the design brief in MS Word. In fact, MS Word and Google Docs offer a plethora of styling and customization options that most people are unaware of. Since these two tools are so easy to use, we recommend that you invest time in both in order to grow your expertise.
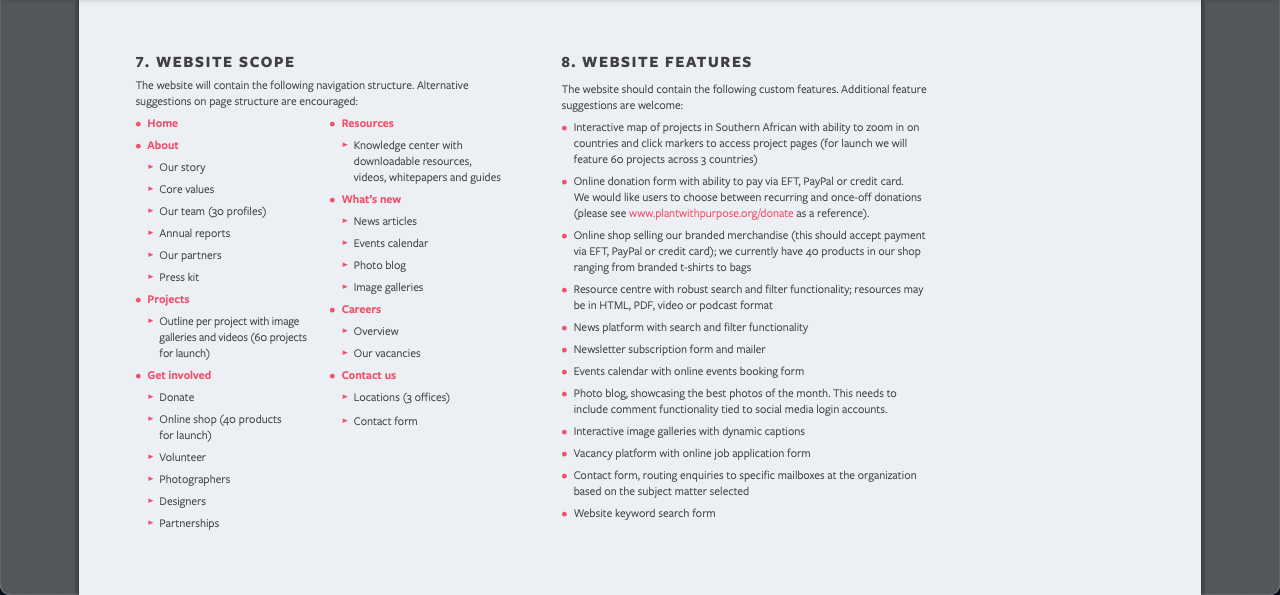
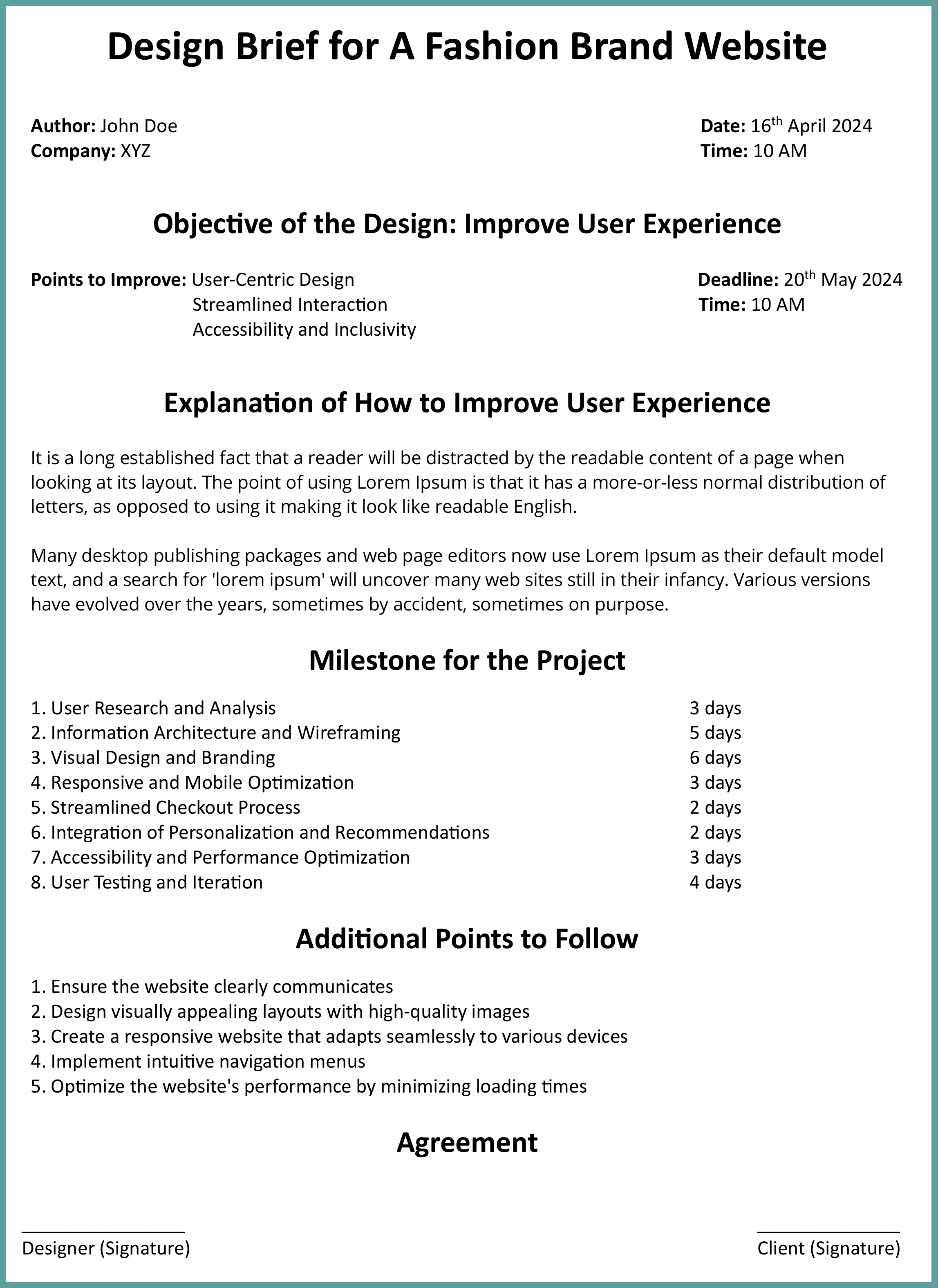
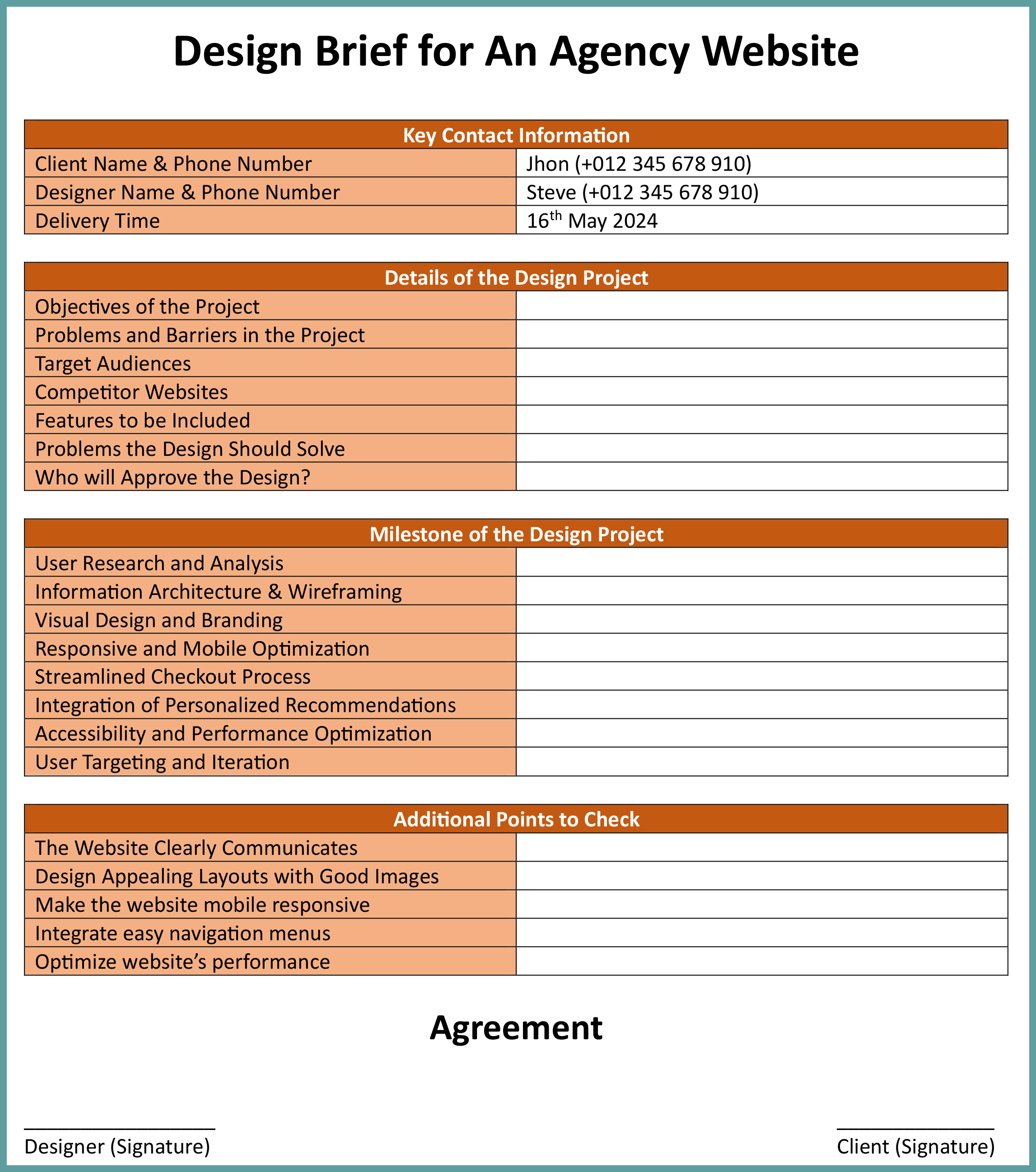
Please see the attached sample demo design brief below. We use multiple tables to present information and stylize them with simple colors. When designing, do not make the colors harsh. Finally, the signature section.
This signature will act as a proof in case of any confusion or problem between the designer and the client.

In the two photos above, we have provided the most basic idea of how to plan a website design brief. However, templates tend to be longer as you have to cover detailed information. Therefore, we have added a website design brief template in PDF format below so that you can better download and use it.
Source. Heliodesign
Conclusion
A well-written website design brief provides an important foundation for a productive collaboration between you and your designer. It provides the designer with the information necessary to understand your brand, target audience and desired user experience.
By following the steps we've outlined in this article, you can ensure that your website design brief effectively communicates your vision, goals and requirements to the web design team. Keep in mind, however, that it's important to maintain clear, open communication between the client and the design team.
If you enjoyed this post, please let us know in the comments section. Also, if you have any suggestions for this post, please don't hesitate to submit them. We will revise the post accordingly in the next update.