A code editor is a tool or software that allows web developers to create and modify code. With the help of these tools, developers can write error-free code, browse the code base, identify potential problems, debug issues, and write succinct code snippets to increase productivity.
These tools are essential for anyone involved in web and web application development. You can find many code editors online in both free and premium categories. In this article, we will introduce you to the best code editors for web development in both categories.
Finally, we will list three no-code tools through which you can design an entire website without writing any code. Let's get started. Before that, find out what you need to consider when choosing a code editor.
Considerations for Choosing a Web Development Code Editor
There are several factors to consider when thinking about choosing a code editor for your web development project. See below.
1. Features and functions
Your code editor must have the following features: syntax highlighting, code folding, debugging tools, version control, plug-in support, and customization options.
2. Ease of use
The interface of the code editor must be intuitive and easy to use with a split-screen view option. This helps you to run and check your project in real time.
3. Compatibility
The code editor must support the programming language and framework you are using. It's best to have a cross-platform compatible editor so you can switch to other operating systems.
4. Performance and community support
Code editors shouldn't run too slowly, especially if you're dealing with large code bases. Also, look for editors with active communities so you can find help and documentation when you need it.
5. Cost
As mentioned earlier, you can find two types of code editors online: free and premium. So, if your tool is premium, check if you can afford its recurring subscription fees.
6 Best Free Code Editors for Web Development
Let's start the main discussion of this article with free code editors. While there are more than a dozen free editors out there, we will list the best seven of them here.
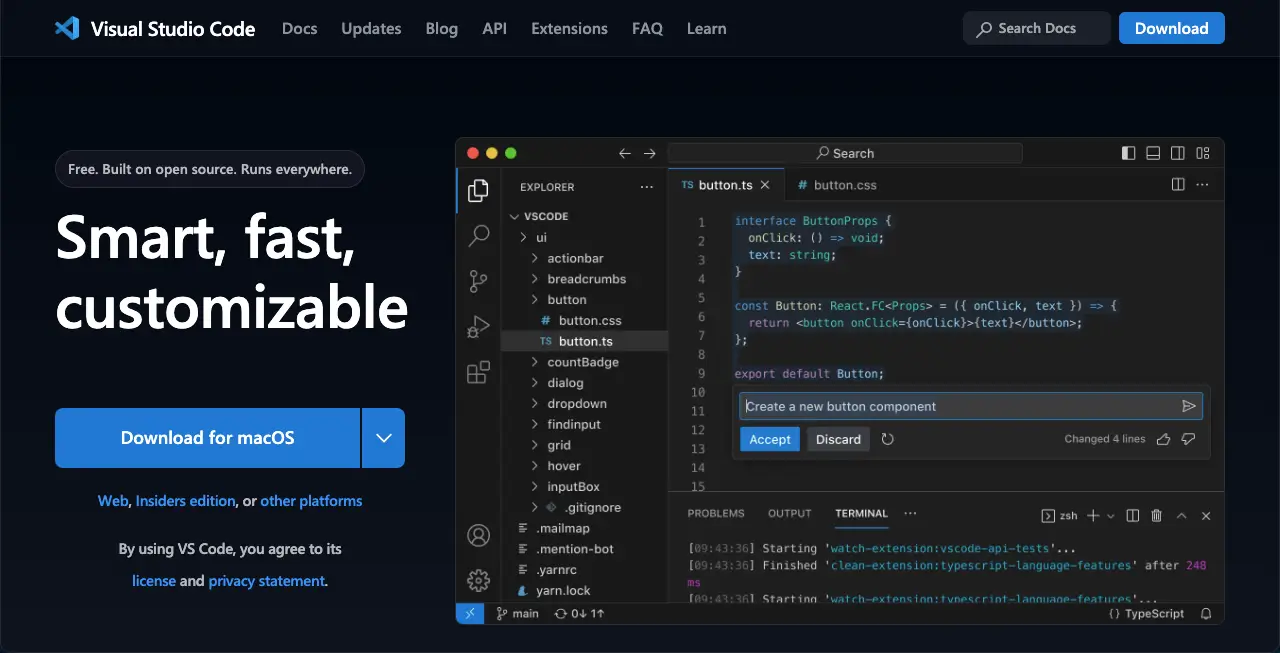
1. Microsoft Visual Studio Code

Visual Studio (VS) The code editor is compatible with all platforms:Windows, Mac and Linux. Therefore, it is an excellent choice for developers working with different operating systems. The tool supports Java, JavaScript, JSON, PHP, C++, C#, TypeScript, Python and other programming languages
The
Microsoft developed Visual Studio (VS) using the Electron framework. It allows you to combine all technologies and languages with native application functionality. You can extend its functionality by integrating appropriate extensions.
Its debugging features provide a powerful experience for step-by-step debugging, variable checking, and code fixing issues.IntelliSense is an intelligent code auto-completion feature that prompts for code fragments and function signatures.
Other key features of the Visual Studio code editor
- Works on crossplatform (Windows, Mac, and Linux)
- Supports 10+ programming languages
- Has a built-in debugging editor
- Offers a built-in version control like Git
- IntelliSense suggests code snippets for auto-completion
- Maintains a large library of extensions and plugins
Ratings about the Visual Studio Code Editor::
- Getapp - 4.8
- G2 - 4.7
- Gartner - 4.5
- Capterra - 4.8
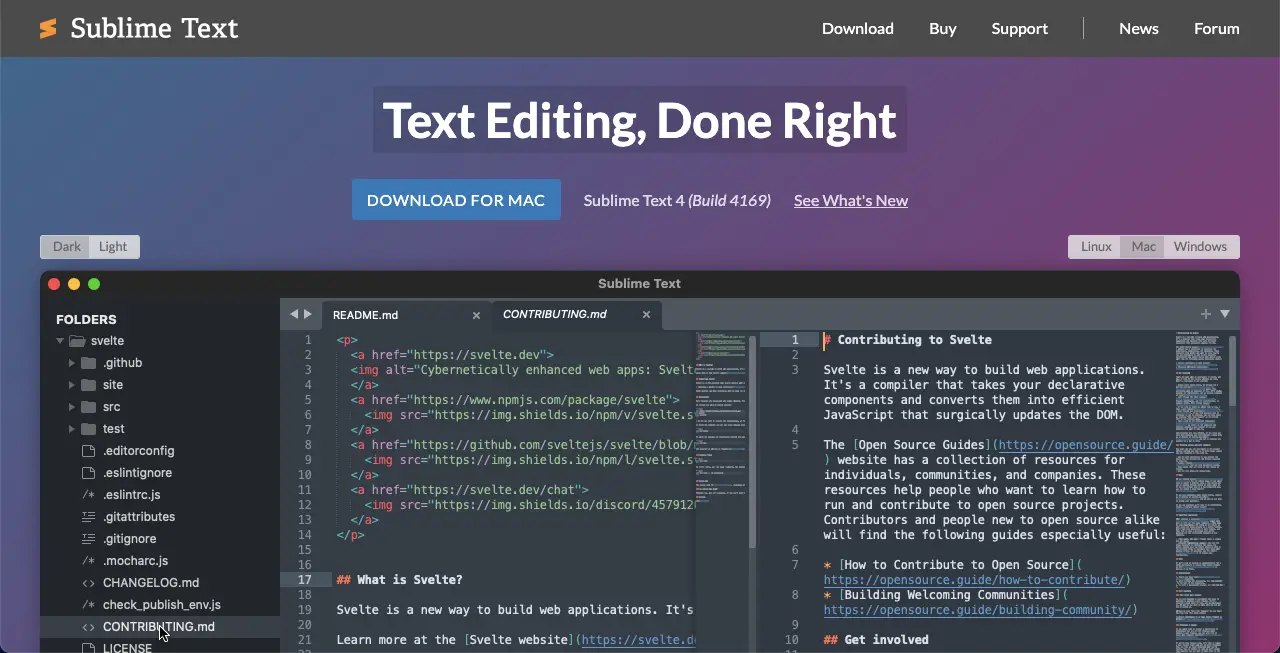
2. Sublime Text

Sublime Text It can handle large projects and heavy coding work alone. The tool is also compatible with all platforms:Windows, Mac and Linux. The programming languages it supports areJava, C++, Python, PHP, HTML, CSS, JavaScriptet al. (and other authors)
It maintains a comprehensive ecosystem of community plugins. You can use these plugins to customize and extend the functionality of the editor. Its code auto-completion feature prompts for important code fragments, variable names, and function names to minimize typing errors.
Sublime Text allows you to create new files in the existing project folder of the running project. The file will be automatically saved in the selected directory.
Other key features of the Sublime Text code editor
- Multiple Cursors allows you to manage multiple cursors at the same time.
- The Command Palette gives you quick access to commands and functions.
- Goto Anything allows you to quickly navigate to a file, symbol or specific line.
- or specific rows
- You can run the code directly from the code editor
- Multiple selection allows locating, changing, renaming and manipulating lines of code
- Numerous keyboard shortcuts make overall operation easy
Comments Off on Sublime Text Code Editor::
- Getapp - 4.6
- G2 - 4.5
- Capterra - 4.7
Notes: The Sublime Text editor has a premium version in addition to the free version.
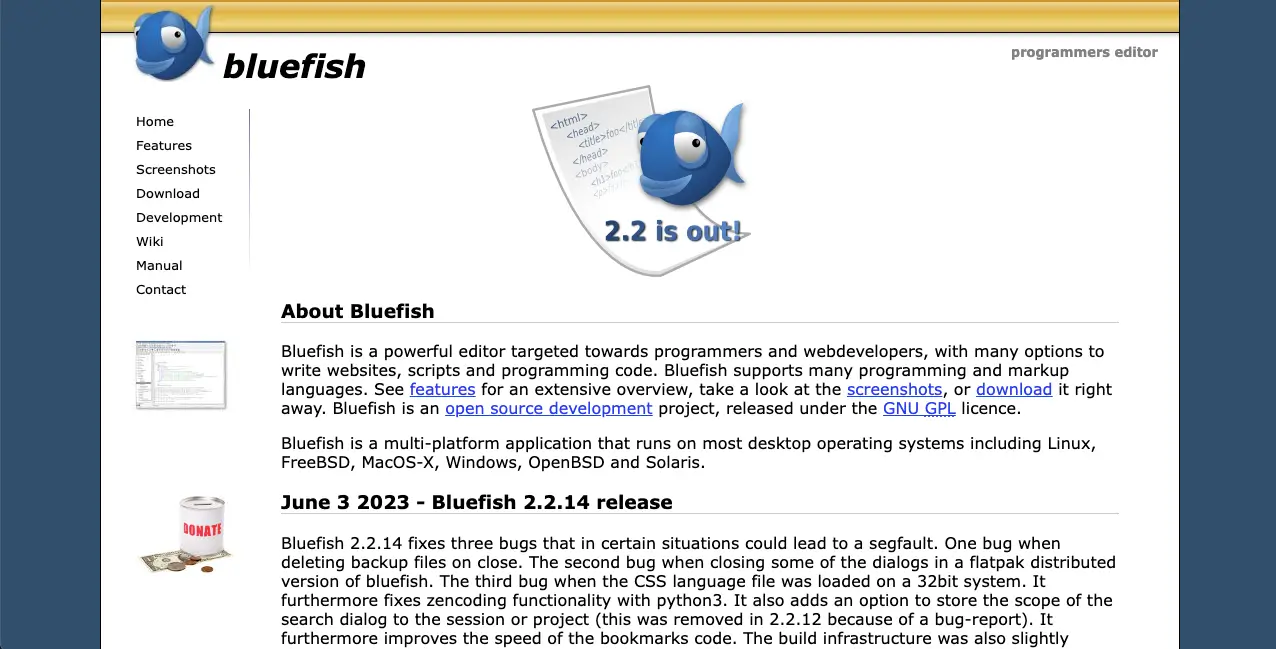
3. Bluefish

Bluefish It is a comprehensive code editor. It supports more platforms than the previous two editors. They areWindows, Mac, Linux, FreeBSD, OpenBSD, Solaris,etc. The programming languages supported by this editor arePHP, JavaScript, SQL, Perl, JSP, Python, Ruby, Java, Valaet al. (and other authors)
The
It comes with a snippet sidebar that offers options such as keyboard shortcuts, customized dialogs, auto-completion and auto-resume documents. You can customize the user interface with different color and language adjustment options for easy navigation through the interface.
Its full-screen editing feature lets you achieve unlimited undo and redo, as well as search and replace options.
Other key features of the Bluefish code editor:
- Works with multiple document interfaces
- Has a powerful search and replace option
- Lightweight and can work on low-resource devices
- Supports customizable programming language and environment
- Easy to enable and disable commands or reset them to default settings
- Has integrations with remote files (FTP. SFTP, HTTP, HTTPS, WebDAV, CIFS)
- Getapp - 4.1
- G2 - 4.1
- Capterra - 4.3
- Highly customizable to modify and extend its functionality
- Built-in Git integration for version management from the editor
- Provide a simple user interface
- Covers screen segmentation options
- Teletype enables real-time collaboration
- Its File System Browser allows you to open opened/multiple files in a single window
- Getapp - 4.5
- G2 - 4.2
- Capterra - 4.5
- It's command-centric (you can execute lots of tasks with a few commands)
- Easy to increase its functionalities using the available plugins
- Supports multiple buffers similar to multiple windows
- The recording system allows you record and play the Vim commands
- Offers a gamified learning process
- Has a dedicated community of users and contributors
- Getapp - 4.8
- G2 - 4.4
- Capterra - 4.5
- Allows real-time code sharing with others
- Offers 20+ theme options to choose from
- Comes with a keymap to other editors (Sublime, Vim, and Emacs)
- Provides an essential tab to adjust settings, download the text file, and do other tasks
- No review available online
- Built-in debugging tools to set breakpoints, inspect variables, and coding steps
- Powerful navigation system allows you jump between methods, functions, and variables
- Easy to rename files, folders,
- Easily rename files, folders, and symbols with refactoring tools
- Autocomplete has both context-aware and frame-specific features
- Integration with Stylelint, ESLint and Git
- Allows customization of all aspects of IDE, keymap and editor behavior
- Getapp - 4.8
- G2 - 4.5
- Capterra - 4.8
- Support for all popular web frameworks: WordPress, Drupal, Joomla and Laravel.
- Integration with various version control systems: Git, SVN and Mercurial
- Auto-complete features including refactoring, error prevention, etc.
- Customizable keymap with desired shortcuts
- Intelligent JavaScript editor with support for validation, quick fixes, and JSDoc annotations
- Compatible with all the latest PHP versions
- Getapp - 4.8
- G2 - 4.6
- Capterra - 4.8
- Allows text editing alongside coding
- Great for project management, organizing files, folders, and codebases
- Easy to navigate functions and colorize syntax
- Compatible with Apple Silicon and able to use Dropbox or iCloud Drive
- Works with FTP and SFTP to simplify file sharing
- Mac App Store - 4.8
- G2 - 4.5
- You can use almost any programming language
- Supports multi-caret editing and multi-select
- Easy to organize work and project management
- Has a powerful search and replace option
- Can handle large files and projects
- Built-in FTP and SSH make it easy to work with remote files
- Getapp - 4.6
- G2 - 4.7
- Capterra - 4.6
- Provides a live preview on the browser to see changes in real time
- Includes SCSS and LESS modules
- Provides tabbed workspaces so you can easily switch to different projects
- Toolbar Favorites lets you customize the snippets, actions and menus on the toolbar
- Extensive plugin API for languages, actions and themes
- Provide syntax repository to help developers
- MacUpdate - 3.8
- G2 - 3.8
- Capterra - insufficient data
- (SFTP, HTTP, HTTPS, WebDAV, CIFS)
Ratings for Bluefish Code Editor::
4. Atom

As with most code editors, theAtomThe following platforms are supported:Windows, Mac and LinuxThe tool is best suited for users who prioritize integrating with Git and GitHub. This tool is best suited for users who prioritize integration with Git and GitHub. Although it was originally launched by Git, it is now owned by Microsoft.
It has a screen split option that allows users to view multiple projects at once. You can use multiple panes in its user interface to compare and edit code across files.Atom includes syntax highlighting for languages such as Ruby, CSS, and JSON.
Atom is regularly updated with new features. You can use the Atom Beta and Atom Nightly versions to get an idea of upcoming features before the final release.
Other key features of the Atom code editor:
Reviews of Atom Code Editor::
5. Vim

Vimis a highly configurable text editor for efficiently creating or changing any type of text. It is based on the original Vi editor, but offers many advanced options. You can create or change any type of text efficiently in theWindows, Mac, Unix, Linux and Amiga Use this code editor tool on all popular platforms such as...
You can use almost any programming language without any problem. If its initial interface looks a bit complicated, you can customize it to make the software very simple, just like Notepad++. Keep in mind, however, that Vim, unlike many other programs, is primarily a code editor, not a tool for writing code.
So once your code has been edited on another platform or by any means, you can check its code base, fix bugs and perform functions on this tool.
Other key features of the Vim code editor:
Ratings about the Vim Code Editor::
6. Codeshare.io

The above editors are software, and theCodeshareis a browser-based code editor. Therefore, it does not matter which device is used. It supports programming languages such as PHP, C#, SCSS, CSS, and HTML.This is one of the best editors for conducting employee recruitment and hiring.
You may not need to use it to write an entire code base. But if you need to switch devices, use someone else's device, or share a codebase with others, this platform may be helpful. Also, you can use this editor if you are running a real-time educational course online.
Other key features of Codeshare.io:
Ratings about the Vim Code Editor::
5 Premium Best Code Editors for Web Development
Obviously, paid tools can offer you more exciting features and benefits. In this section, we will introduce you to some of the best free code editors for web development.
1.WebStorm

WebStorm Developed by JetBrains, a leading software development company, WebStorm provides a comprehensive Integrated Development Environment (IDE) for web developers. It provides a comprehensive integrated development environment (IDE) for web developers. webStorm is compatible with Windows, Mac and Linux. Its rich functionality meets the needs of both small and large network projects.
WebStorm supports web languagesJavaScript, TypeScript, React, Angular and Vue.js. It has an intelligent coding assistant that helps you generate code faster. The IDE technology covers the auto-completion of modules, variables, classes and functions, saving you time and effort.
It provides real-time error detection and fixing suggestions to ensure a clean and error-free code base.
Other key features of the WebStorm code editor:
Reviews of WebStorm Code Editor::
2. PhpStorm

PhpStorm is another popular product developed by the same JetBrains software company. It is an alternative to WebStorm. Both tools cover the Integrated Development Environment (IDE) developed by JetBrains. However, there are some differences between the two.
PhpStorm is specifically targeted at PHP developers. It provides advanced PHP code assistance, debugging features, and support for popular PHP frameworks. The editor is compatible withWindows, Mac and LinuxSupportHTML, CSS, JavaScript and Full Stack PHP and other technologies.
Other key features of the PhpStorm code editor:
Reviews about PhpStorm Code Editor::
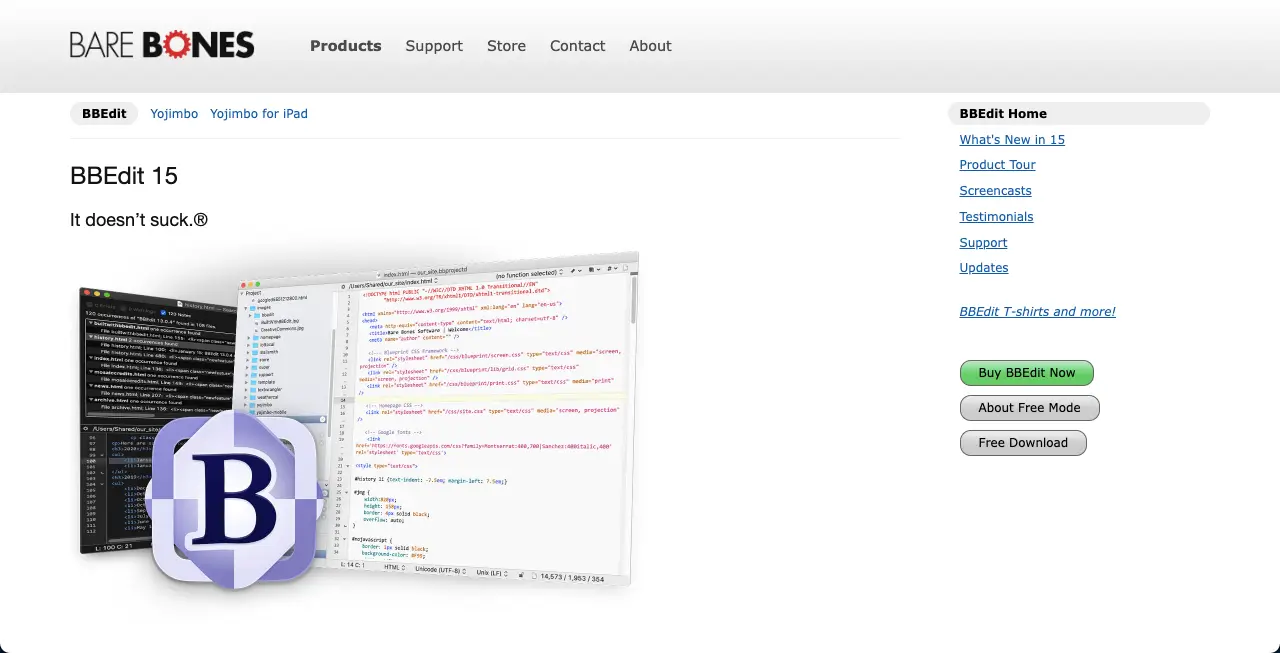
3. BBEdit

BBEditmight be the best choice for you if you're looking for a program that's only forMacBookBBEdit is a code editor for the beginner and expert users. Developed by Bare Bones Software Company, BBEdit has an intuitive user interface that makes it a handy tool for beginners and expert users alike. It supportsHTML, CSS, JavaScript, Python, Ruby and many other programming languagesThe
The editor intelligently highlights syntax and displays collapsible code sections for improved readability. With its powerful search and replace feature, you can quickly search the code base for a specific string or pattern and replace it.
Other key features of the BBEdit code editor:
Ratings about the BBEdit Code Editor::
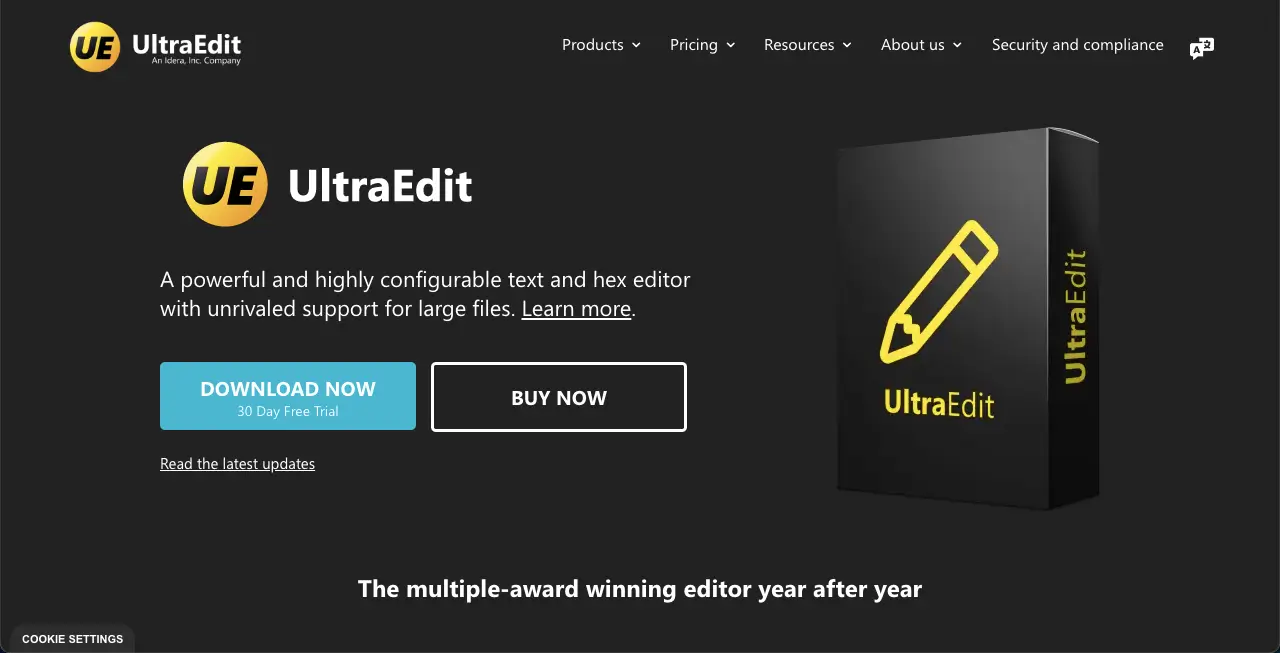
4. UltraEdit

UltraEdit is an alternative to the above tool BBEdit. But the good news is that, unlike the above tool, it is compatible with theWindows (computer),Linux,and Mac. It is very lightweight and does not rely on expensive resources. Because it usesDesktop-based text editorThe following is an example of how to use the RAM for the first time in a program.
You can customize the entire appearance of the editor, including menus, toolbars, status bar and dockable panels, so you can always find the important elements you need. The autohide feature lets you hide less important elements of the interface for a neater workspace.
Other key features of the UltraEdit code editor:
Ratings about the UltraEdit Code Editor::
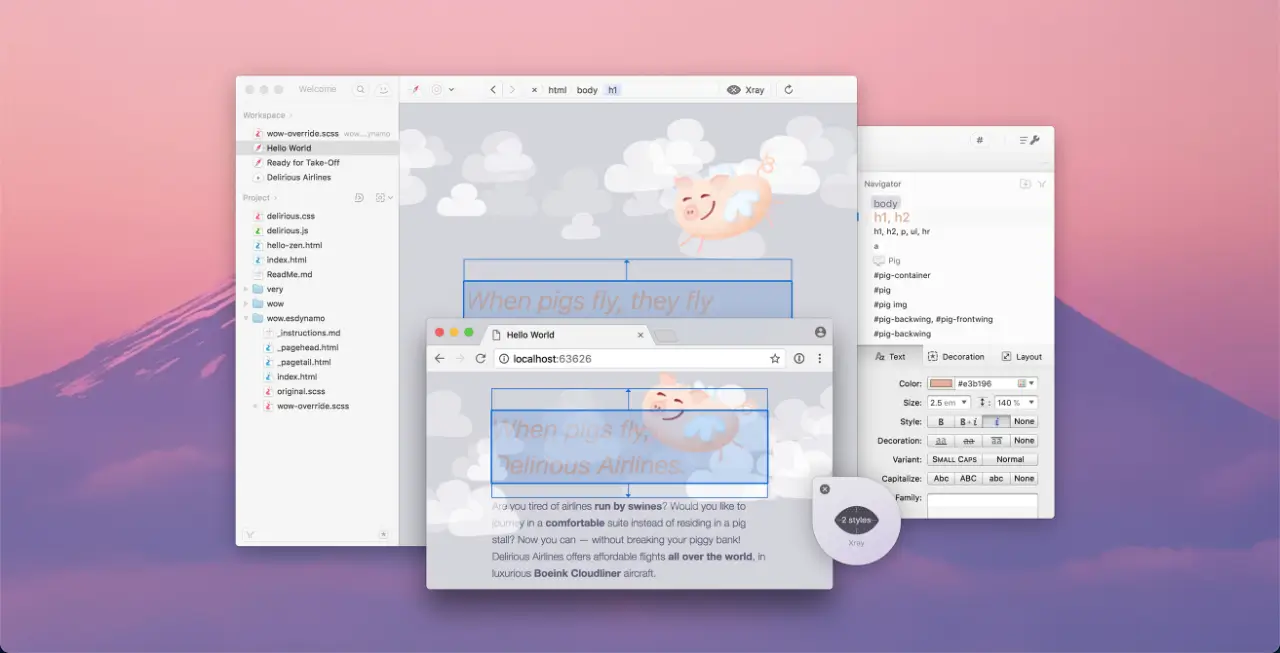
5. Espresso

EspressoIt's another one for theMacA great code editor for users. Although it is an Integrated Development Environment (IDE), you can operate it just as smoothly as with the sublime and Atom editors. You can use it to write a variety of programming languages such as HTML, CSS, JavaScript, Python, Ruby and JavaThe
This means that developers skilled in different programming languages can use it as an all-in-one solution. Users can adjust color schemes, fonts and layouts to create a visually appealing and productive coding environment.
Other key features of the Espresso code editor:
Extensive plug-in APIs, actions and toolbar menus for languages
Ratings for Espresso Code Editor::
The best alternative to code editors for web design and development
It is true that code editors are best suited for professional coders and programmers. But nowadays, many no-code users also want to design their desired websites on their own. If you are one of them, below we have listed and discussed a few software through which you can design websites without coding.
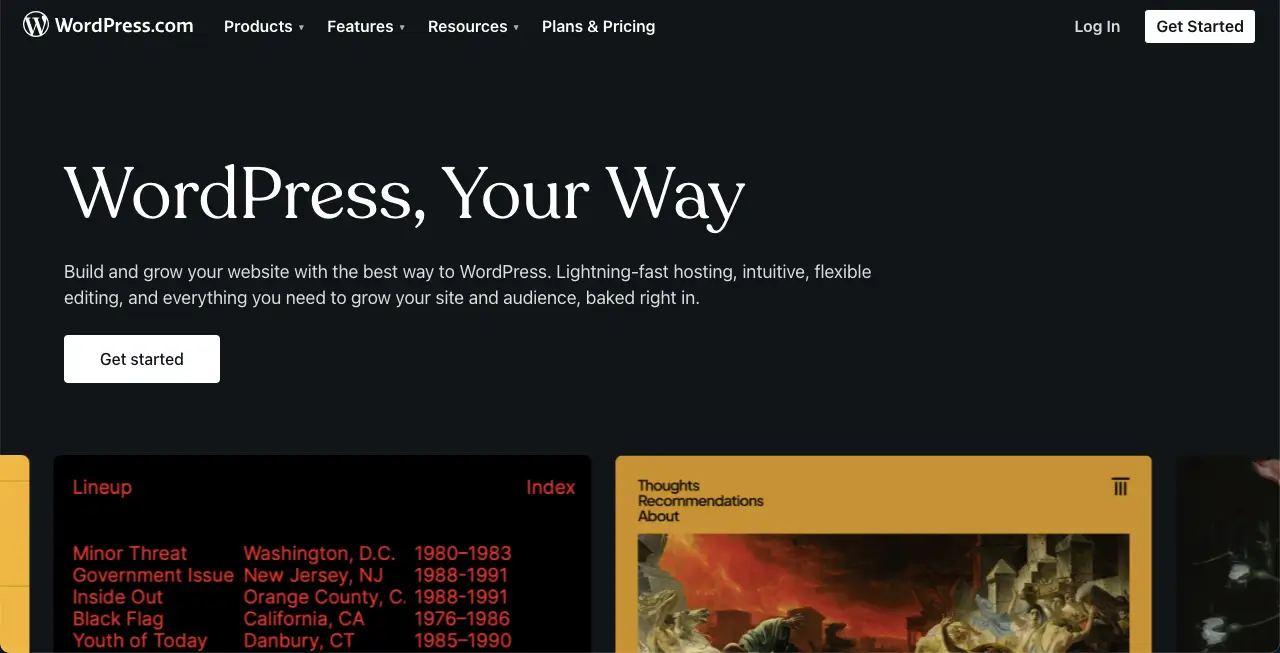
1.WordPress

WordPressis a popular content management system (CMS) through which you can create websites without any extensive knowledge of coding. It is mainly developed using the PHP language. There are many plugins through which you can change the PHP version of your website.
In addition, you can revert installed themes and plugins to previous versions as often as you like. You can find many design tools, themes and plugins in the corresponding section. Using them, you can customize the appearance and functionality of your website as you wish.
2. Elementor

Elementor is the famous page builder plugin for WordPress. It is really difficult to create complex websites with extreme design and customization using WordPress alone. You definitely need some tools and Elementor is one such tool that can fulfill this need.
Elementor has over 100 widgets and dozens of powerful features, each with strong design capabilities. The tool now supports artificial intelligence. You can follow prompts to generate compelling copy, images, and CSS code in the tool.
3. HappyAddons

HappyAddons is actually an extension/plugin for the Elementor plugin. It provides an additional 120+ widgets and 22 features to further enhance your Elementor site. If you feel that Elementor is not enough for your site and need more design options, then try the HappyAddons plugin!
Which One You Choose?
Today, users prefer to use more convenient and secure web technologies. This is why professional developers always seem to be interested in trying out new code editors. Once they find out that a new code editor is better than the previous one, they are quick to adopt it.
Apart from the code editors that we have covered in this article, you can find many other code editors online. However, since these editors are popular and get good reviews, you must always keep them on your list. Let us know in the comment box which one you would like to try.

