"Coming Soon" pages are created before a website or project is all finished and live. With Elementor, you can create a Coming Soon page from scratch or use a ready-made template.Elementor is a powerful page builder that allows you to create and add different types of pages and important elements to your website.
The "Coming Soon" page is an invaluable website element that you can create using the Elementor plugin. In this article, we'll show you step-by-step how to create a Coming Soon page using Elementor.
What is the Coming Soon page?
The Coming Soon page is a temporary web page that is displayed to visitors before the final launch of the website or project in question. It is effectively a teaser. It provides information about upcoming content and allows visitors to subscribe or stay updated until the page or project is officially launched.
It usually includes a brief description of the upcoming product, a countdown timer, and options for visitors to subscribe or follow updates. It is a marketing tool used to capture leads and build a pre-launch audience, setting the stage for a successful launch.
When and why you should create a "Coming Soon" page
From a marketing perspective, creating a "coming soon" page can be very beneficial to your business. However, you must be strategic enough to anticipate the future and implement your plan accordingly. The following points illustrate when and why you should create a "Coming Soon" page.
- Website Development
If you're building a new website or redesigning an existing one, a coming soon page can serve as a noticeboard while you work on the site behind It allows you to inform visitors that your site is under construction and let them know what's coming soon.
- Pre-launch Marketing
"Coming Soon" pages are an effective way to create buzz and generate anticipation for an upcoming product or service. By giving a preview of your upcoming product or service, you can capture the interest of potential customers and start building a pre-release audience.
- Generate Leads
One of the main purposes of the "Coming Soon" page is to collect email addresses and contact information from interested visitors. You can collect leads and build a list of prospects to keep up to date by providing a subscription form or call to action. ViewBest WordPress Lead Generation PluginsThe
- Brand Awareness
A well-designed "Coming Soon" page can help you build brand identity and make a memorable first impression. By incorporating your brand colors, logo and message, you can start building brand awareness even before your website is fully launched.
- Social Media Promotion
"Coming Soon" pages provide an opportunity to promote your social media accounts and encourage visitors to follow you on platforms such as Facebook, Instagram or Twitter. This allows you to stay in touch with your audience and provide updates on the progress of your website or upcoming releases.
How to Create a Coming Soon Page in Elementor
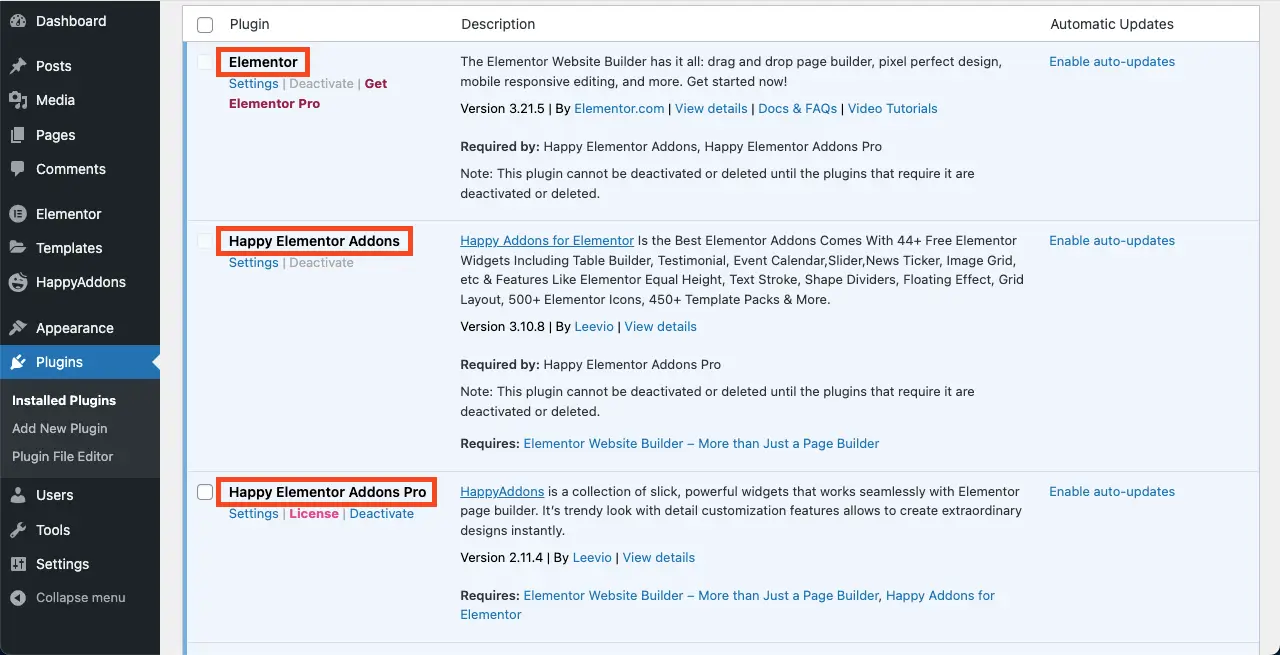
In this section, we will show you how to create upcoming pages in Elementor. But before we get to the tutorial section, make sure you have the following plugins installed on your site.
You might ask-Why HappyAddons and not Elementor Pro?The answer is that you will hardly find any ready-made Coming Soon page templates in Elementor. But HappyAddons provides tons of Coming Soon page templates to get your pages ready right away.
You can create upcoming pages from scratch using the free version. In this case, you will miss out on many exciting premium plugins. However, we will use the HappyAddons Pro plugin in this section to complete this tutorial.
There are two ways to create a "Coming Soon" page. Explore them with us below.
Method 1: Create a "Coming Soon" page using a ready-made template
As mentioned above, HappyAddons provides many ready-made templates for upcoming pages. Using these templates, you can have your upcoming pages ready in just a few minutes. The process is described below:
Step 01: Install and activate the above plugin
As we said, make sure that the three plug-ins thatElementor, HappyAddons&HappyAddons Pro, already installed and activated on your site.

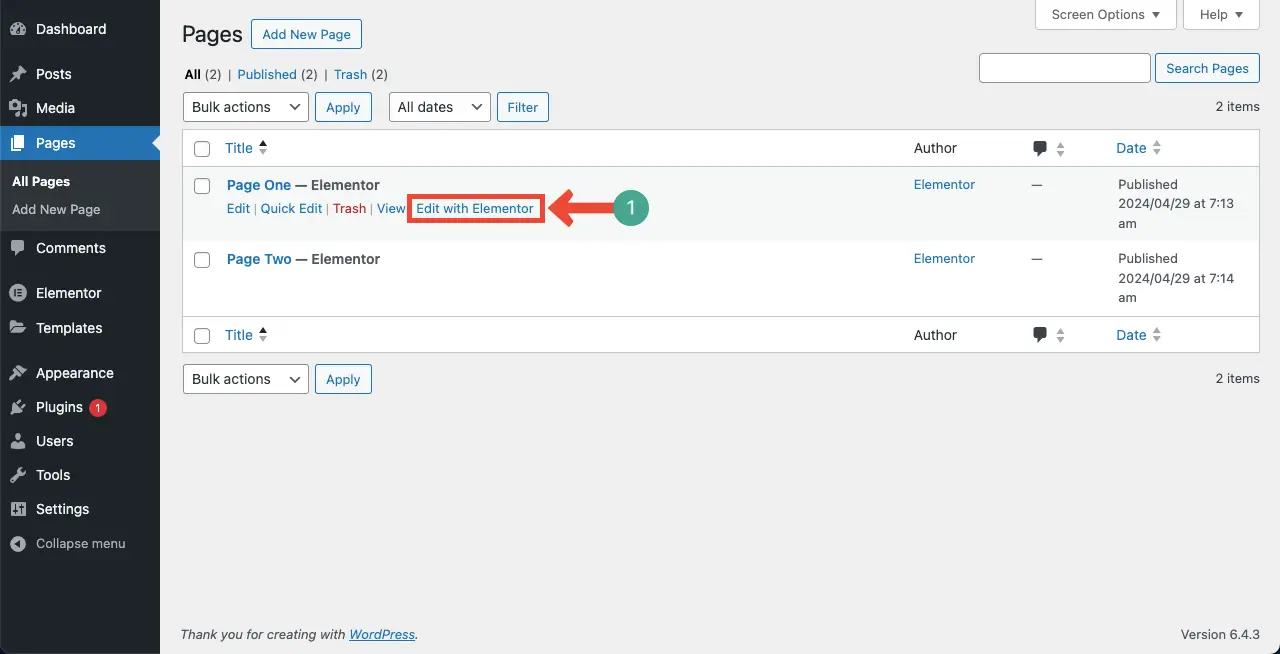
Step 02: Open the page with Elementor Canvas
switch to Pages > Add New PageThen, use Elementor to open the page. Then, open the page with Elementor.

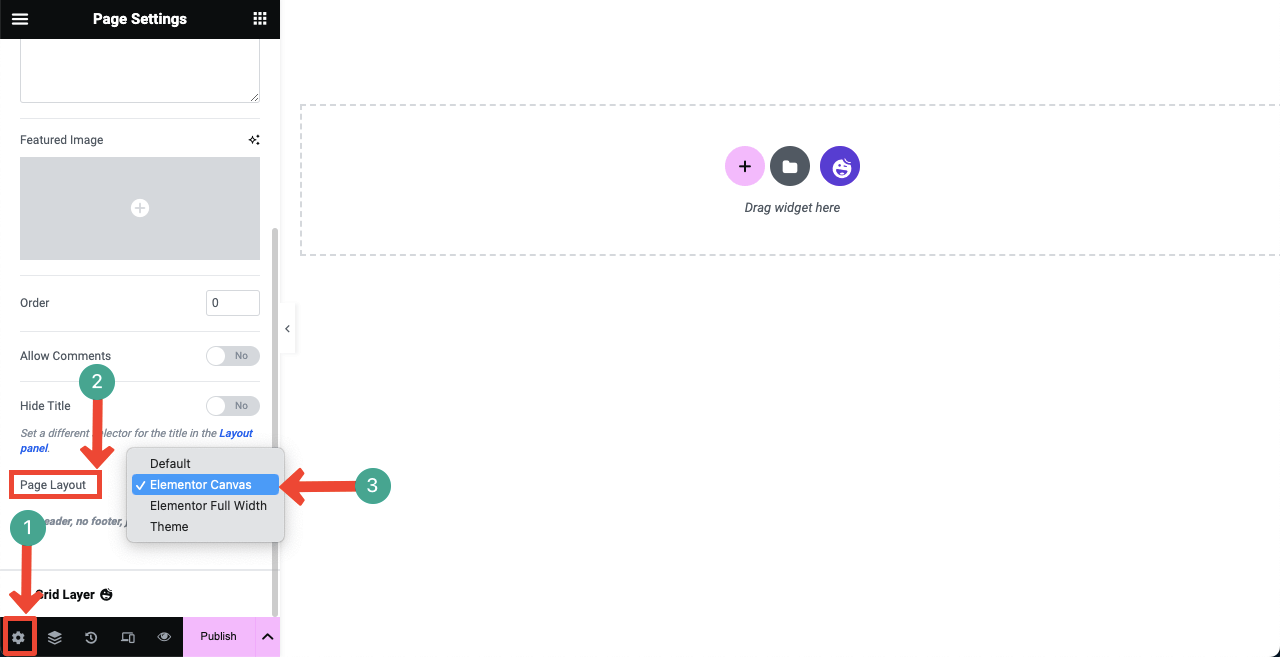
After opening a page with Elementor, go to Settings > Page Layout. Select from the drop-down list Elementor CanvasThe
Elementor Canvas will remove the page header and footer. In fact, the "Coming Soon" page does not need to display a header and footer. Therefore, we chose the Elementor Canvas option to remove the header and footer.

Step 03: Import Upcoming Templates
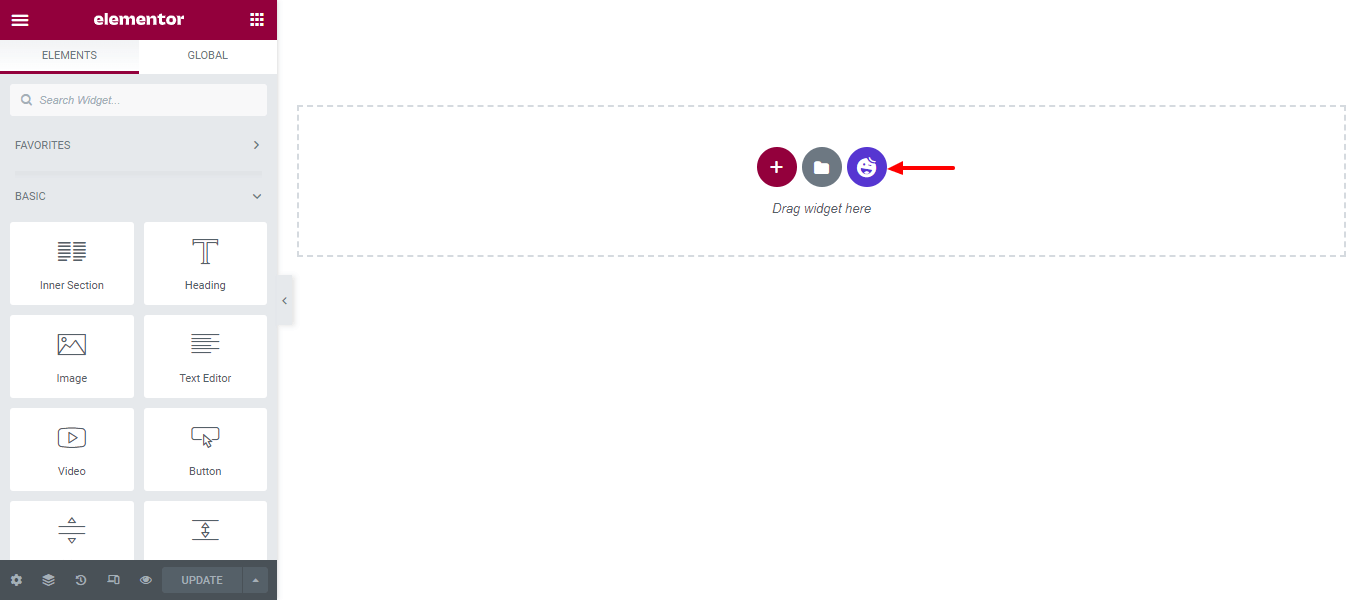
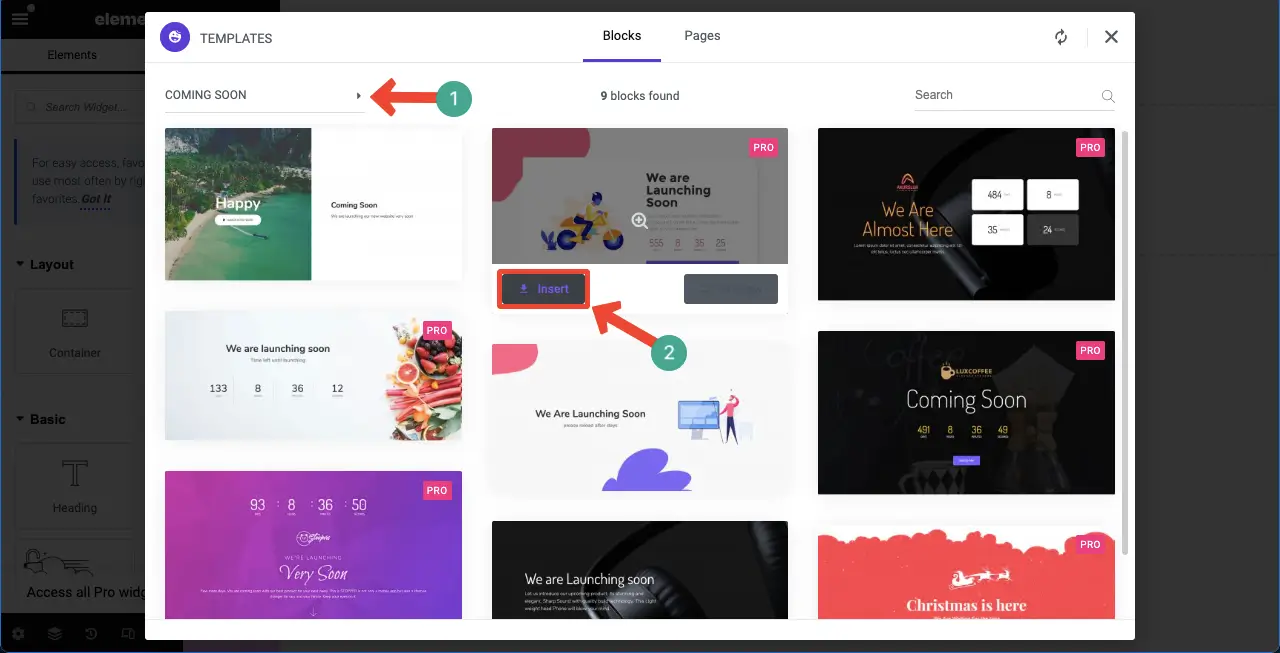
Click on HappyAddons Template Library Icons, open and access the template library.

It's easy to filter and find templates for upcoming pages.strike (on the keyboard)Arrow symbol in the upper left cornerThe
optionUpcoming Options.. The screen will show all upcoming blocks and related pages.
strike (on the keyboard)Insert buttonAdd your favorite templates to the canvas.

The upcoming page templates will be imported into the canvas in seconds. You can now modify it by adding new widgets and elements.

Method 2: Create a "Coming Soon" page from scratch
You'll get tons of useful widgets in the Elementor panel that make it easy to create your upcoming pages from scratch. We'll show you how to do it this way. Let's start by taking a look at the widgets you'll need to create an upcoming page.
Now, onto the tutorial.
Step 01: Select the structure and add content to the Elementor canvas.
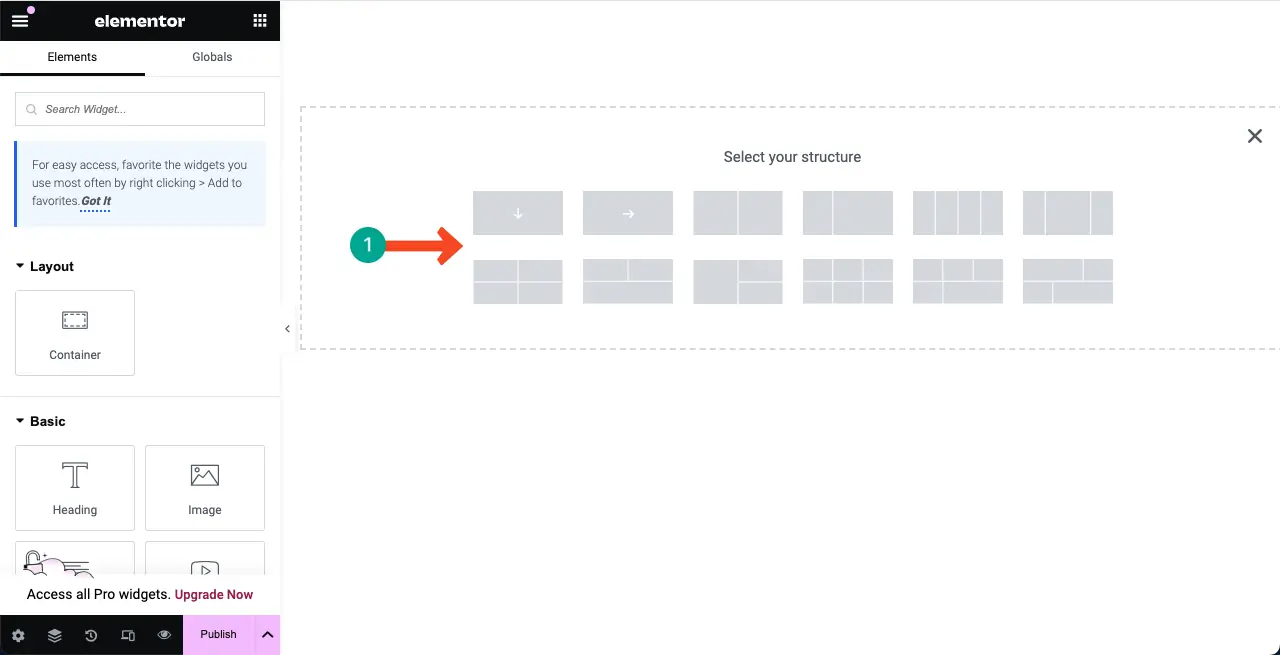
Elementor has released Flexbox containers in the 3.6 update.Select a Flexbox column structure on the canvas.This way you can add widgets and design the upcoming pages.
For this tutorial we will chooseFirst column structureThe

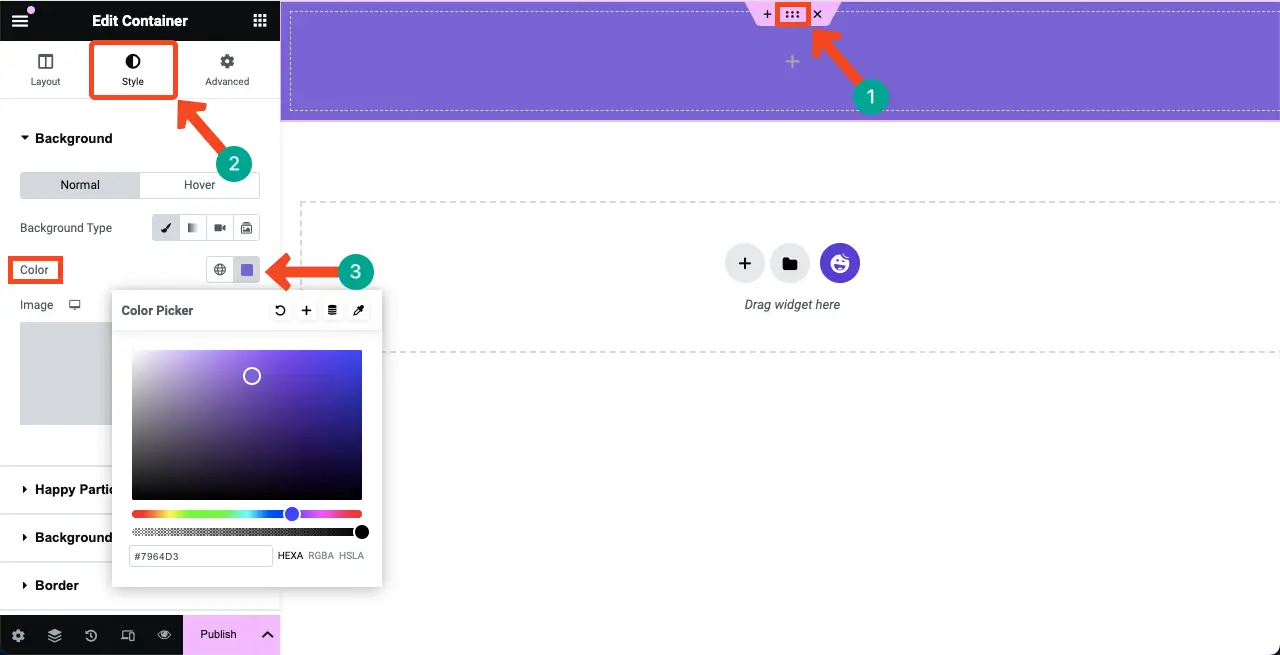
Step 02: Add a color or image to the background of the structure bar
By adding the right colors to the column background, you can create a vibrant environment to showcase the information and design elements of the upcoming page.
To add a color to the column backgroundclick (using a mouse or other pointing device)Columns on thesix-point icon. Go to Style tab. Click on the tab underColor OptionsThe

Alternatively, you canBy clicking the "Image" option under the "Style" tab for the backgroundAdd an image.

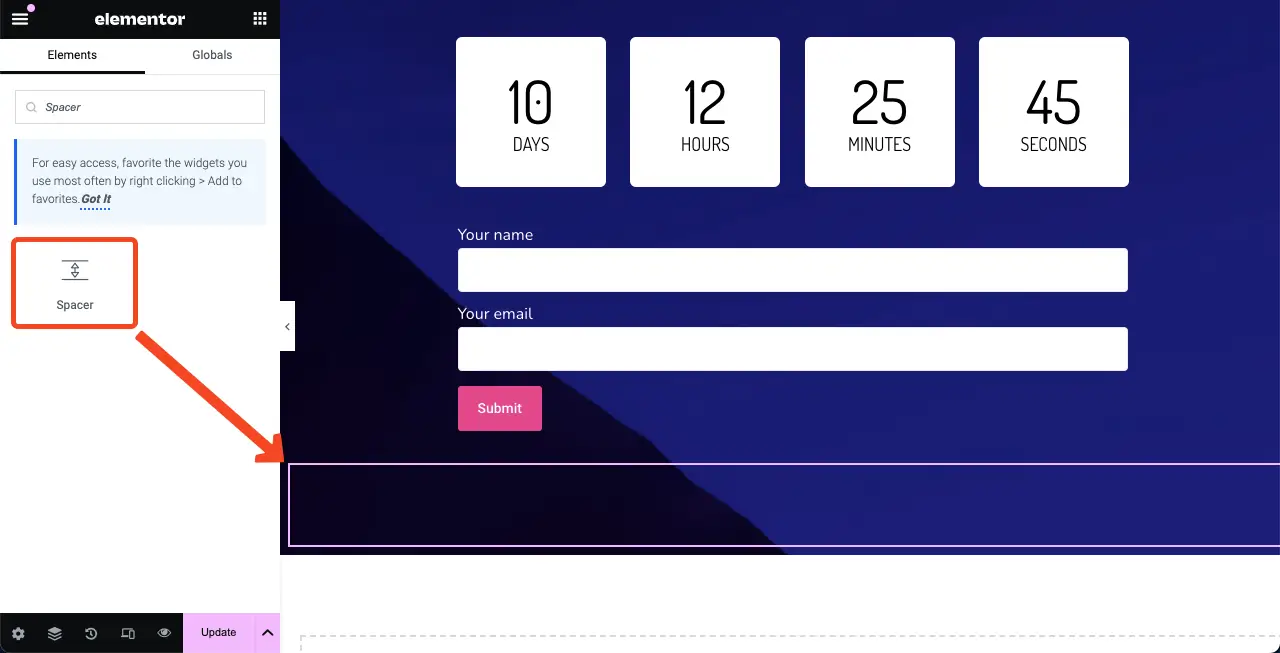
Step 03: Add a spacing widget to the top of the structure
Find and add Spacer Partsto the selected area on the canvas. It will create a space between the top and another part of the selected area. Otherwise, your content may show up as aligned with the top edge, which doesn't look good.

You can find more information on theContent tabCustomize the height of the widget in the

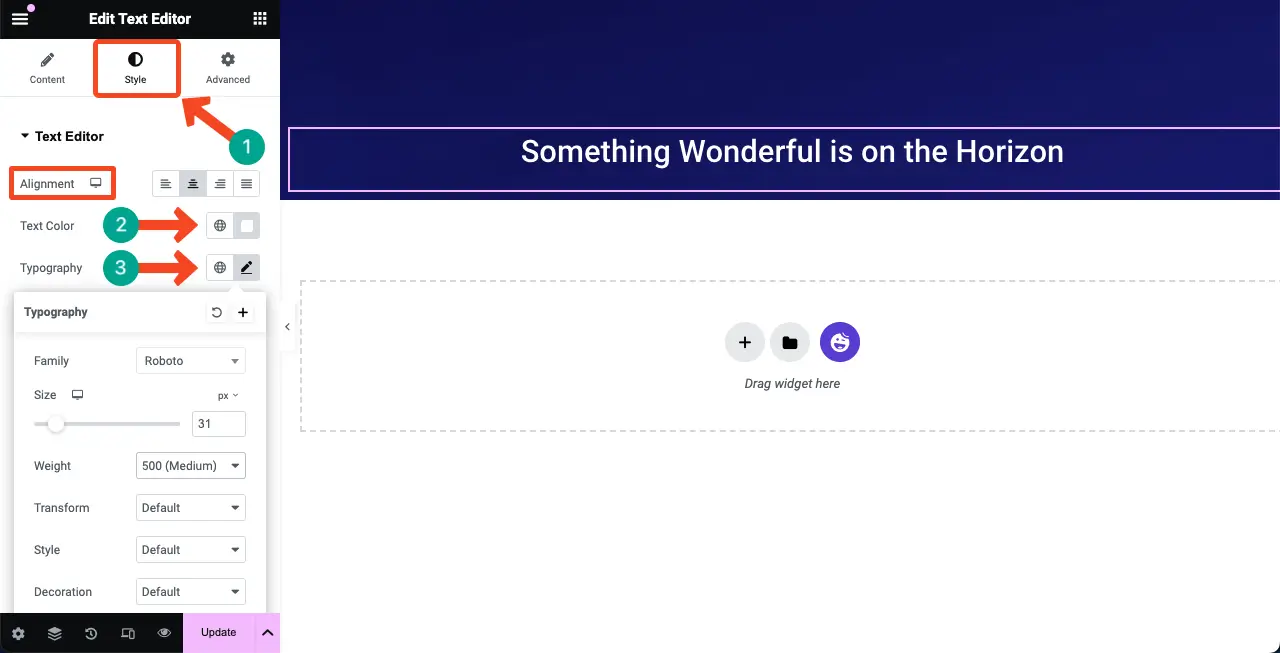
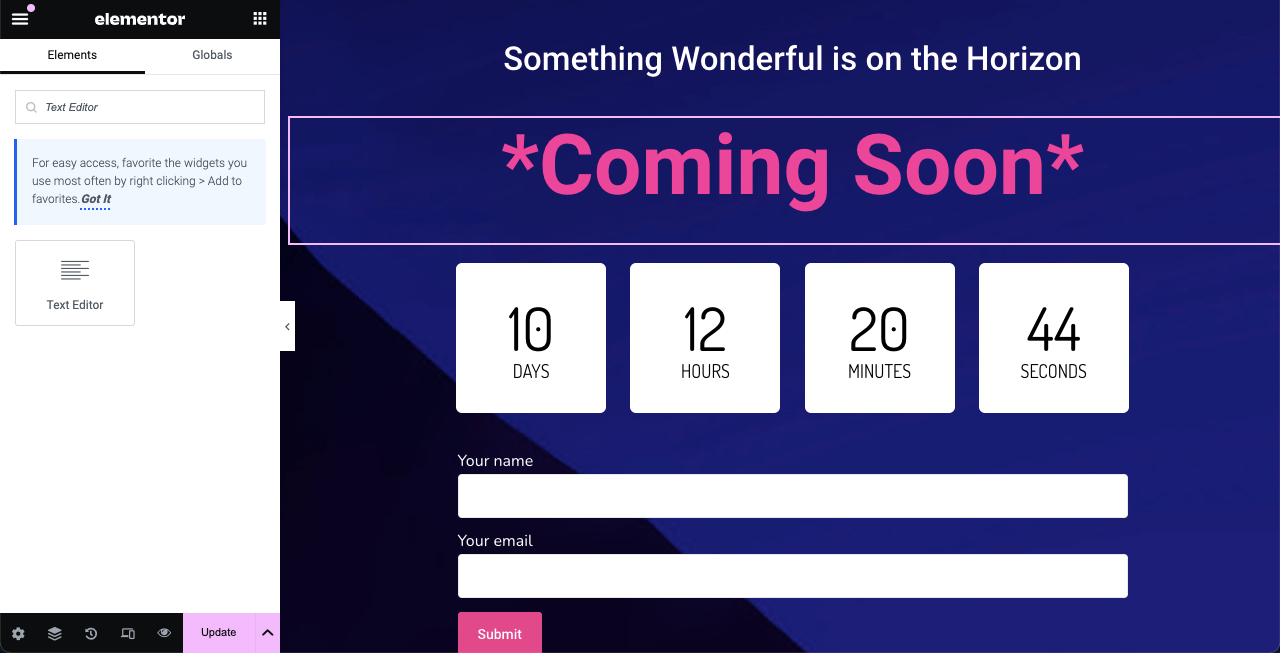
Step 04: Add the Text Editor Widget to the Selected Area
commander-in-chief (military)Text Editor WidgetDrag and drop onto the canvas of the selected area. This will allow you to write the copy for the upcoming page.

You can see that we have written a text on the gadget. Then, we wrote a text in theStyle tabIt is customized in theColor, alignment, typography&font sizeThe

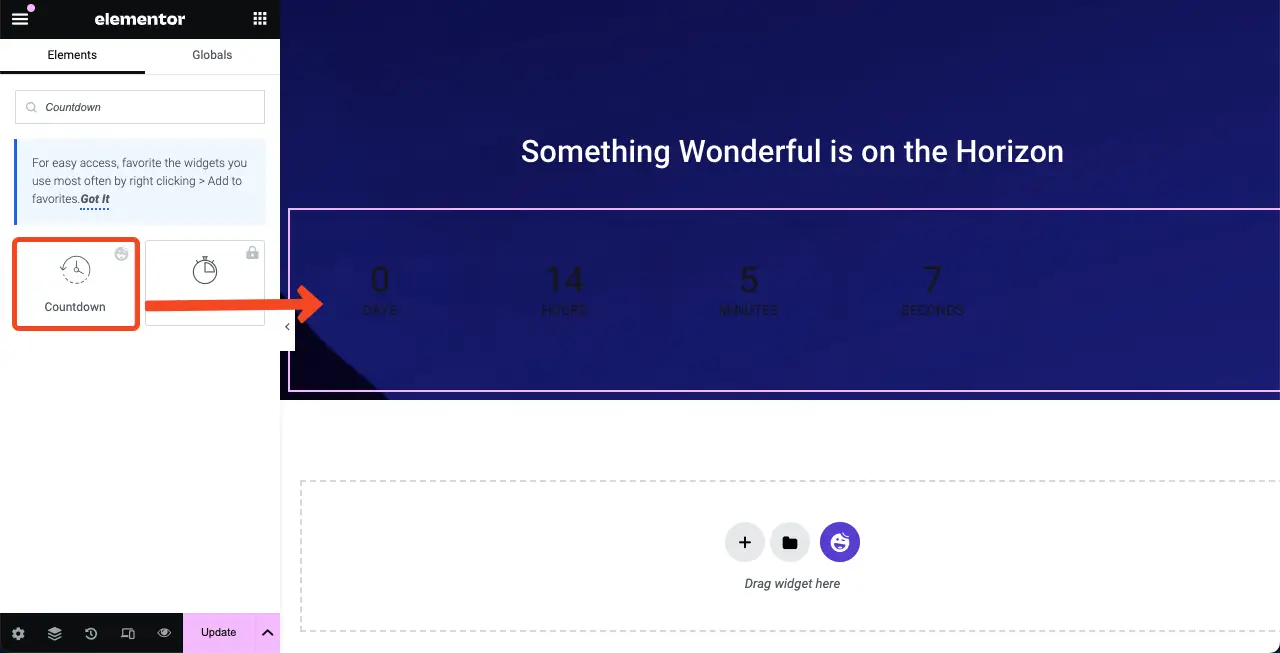
Step 05: Add the Countdown Widget to the Elementor Canvas
HappyAddons has aCountdown Widget. Find and add it to Elementor Canvas.

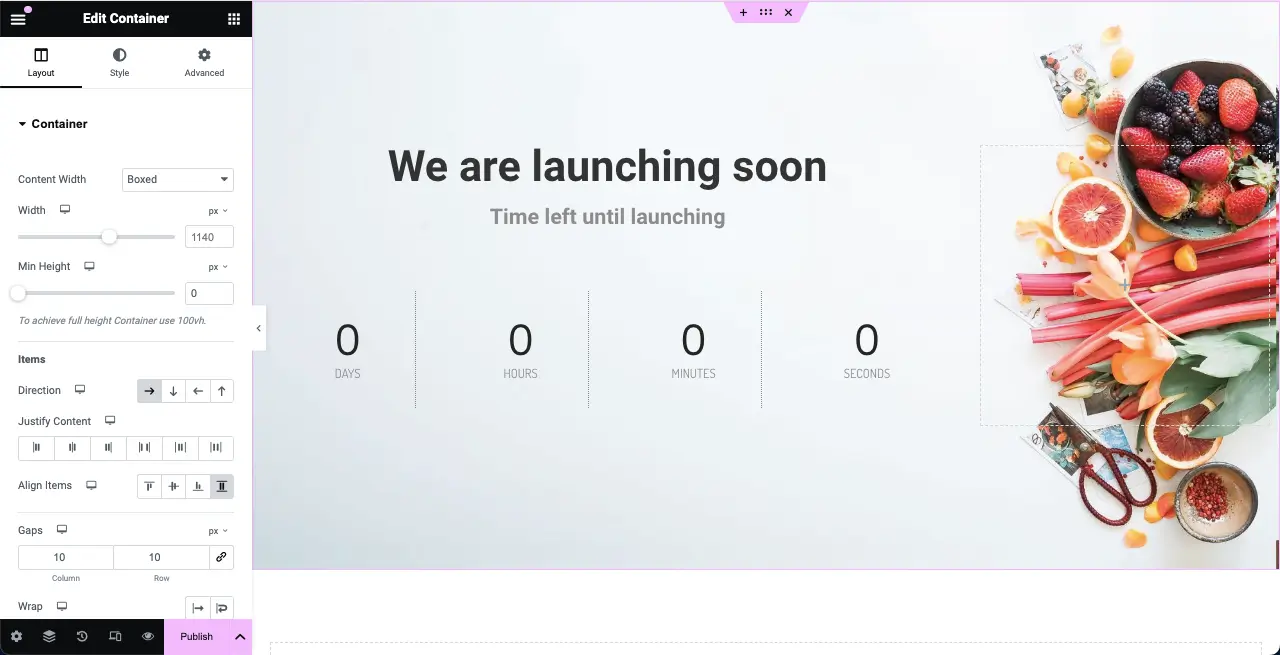
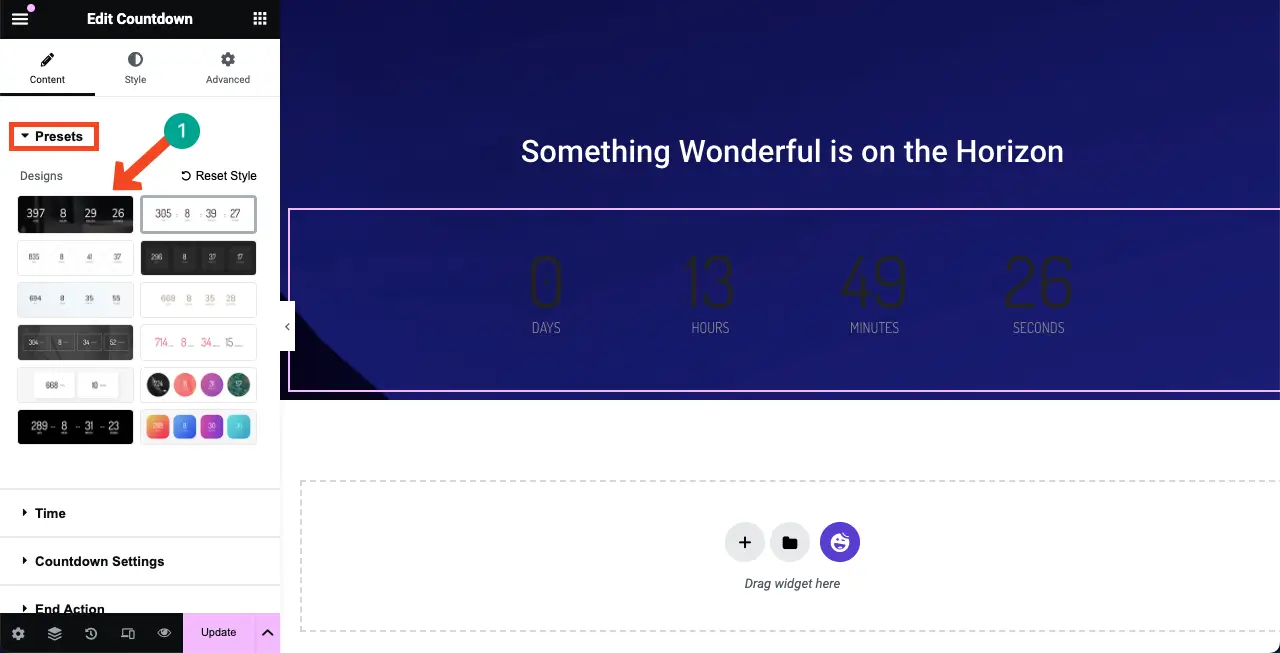
The countdown widget includespresuppositional componentMultiple templates under. You can choose a template or customize it from scratch. However, we will choose a template for this tutorial.

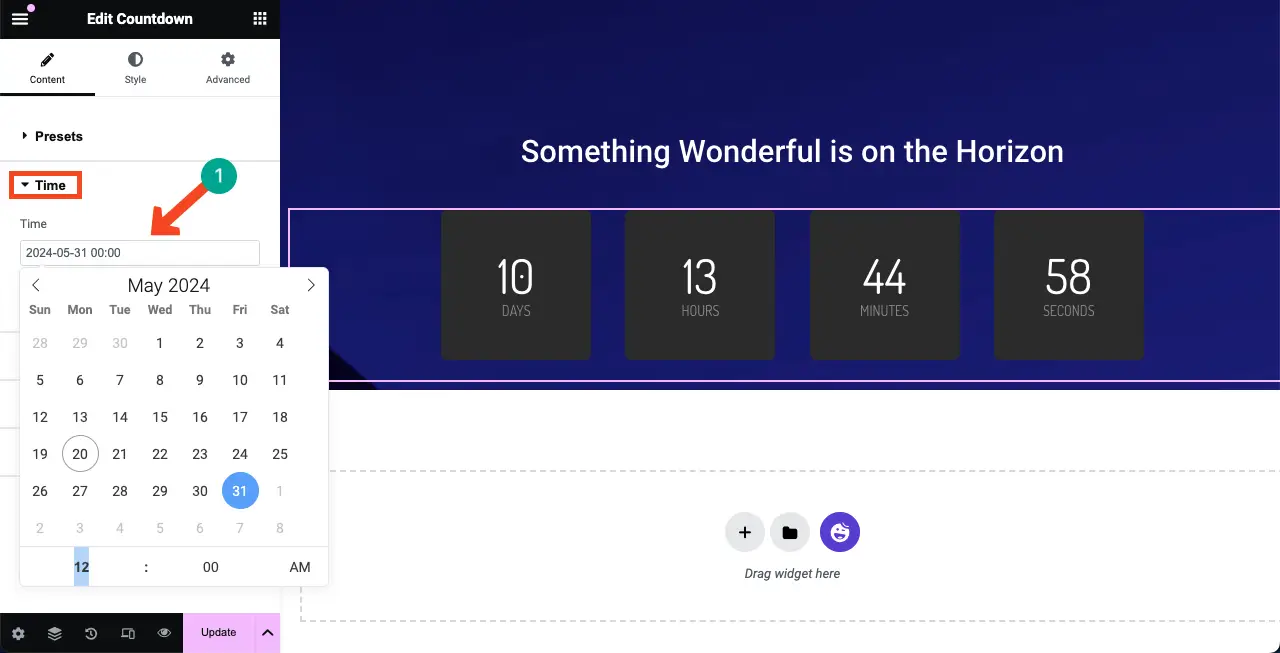
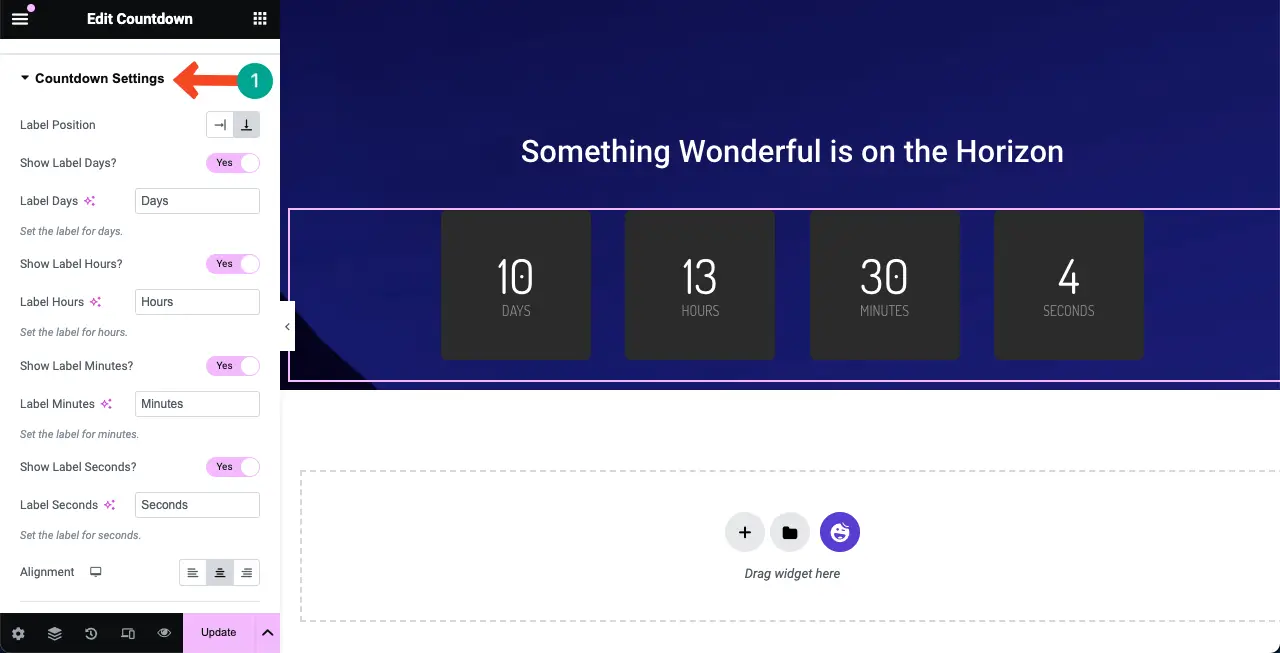
existtime portionYou can set how long you want the countdown to last.

existCountdown Timer SettingIn this section, you canRewrite the label for the countdown optionas well asalignmentThe

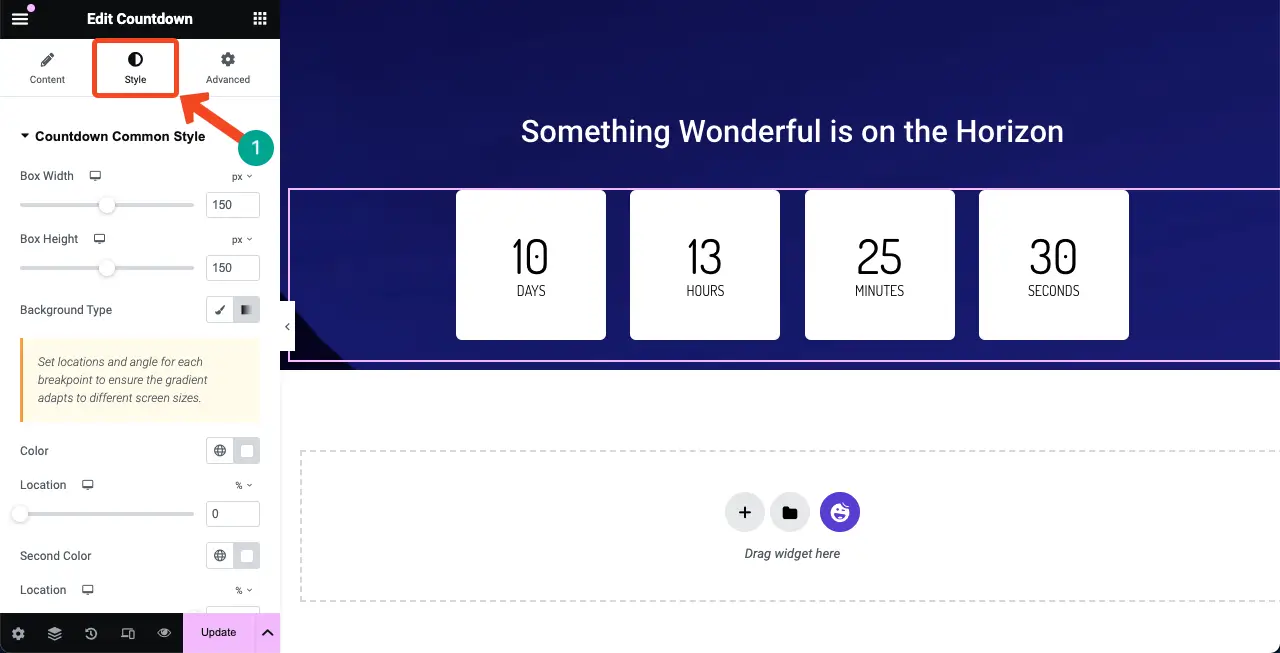
go into Style tabYou will be given the option to stylize the widget with the appropriate settings. You will be given the option to style the widget with the appropriate settings. You can modify the widgetcolor, font size, padding, margins of theetc.

Step 06: Add contact form
Adding a contact form to the Upcoming Releases page is crucial. It allows you to collect the email IDs of your interested audience and keep them up to date with your latest news.HappyAddons integrates with many form builder plugins such as Contact Form 7, WP Forms, Ninja Forms, Caldera Forms, weForms and more!
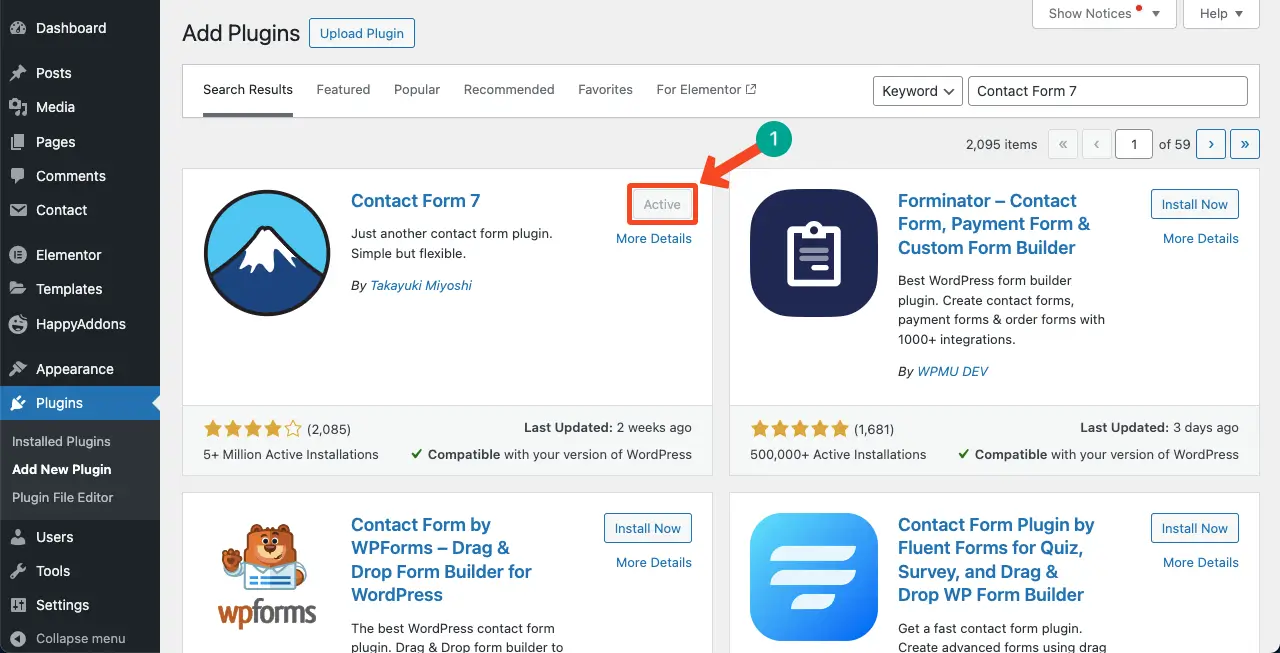
To add a contact form, make sure the Forms plugin is installed in the backend. In this tutorial, we have installed the Contact Form 7 Plugins. Check out some of the otherBest WordPress Contact Form PluginsThe

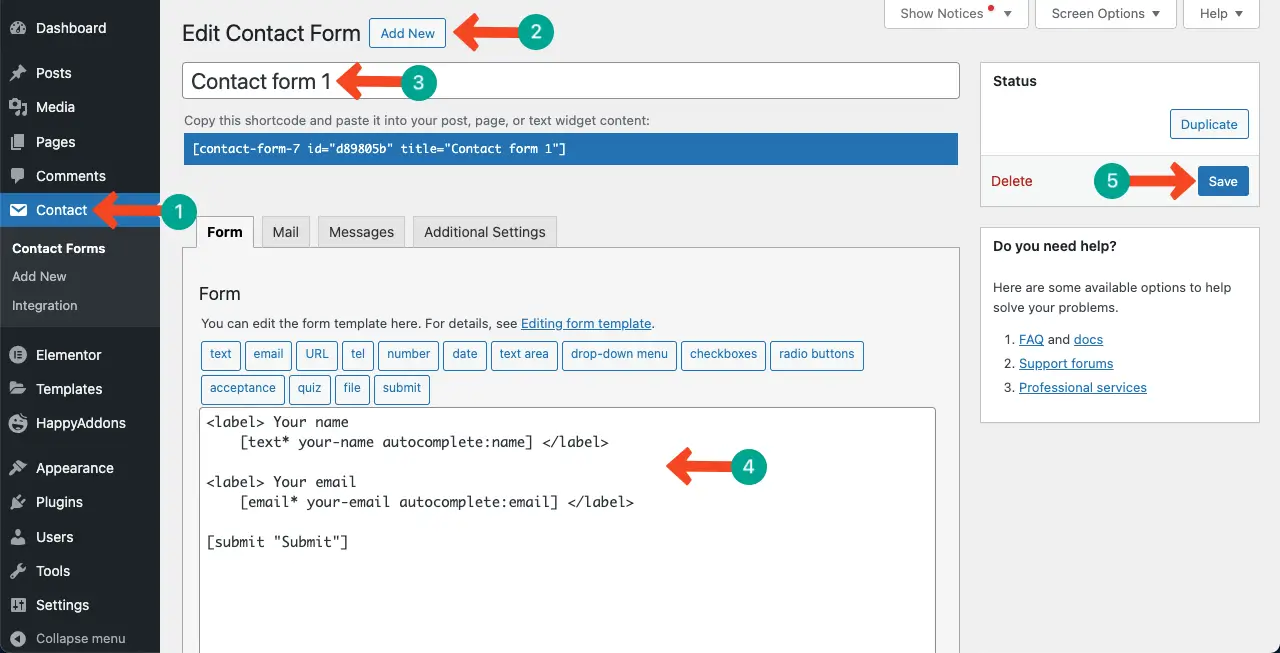
Create a contact form using the plugin. As we can see, we've created it and named it Contact form 1The

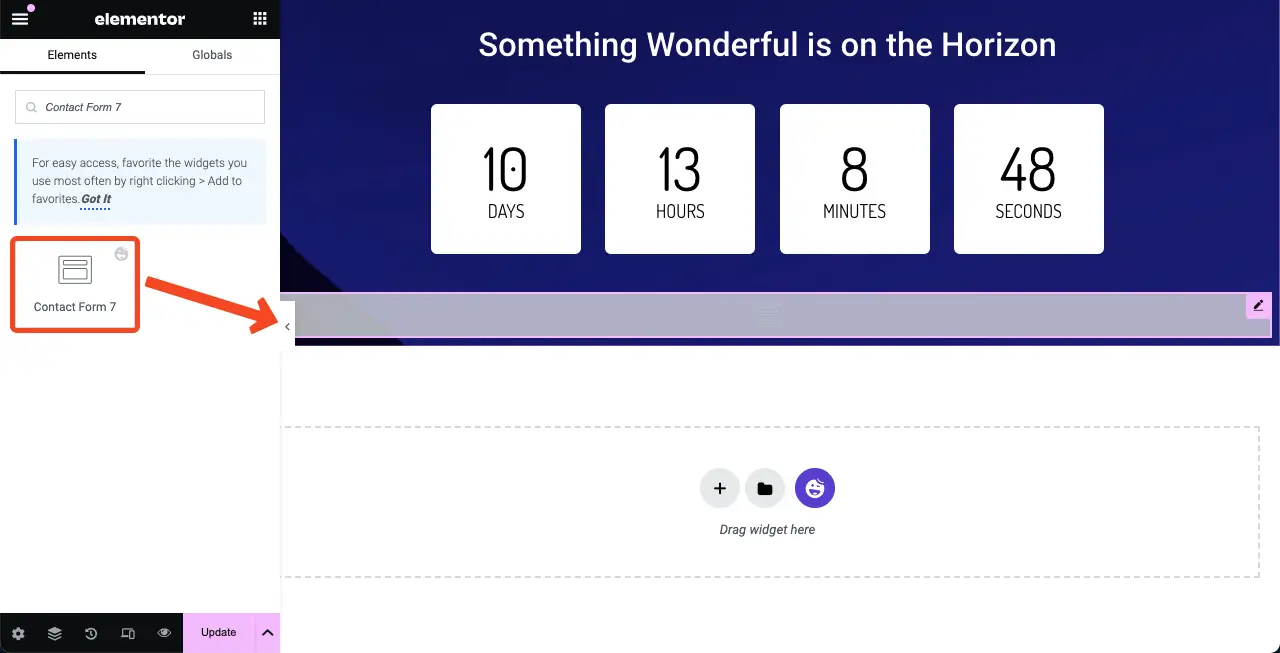
find Contact Form 7 widget and add it to the Elementor canvas.

Now you have to select the contact form to be displayed on the canvas. Go to Content > Contact Form 7. Select the name of the form you created in the backend. Watch the video below to see the entire process.
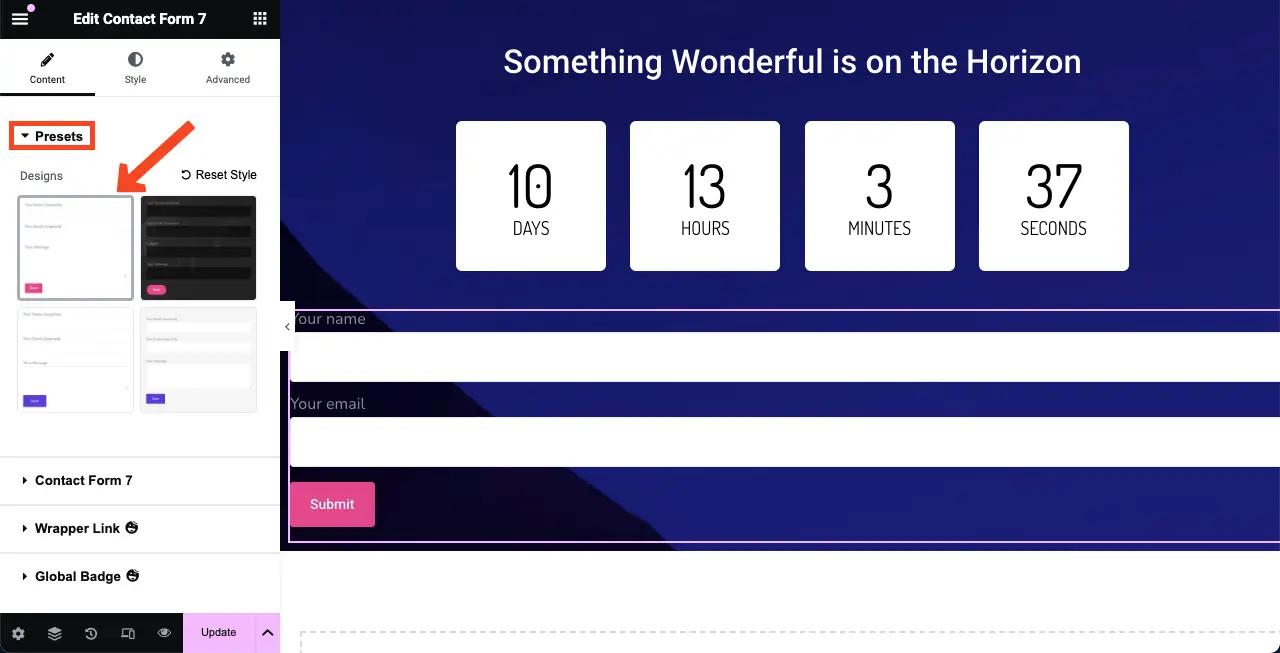
Content tablowerPreset OptionsSelect a template for the contact form.

# Stylize the Contact Form
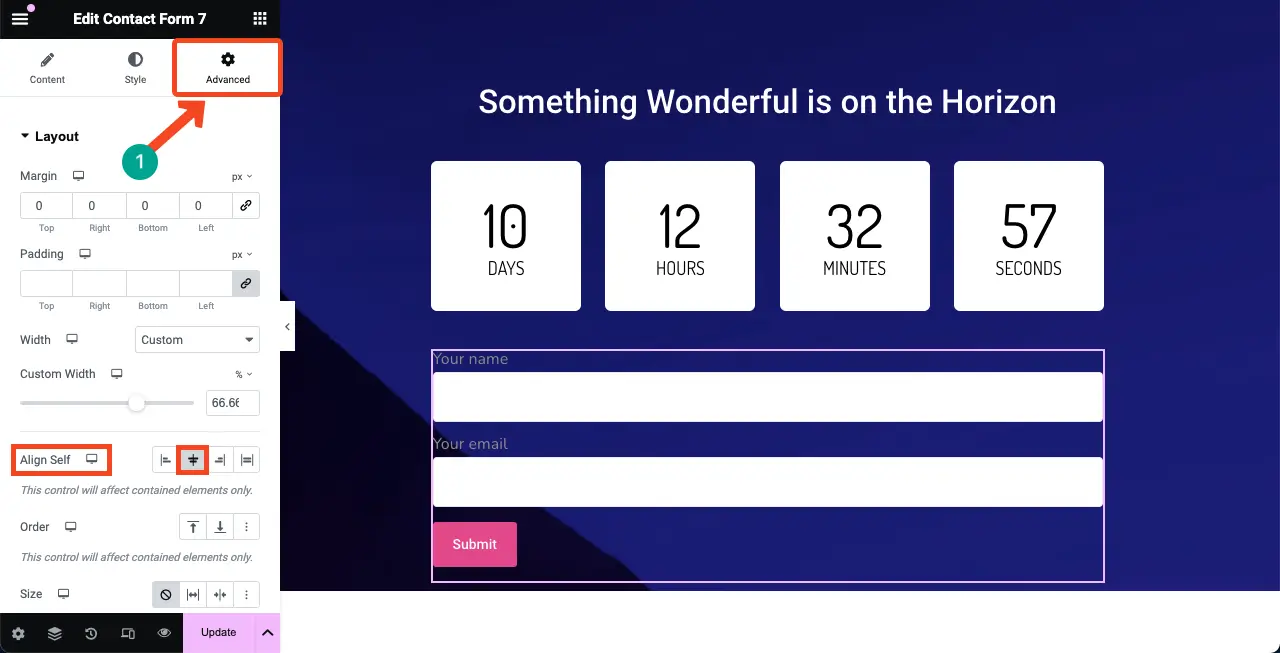
As you can see, the contact form is too wide for the design. You can reduce the width of the form by holding the right edge of the form and dragging it to the left.
Go to the Advanced tab. Underneath it is theself-alignmentOptions. Here you canSelect Center Alignmentoption to display the form in the center part of the canvas.

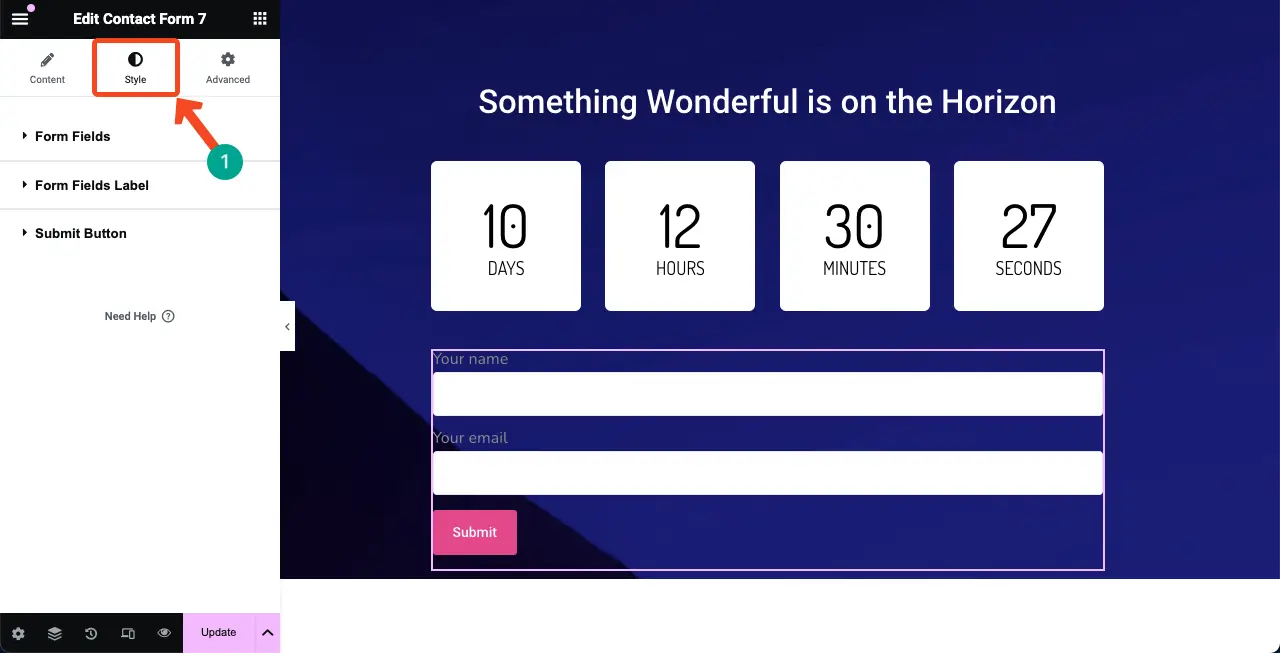
go intoStyle tab. In this tab, you can customize the color-size-weight, placeholder color, font size, and CTA buttons of the label.
We won't explain the details here.

Step 07: Add a spacing widget at the end
Add the spacing widget again to create a space between the bottom line of the canvas and the main content. This will make the design of the upcoming page more aesthetically pleasing.

Step 08: Add "Coming Soon" text
Hey, since this is a Coming Soon page, you have to add "Coming Soon" to the canvas to make sense of your design. We forgot to add it at first. But once you've found it, it's not too late to do the right thing.
utilization Text Editor Widget, you can easily add "Coming Soon" text to the canvas. See the image below; we've done it.

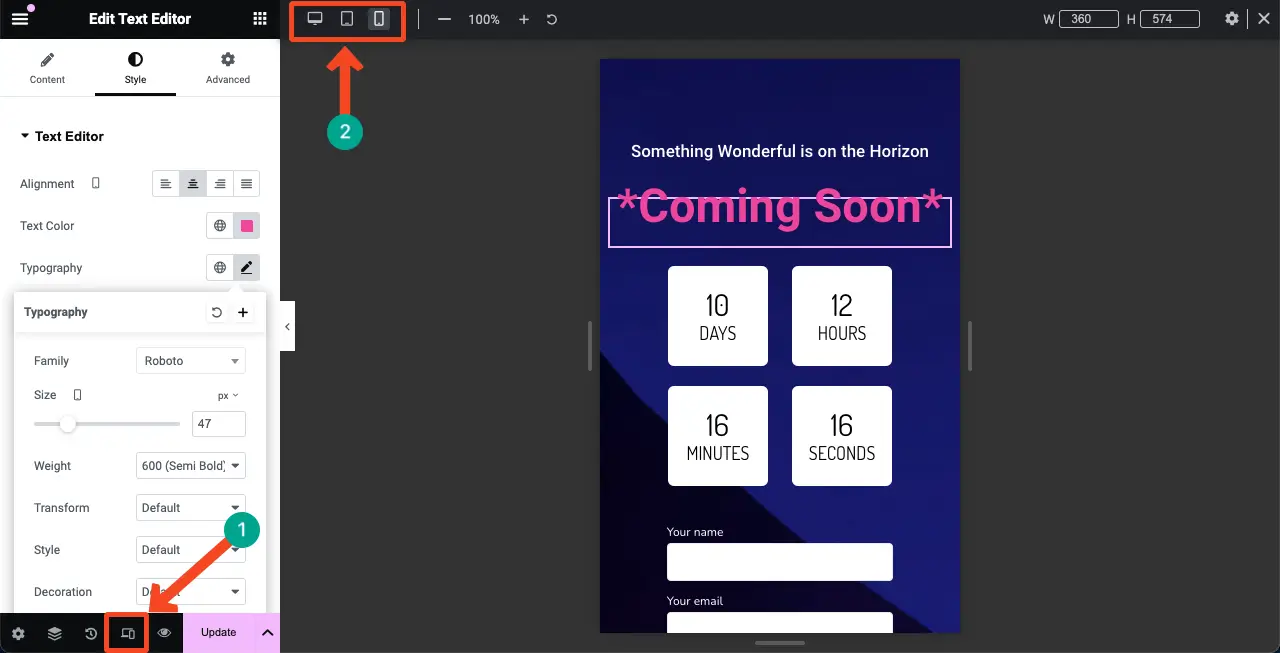
Step 09: Make the "Coming Soon" page mobile-responsive
Due to the relatively narrow screen widths of mobile and tablet devices, it is important to reduce the size of the page elements so that they fit perfectly on the screen.
Click the Responsive Mode Options. It will open theDepending on the device at different breakpointsThe option to switch between
No matter which device you switch to, you can customize the content to perfectly match the screen size. Customization details will be saved based on the screen size of the device.
Attention: Do not delete any element of any screen; it will work equally well for all device modes.

ferret out How to Make Your Elementor Website Mobile ResponsiveThe
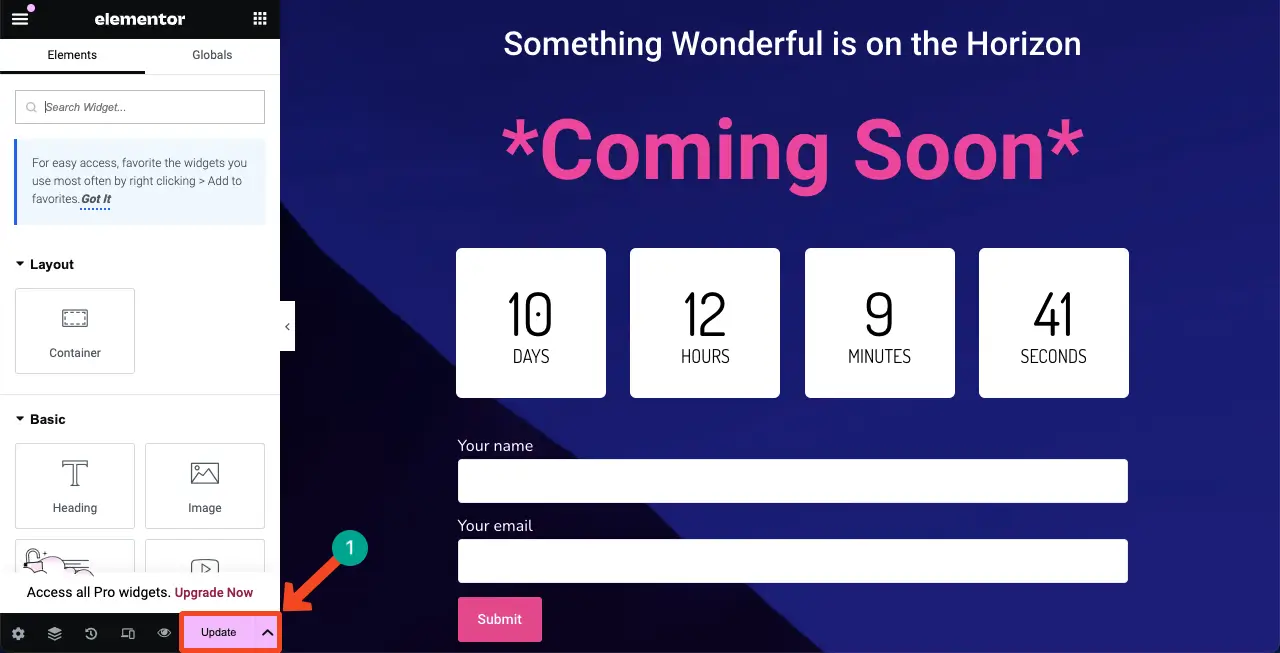
Step 10:Save the design
When the design is complete, click the Publish or Update button on the Elementor panel to save the design and all changes.
Attention: Save the page with an appropriate name, such as "Coming Soon" so you can always find it when you need it.

This way, you can create your upcoming pages with Elementor. Now you can use it as a landing page or template for an upcoming launch. This template can be imported and used for other websites created with Elementor.
How to Enable Coming Soon Pages in WordPress with Elementor
So far, you have just designed the Coming Soon page using Elementor. Now, you need to complete more configuration in order to display the page on the front end. Enter the WordPress Control Panel. Navigate to Elementor > Tools > Maintenance ModeThe
surname Cong "Select mode" optionchoose from "Maintenance"The
exist "Who can access"in which you can define who can see the "Coming Soon" page.
Next, from theSelecting Template OptionsSelect the page you created a while ago.
Click on the lastSave Changes buttonThe
You'll see that Maintenance mode has been activated, and your page will be displayed on the frontend.
Wrapping Up!
Finally, using Elementor in WordPress to set up upcoming pages is a great way to keep your audience engaged when your website is finalized. With Elementor, you can easily create pages while keeping them eye-catching and functional.
While adding a contact form is not required, we recommend that you complete the page with a contact form powered by a powerful plugin so you don't miss out on any potential customers. If you run into any problems, just type them in the comment box or send them to our support staff via the chat box.

