The Inner Section Widget has long been a favorite widget of Elementor users, and was used by almost all Elementor users to design site layouts until the release of the Flexbox Container widget, which was released in version 3.6 of Elementor. Flexbox Contain.
This is one of the highly anticipated widgets for Elementor and has gained considerable popularity in a very short time. However, this new Elementor widget has a problem with the old Inner Section widget. Once the Flexbox container is activated, the Inner Section widget disappears.

The problem is that many users still prefer the Inner Section section to the Flexbox Container. So if you are one of them and you find that the Inner Section section is missing, you might be very confused. In this tutorial, we will show you how to fix the missing Elementor Inner Section part.
You cannot use or activate Inner Section Widget and Flexbox Container at the same time. Because activating one disables the other, meaning you can only use one of them. We will provide you with a quick tutorial on how to restore the Elementor Inner Section Widget on the Elementor panel. get started!
What is the Elementor Internal Area Widget?

The Elementor inner section widget contains two columns. It allows you to create nested sections within a section, enabling you to create complex layouts to organize page content. You can add various types of elements such as text, images, buttons, videos, etc. to the columns of the widget.
Although this widget contains two columns by default, you can easily add or remove columns as needed. You can even add this widget to any column on the page by simply dragging and dropping from the Elementor panel.
How to Fix Elementor Missing Section Parts Issue
You can reactivate the Inner Section Widget by simply deactivating the Elementor Flexbox Container, a very simple process that we will explain in this section.
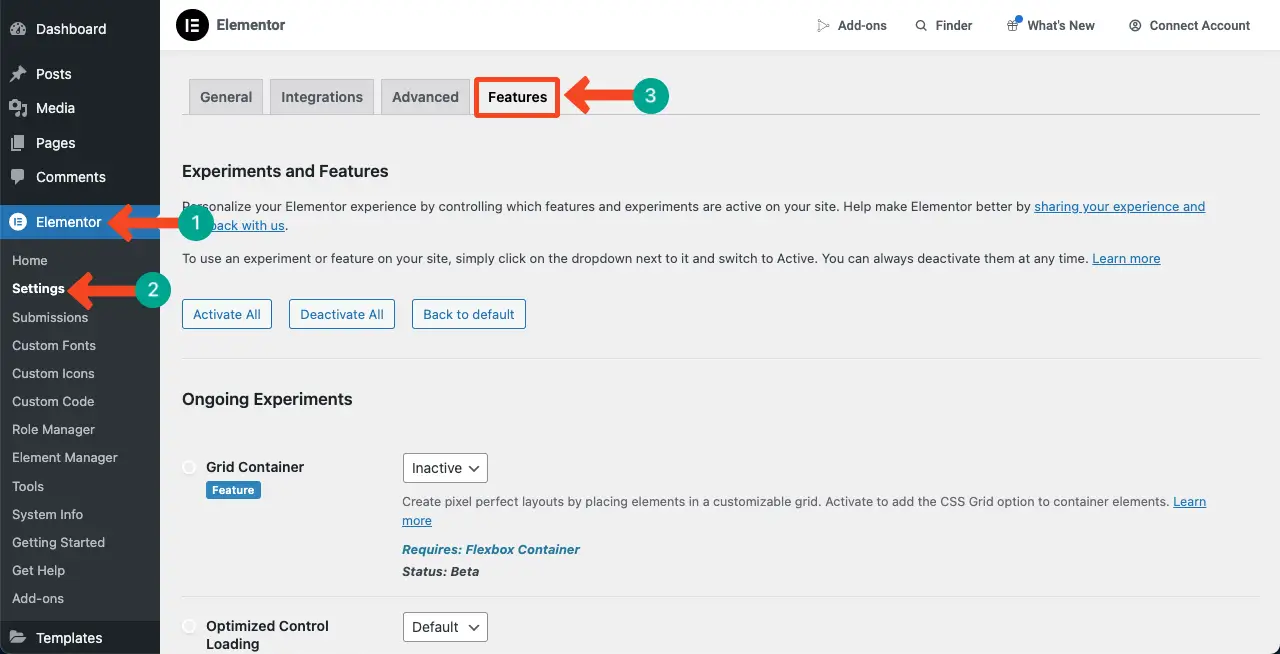
Step 01: Go to the WordPress Control Panel and navigate to the Elementor feature.
go into WordPress Control Panel. Navigate to Elementor > Settings > FeaturesThe

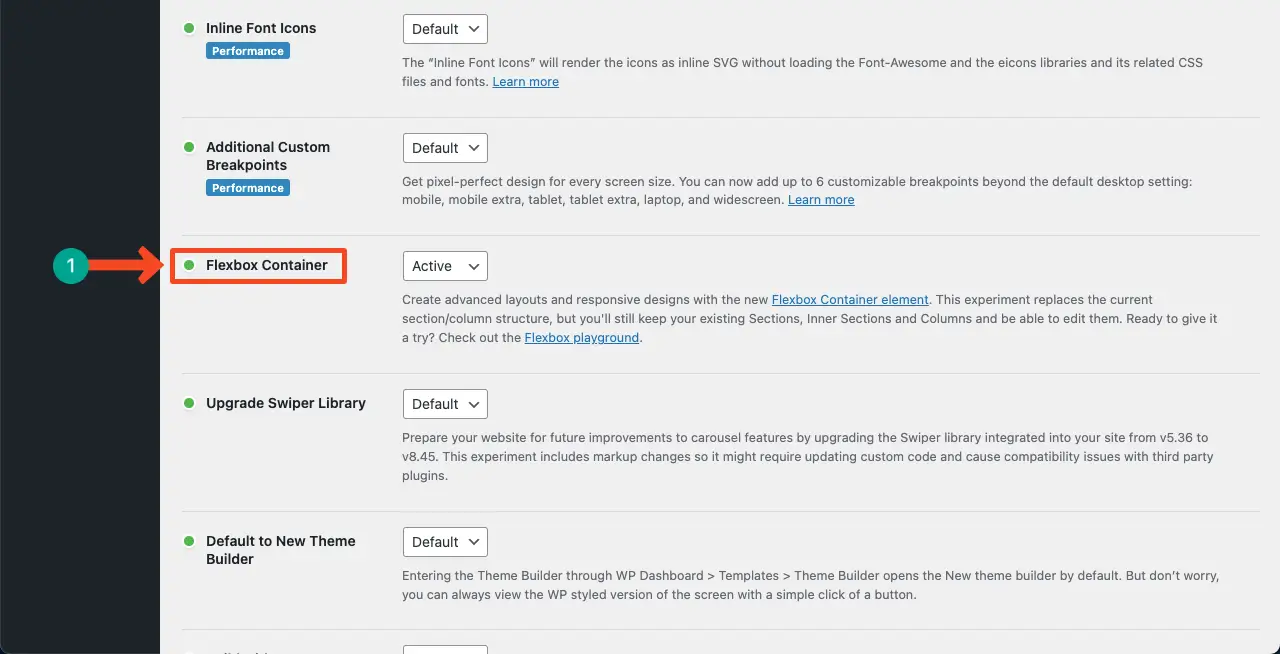
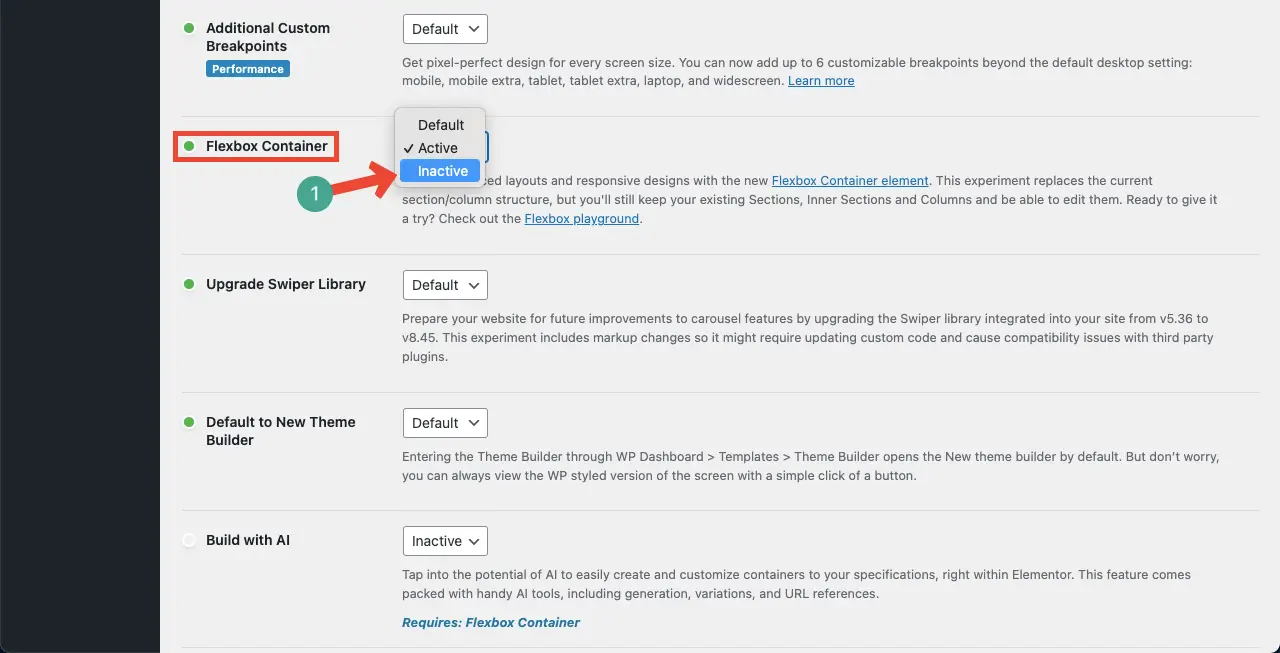
Scroll down the page to OptionsFlexbox ContainerThe
You may seeActivemaybeDefaultoption is checked. You must deactivate this option.

Step 02: Disable the Flexbox Container Option
Click the drop-down list and select Inactive Options.

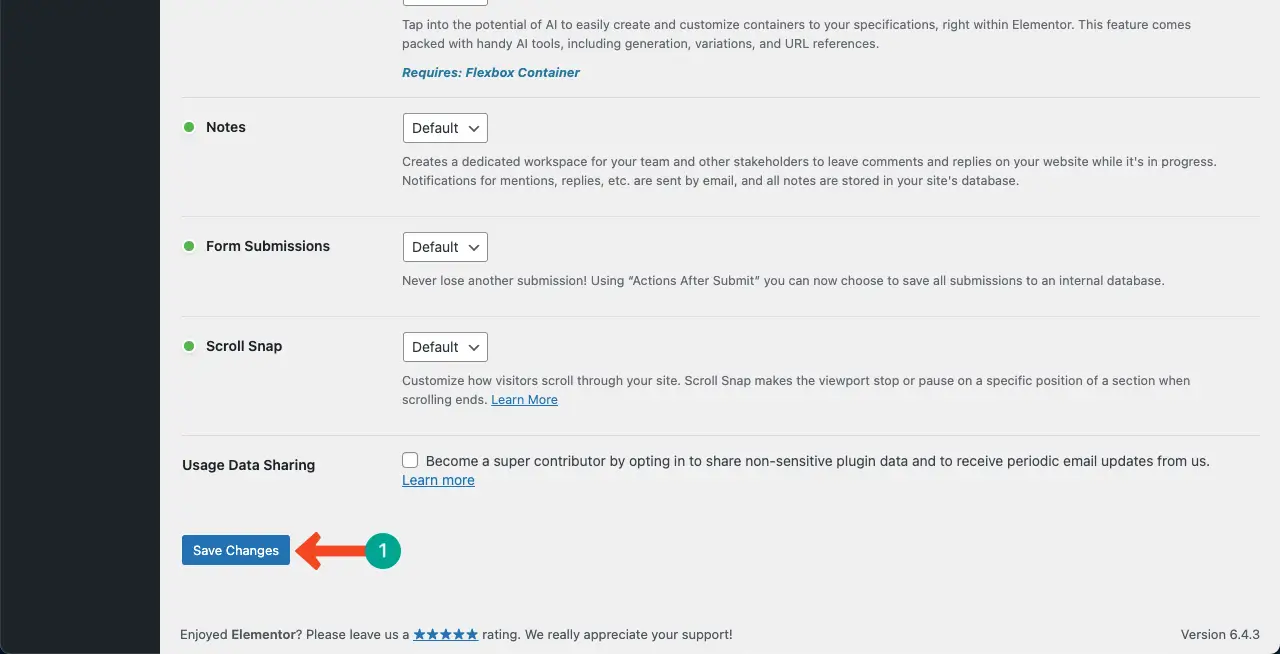
Go to the end of the page and clickSave Changesbutton. This will save the changes because you have deactivated the Flexbox container.

Step 03: Examine the Inner Sections Widget on the Elementor Canvas
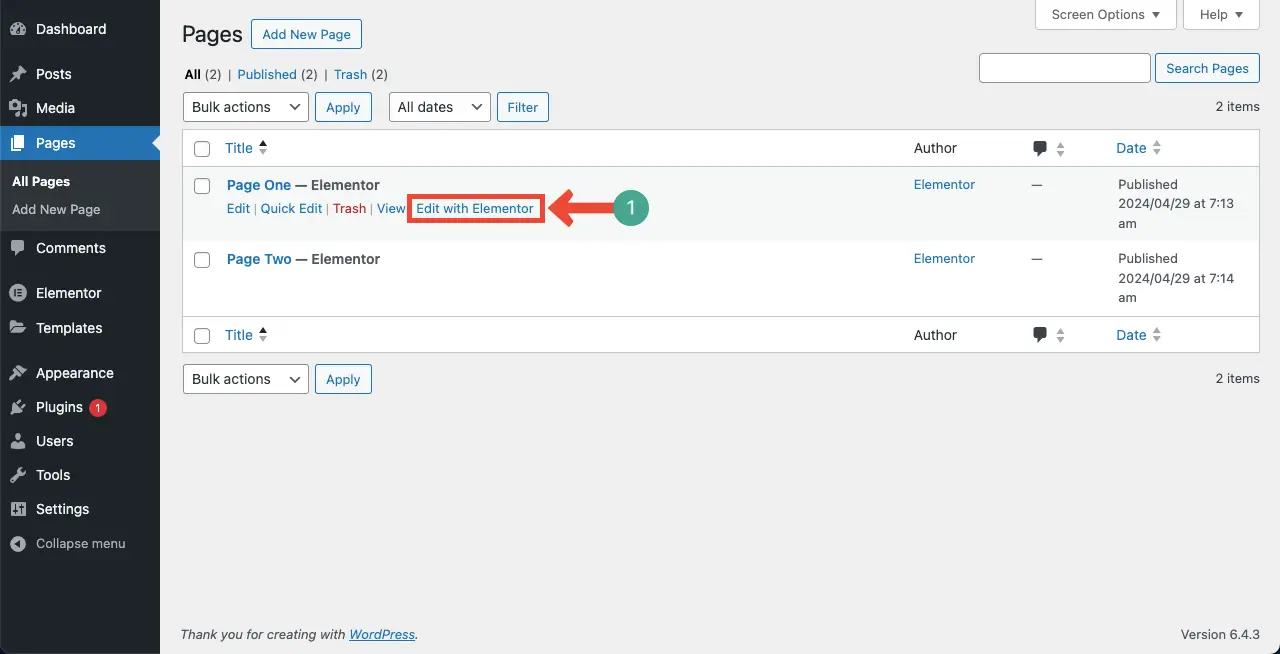
Now, to check if the inner section widget is working properly, you have to open a page with Elementor. Please do so.

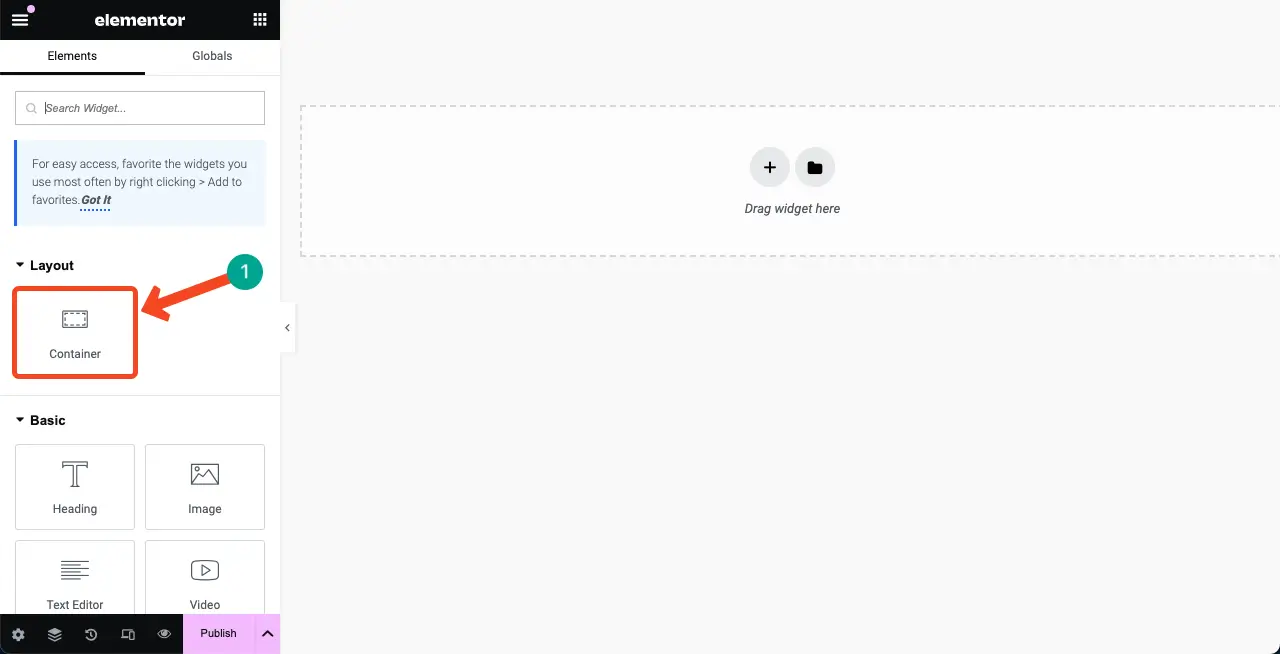
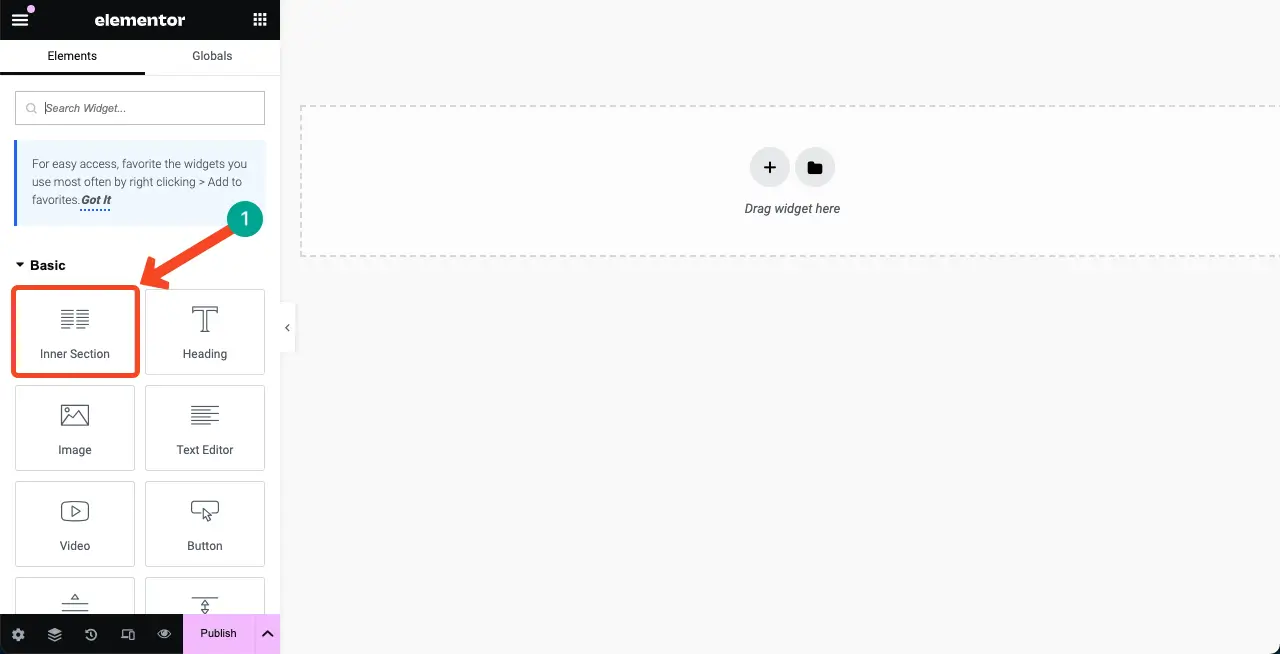
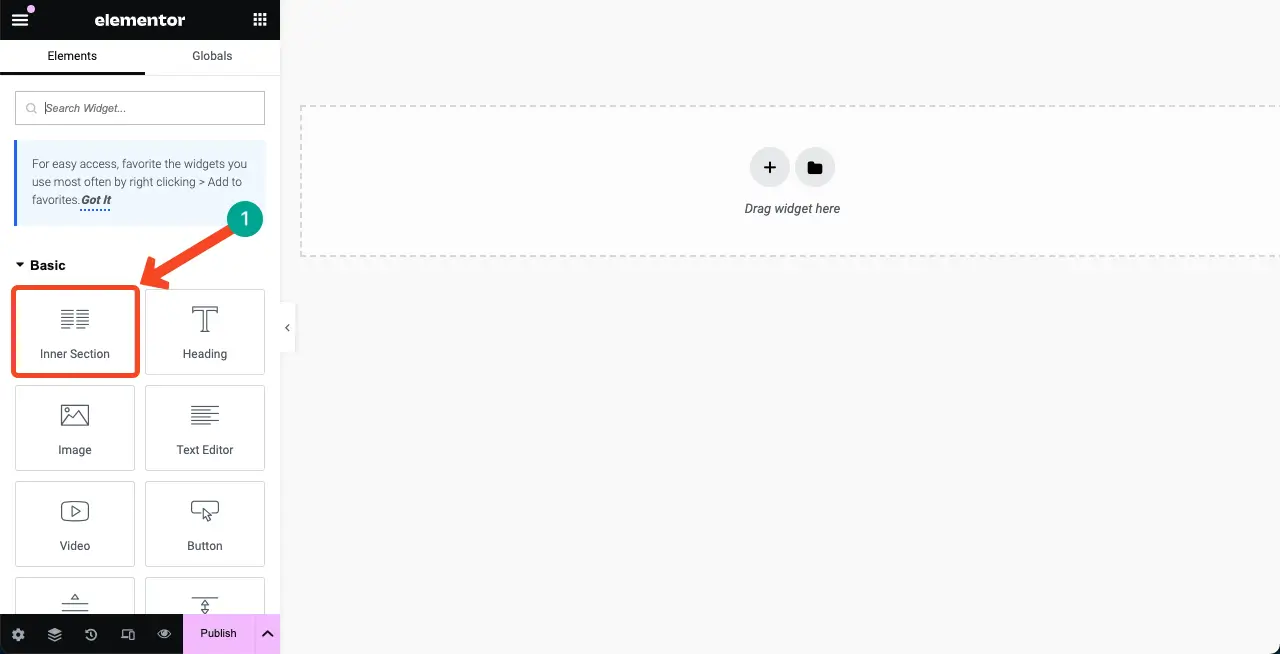
You can see the Inner Section widget at the top of the Elementor widget panel.

Therefore, you can activate the Elementor Inner Section widget on Elementor. How to use Elementor Flexbox ContainerThe
Bonus Point:Elementor Inner Section Widget Use Case
Although Inner Section has been replaced by Flexbox Container, the widget is still useful in many cases. We have pointed out the following points in case you want to continue using the Inner Section widget on your site.
1. Add key elements to the hero section
You can create an attractive "Hero Section" on your homepage using the "Internal Section" widget. You can display product images, descriptions and attractive reviews.
2. Side-by-side content
Since the "Inside" section has two columns, it can be a great widget for displaying product images, features, benefits, and reviews side-by-side!
The
3. Create pricing tables
Again, column-based widgets are always perfect for creating pricing tables. Whether it's a physical product or a service, you can cover pricing details, features and pricing buttons.
4. Display of project description
Each project usually requires multiple columns, which can include project details, descriptions, and links to view more information or visit project-specific pages.
5.Design portfolio section
The "Inside Section" widget is the perfect tool to showcase portfolio elements such as resumes, photos, testimonials, and social media links.
6. Side-by-side display of Google maps and contact forms
It is good practice to display Google Maps and contact forms side by side. Google Maps creates a nice visual environment. You can display these two items side-by-side using the Inside Section widget.
Moreover, in many other cases, this widget is an ideal choice. Above, we have presented some nominal examples to provide you with inspiration about the widget.
Frequently asked questions about how to fix "Elementor inner section widget missing"
Hopefully your issues with the Elementor Inner Section widget have been resolved. Next, we will answer some of the most common questions on today's topic.
What is the alternative to the Inner Section widget in Elementor?
The Flexbox Container replaces the Inner Section widget in Elementor.
What is the difference between an Inner Section widget and a Flexbox Container in Elementor?
The Inner Section widget is part of the traditional Elementor, it has two columns and allows users to add content side by side.
In contrast, Flexbox Container is a newer feature that provides more flexibility and control over the layout and design of web pages.
They both allow you to adjust the width, height, and order of items within a container and create more dynamic and responsive layouts.
Is Elementor Flexbox Container free?
Yes, the Elementor Flexbox Container is a free to use widget. It comes with the Free version of the Elementor pluginThe
Can I add Inner Section widgets to my Flexbox container?
No, you cannot add or place Inner Section parts inside a Flexbox container.
What is the difference between full-width and boxed-in Elementor?
Full width allows content to span the full width of the browser window, beyond the boundaries of the theme container.
Boxed sets confine the contents to a specific width defined by the subject container, resulting in a contained, more traditional design.
Can I use both Elementor Flexbox container and Inner Section Widget on the same editor?
No, you cannot use both controls in the same editor. You must use the Flexbox Container or Inner Section Widget.
Final Words!
Inner Section and Flexbox Container are powerful components of Elementor. You can use them to create attractive layouts. However, since we have to adopt new technologies, you have to try Flexbox Container.
The good thing is that if your website uses internal sections and other section widgets, Elementor lets you easily convert them to Flexbox containers. So, converting website sections into Flexbox containers is not a difficult task.
If you found this article helpful, please provide your feedback in the comment box.

