“即将上线 “页面是在网站或项目全部完成并上线之前创建的。使用 Elementor,您可以从头开始创建即将上线页面,也可以使用现成的模板。Elementor 是一款功能强大的页面生成器,您可以通过它为网站创建和添加不同类型的页面和重要元素。
“即将发布 “页面是一个非常宝贵的网站元素,您可以使用 Elementor 插件来创建它。在本文中,我们将逐步向您介绍如何使用 Elementor 创建即将推出的页面。
什么是即将发布页面?
即将推出页面是在相关网站或项目最终推出之前显示给访问者的临时网页。它实际上是一个预告。它提供有关即将推出的内容的信息,并允许访问者订阅或保持更新,直到页面或项目正式推出。
它通常包括即将推出产品的简要说明、倒计时器以及供访客订阅或关注更新的选项。它是一种营销工具,用于捕捉潜在客户和建立预发布受众,为成功发布奠定基础。
何时以及为何应创建 “即将发布 “页面
从市场营销的角度来看,创建 “即将推出 “页面对企业大有裨益。但是,你必须有足够的战略眼光来预测未来,并相应地实施你的计划。以下几点说明了何时以及为何应创建 “即将推出 “页面。
- Website Development
If you’re building a new website or redesigning an existing one, a coming soon page can serve as a noticeboard while you work on the site behind the scenes.它可以让你告知访问者你的网站正在建设中,并让他们了解即将推出的内容。
- Pre-launch Marketing
“即将推出 “页面是为即将推出的产品或服务制造话题和引起期待的有效方式。通过对即将推出的产品或服务进行预览,您可以吸引潜在客户的兴趣,并开始建立预发布受众群。
- Generate Leads
“即将发布 “页面的一个主要目的是向感兴趣的访问者收集电子邮件地址和联系信息。您可以通过提供订阅表单或行动号召来收集潜在客户并建立潜在客户名单,以便随时更新。查看最佳 WordPress 潜在客户生成插件。
- Brand Awareness
一个精心设计的 “即将发布 “页面可以帮助您建立品牌形象,并给人留下难忘的第一印象。通过融入您的品牌色彩、徽标和信息,您甚至可以在网站完全启动之前就开始建立品牌知名度。
- Social Media Promotion
“即将推出 “页面提供了一个推广社交媒体账户的机会,鼓励访问者在 Facebook、Instagram 或 Twitter 等平台上关注您。这可以让您与受众保持联系,并提供有关网站进展或即将发布的最新信息。
如何在 Elementor 中创建即将发布页面
在本节中,我们将向您展示如何在 Elementor 中创建即将推出的页面。但在进入教程部分之前,请确保您的网站已经安装了以下插件。
你可能会问–为什么是HappyAddons而不是Elementor Pro?答案是你在Elementor中几乎找不到任何现成的即将上线页面模板。但是HappyAddons提供了大量的 “即将上线 “页面模板,可以让你的页面马上准备就绪。
你可以使用免费版本从头开始创建即将推出的页面。在这种情况下,你将错过许多令人兴奋的高级插件。不过,我们将在本节中使用HappyAddons Pro插件来完成本教程。
创建 “即将发布 “页面有两种方法。下面与我们一起探讨。
方法一:使用现成模板创建 “即将发布 “页面
如上所述,HappyAddons提供了许多现成的即将发布页面模板。使用这些模板,你只需花几分钟就能做好即将发布的页面。具体过程如下:
第01步:安装并激活上述插件
正如我们所说,确保这三个插件,Elementor、HappyAddons和HappyAddons Pro,已经安装并激活在你的网站上。

第 02 步:使用 Elementor Canvas 打开页面
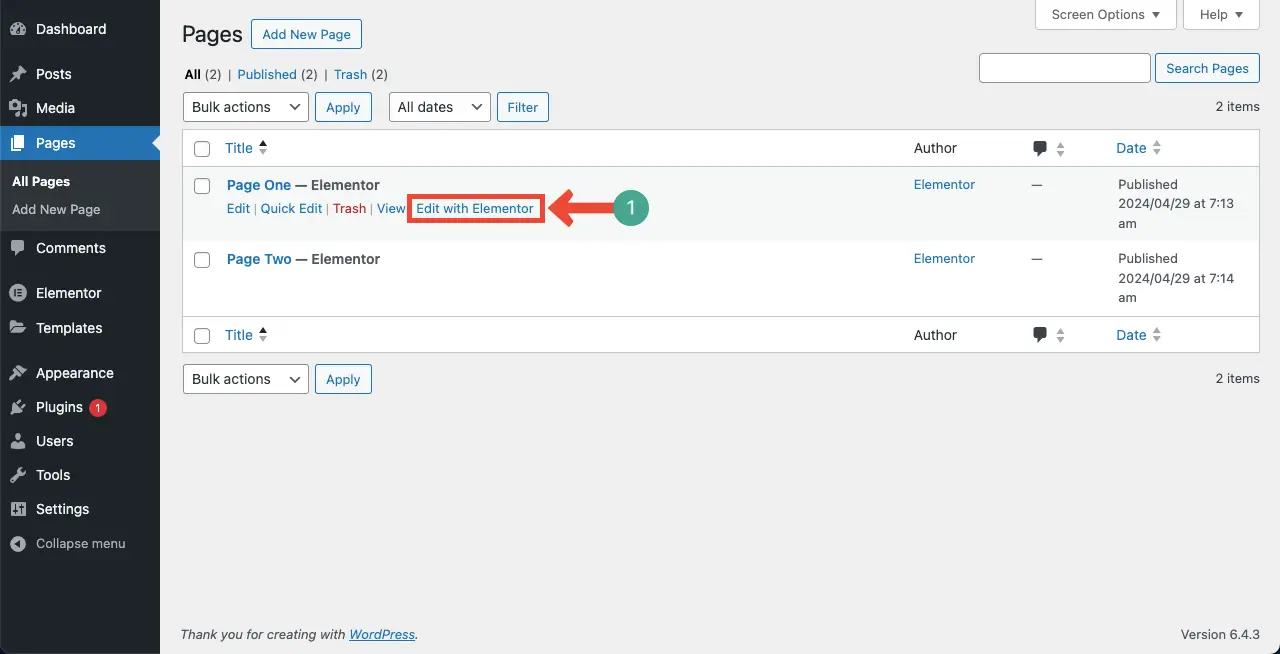
转到 Pages > Add New Page。然后,用 Elementor 打开页面。

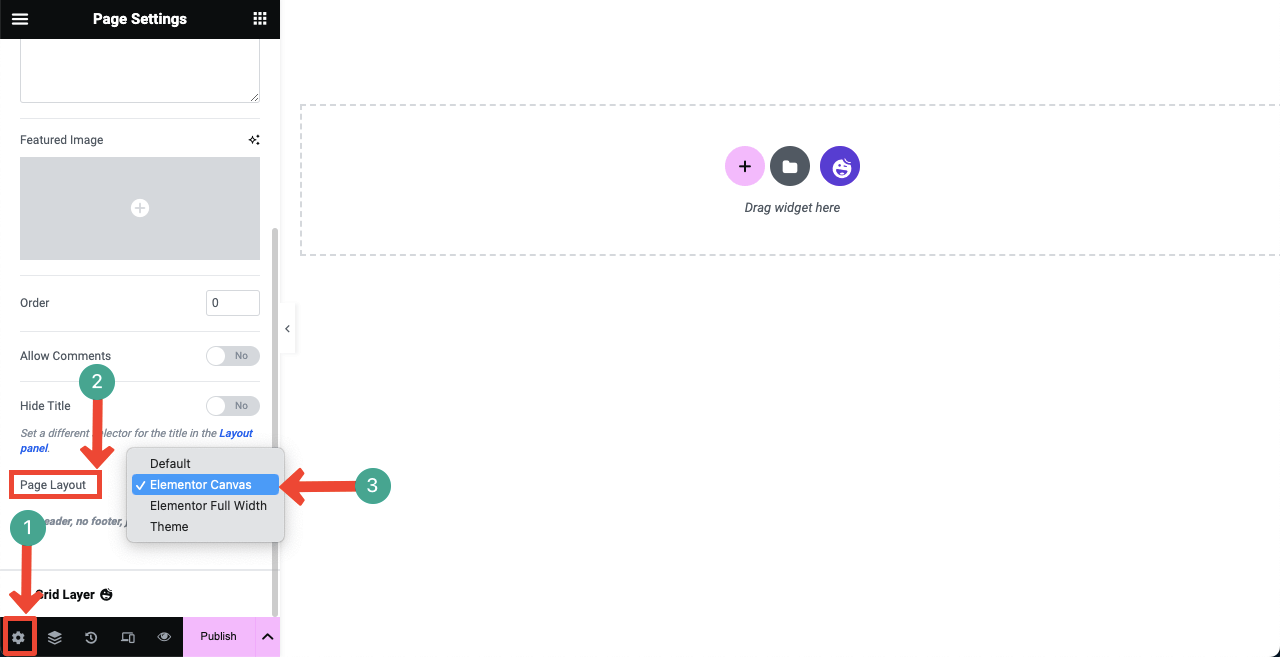
使用 Elementor 打开页面后,进入 Settings > Page Layout。从下拉列表中选择 Elementor Canvas。
Elementor Canvas 将移除页面的页眉和页脚。实际上,”即将发布 “页面并不需要显示页眉和页脚。因此,我们选择了 Elementor Canvas 选项,移除了页眉和页脚。

步骤 03:导入即将推出的模板
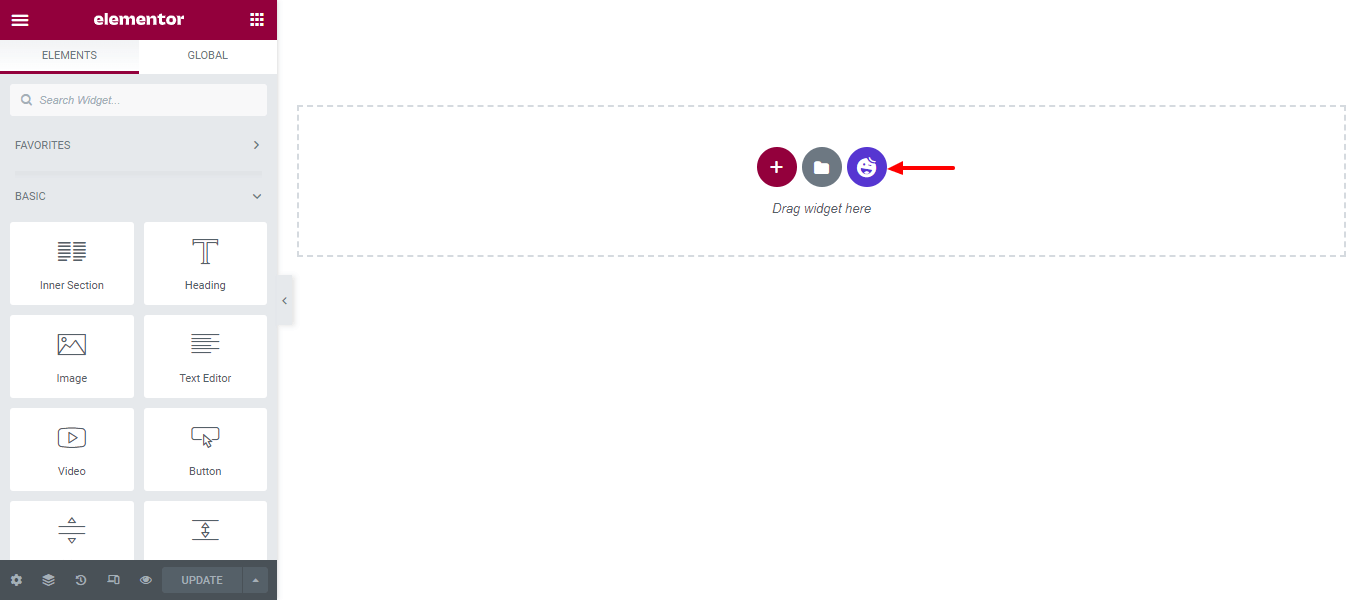
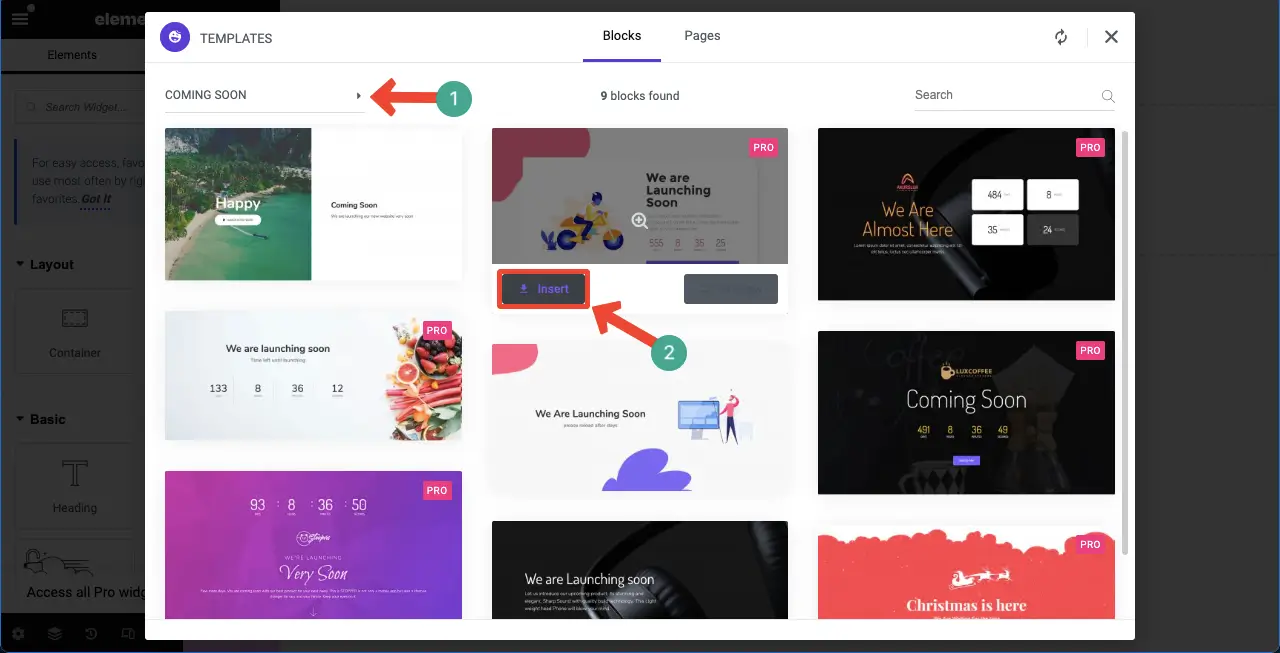
点击HappyAddons 模板库图标,打开并访问模板库。

很容易筛选并找到即将推出的页面模板。点击左上角的箭头标志。
选择即将推出选项。屏幕上将显示即将推出的所有区块和相关页面。
点击插入按钮,将您喜欢的模板添加到画布上。

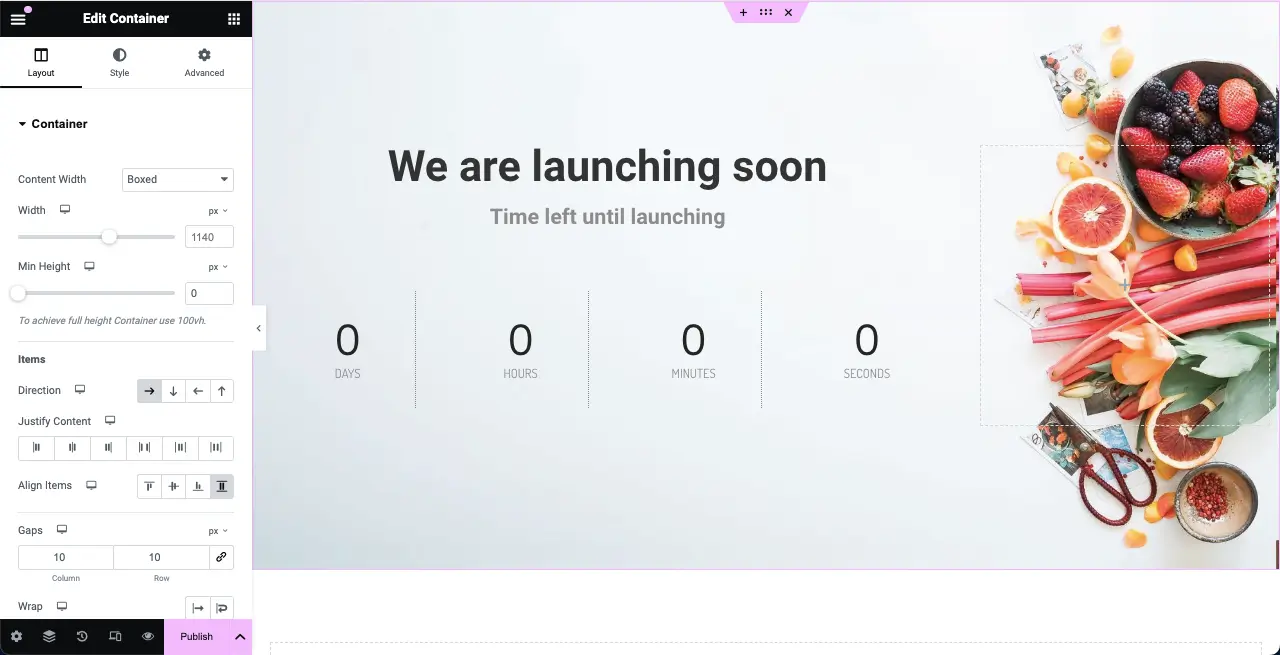
即将推出的页面模板将在几秒钟内导入画布。现在您可以通过添加新的部件和元素对其进行修改。

方法二:从零开始创建 “即将发布 “页面
你将在 Elementor 面板中获得大量有用的小工具,它们可以让你从头开始轻松创建即将发布的页面。我们将向你展示如何通过这种方法来完成。让我们先来看看创建即将发布页面所需的小工具。
现在,进入教程。
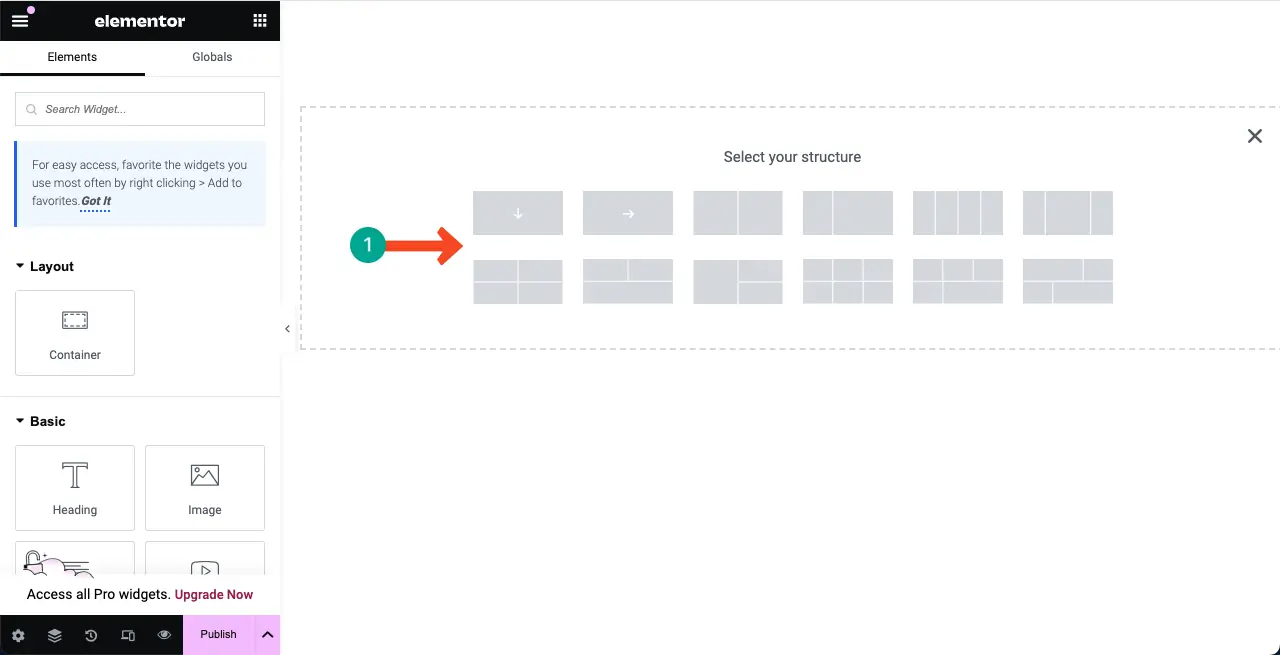
步骤 01:选择结构,在 Elementor 画布上添加内容
Elementor在3.6更新中发布了Flexbox容器。在画布上选择一个 Flexbox 列结构,这样您就可以添加小部件并设计即将发布的页面了。
本教程我们将选择第一列结构。

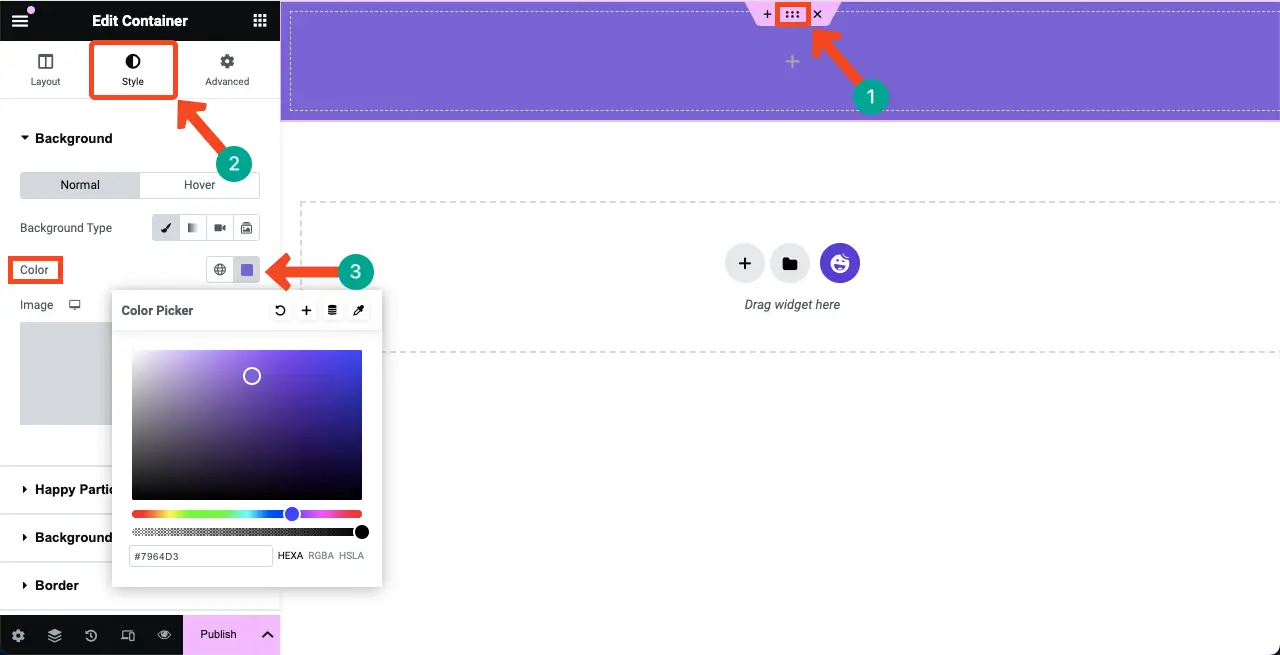
步骤 02:为结构栏的背景添加颜色或图像
通过为栏目背景添加合适的颜色,您可以创建一个充满活力的环境来展示即将发布页面的信息和设计元素。
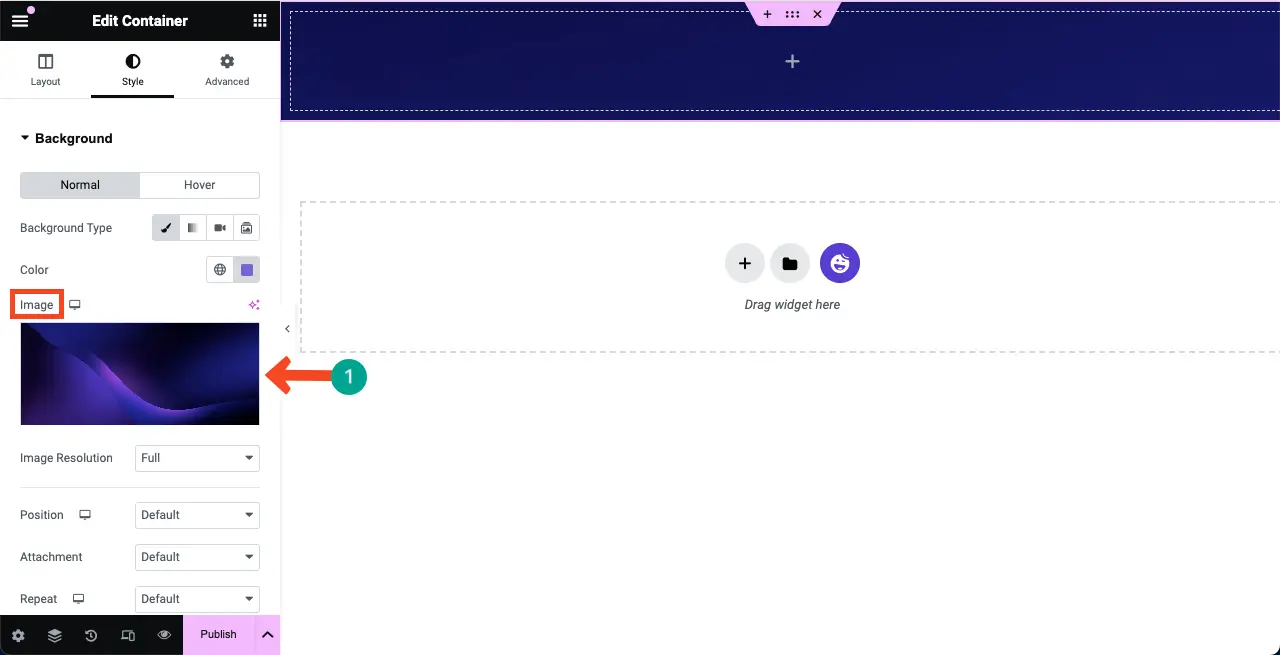
要为栏目背景添加颜色,单击栏目上的六点图标。转到 Style 选项卡。点击选项卡下的颜色选项。

或者,您也可以通过点击 “样式 “选项卡下的 “图像 “选项为背景添加图像。

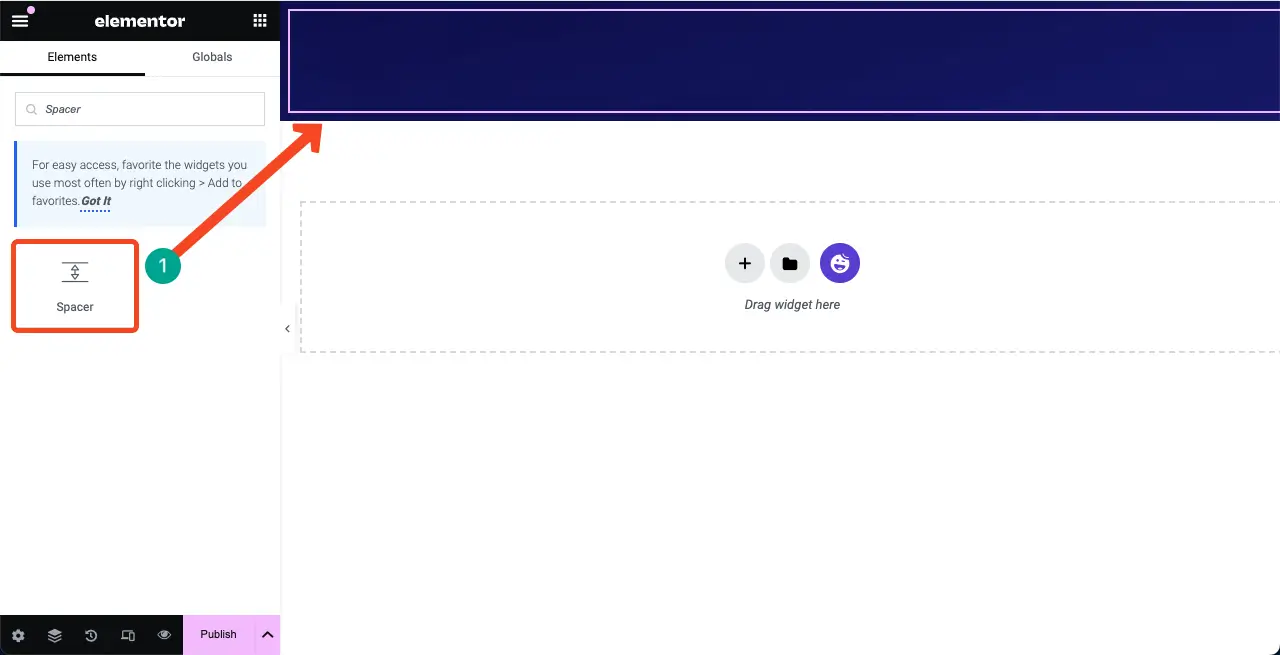
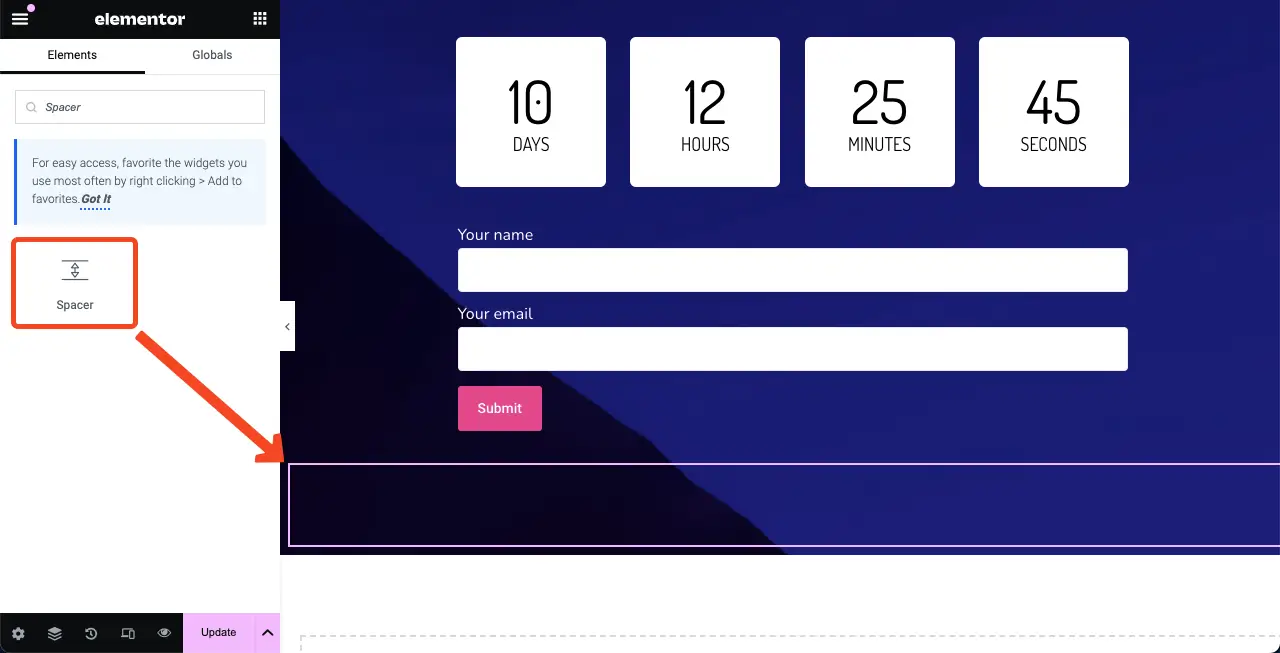
第 03 步:在结构顶部添加间隔小部件
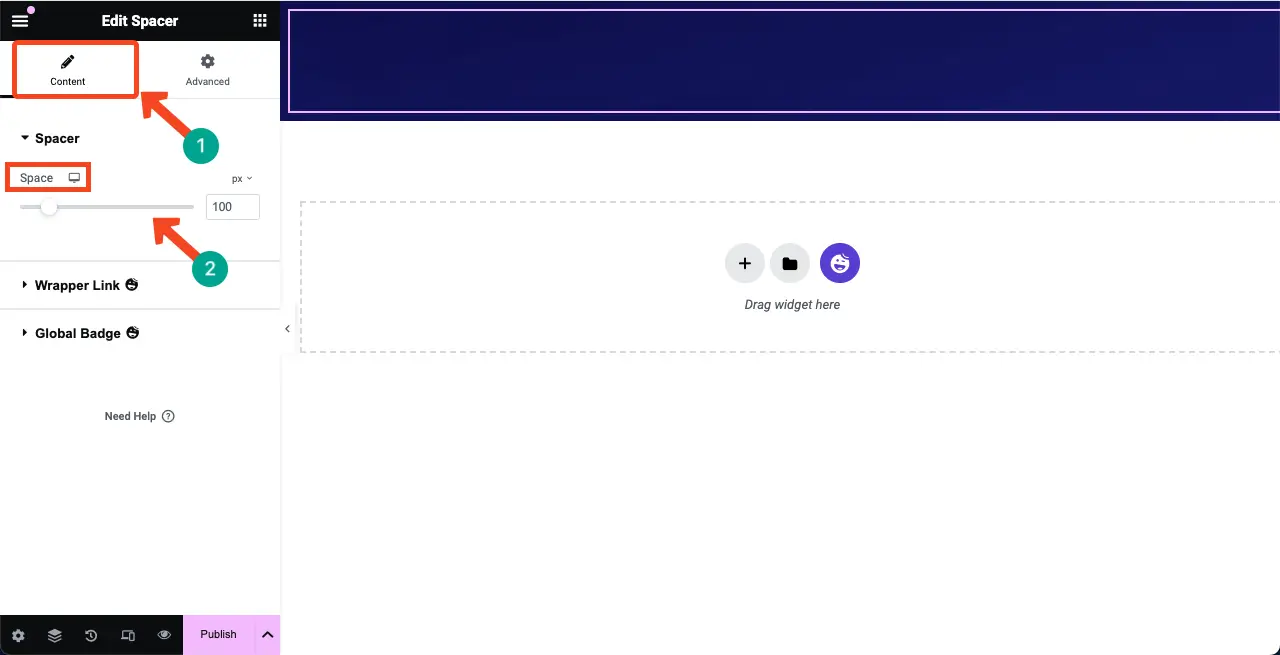
查找并添加 Spacer 部件到画布上的选定区域。它将在顶部和所选区域的另一部分之间创建一个空间。否则,您的内容可能会显示为与顶部边缘对齐,这看起来不太好。

您可以在内容选项卡中自定义 widget 的高度。

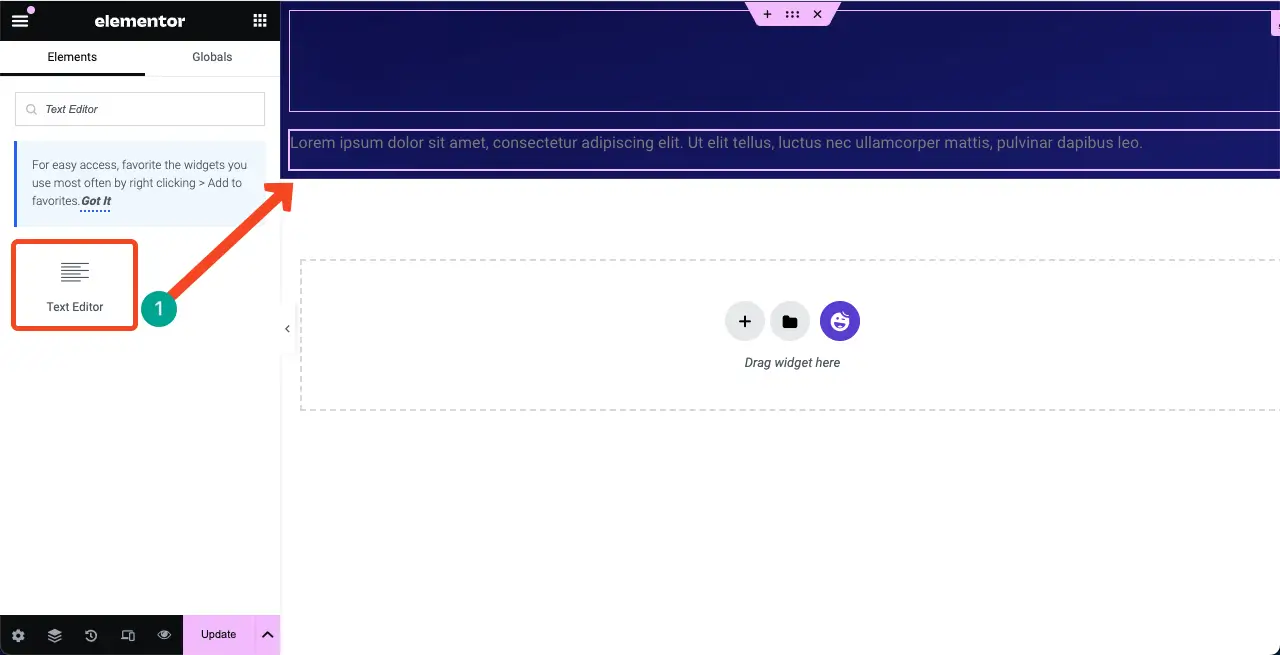
第 04 步:将文本编辑器小部件添加到选定区域
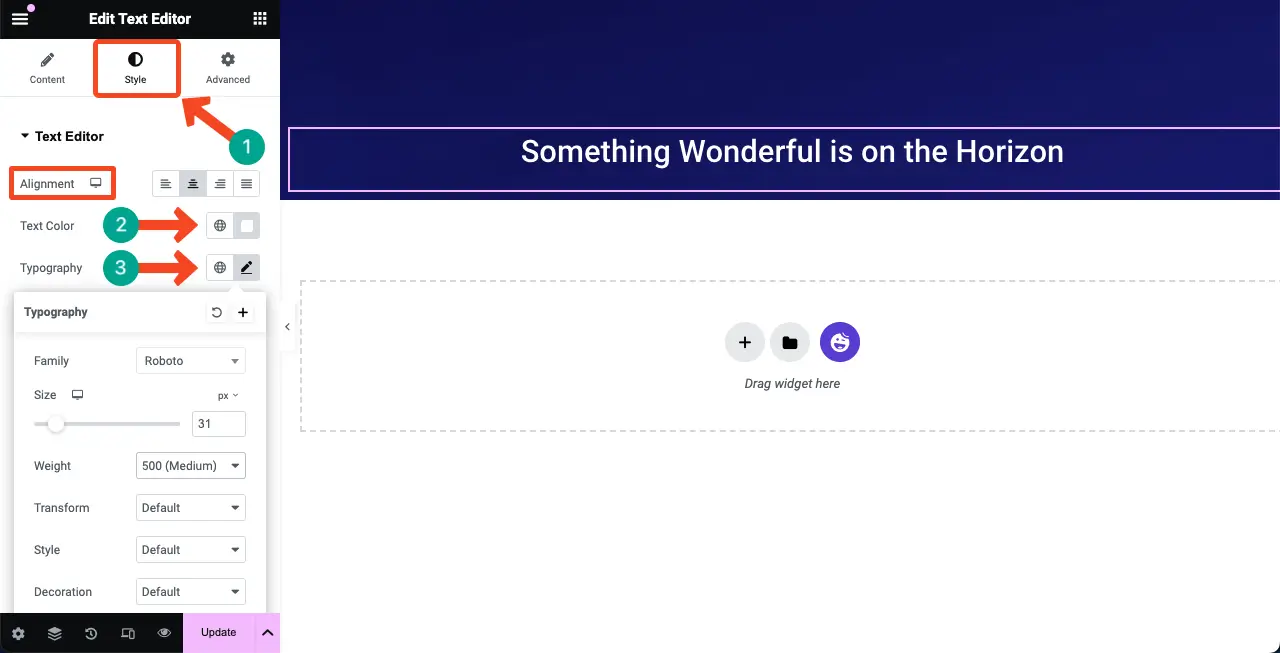
将文本编辑器部件拖放到选定区域的画布上。这样您就可以为即将发布的页面撰写文案了。

您可以看到我们在小工具上写了一段文字。然后,我们在样式选项卡中自定义了它的颜色、对齐方式、排版和字体大小。

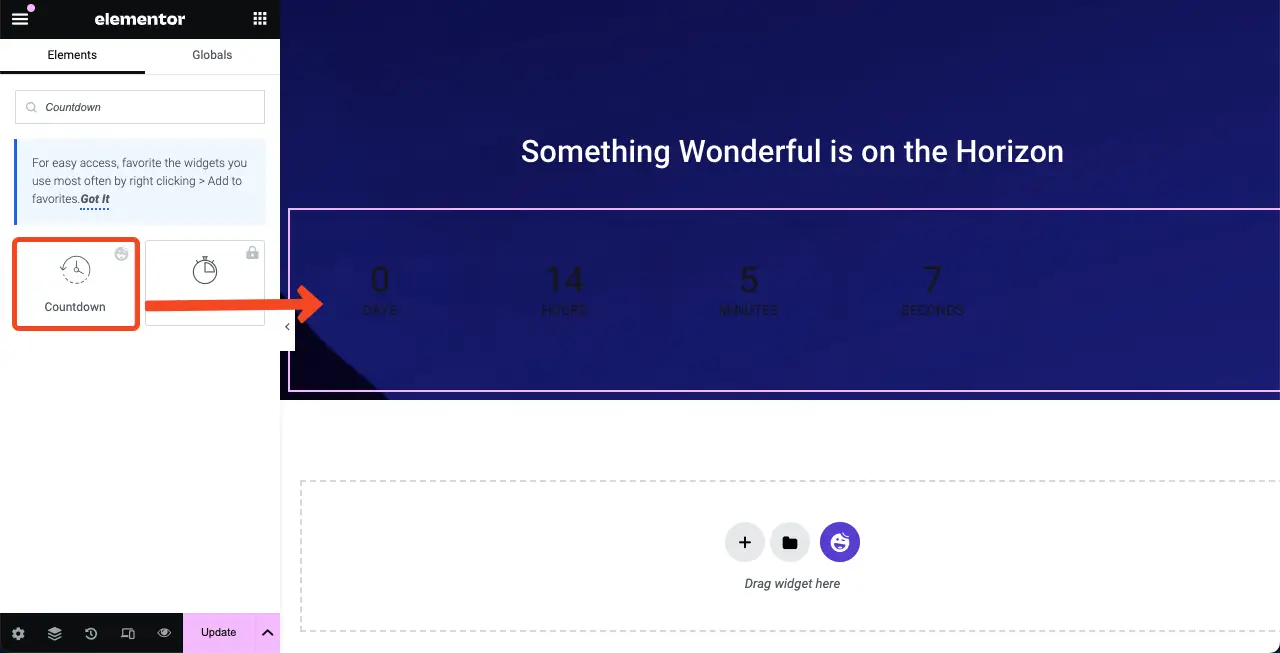
第 05 步:将倒计时小部件添加到 Elementor 画布
HappyAddons有一个倒计时小部件。找到并将其添加到 Elementor Canvas。

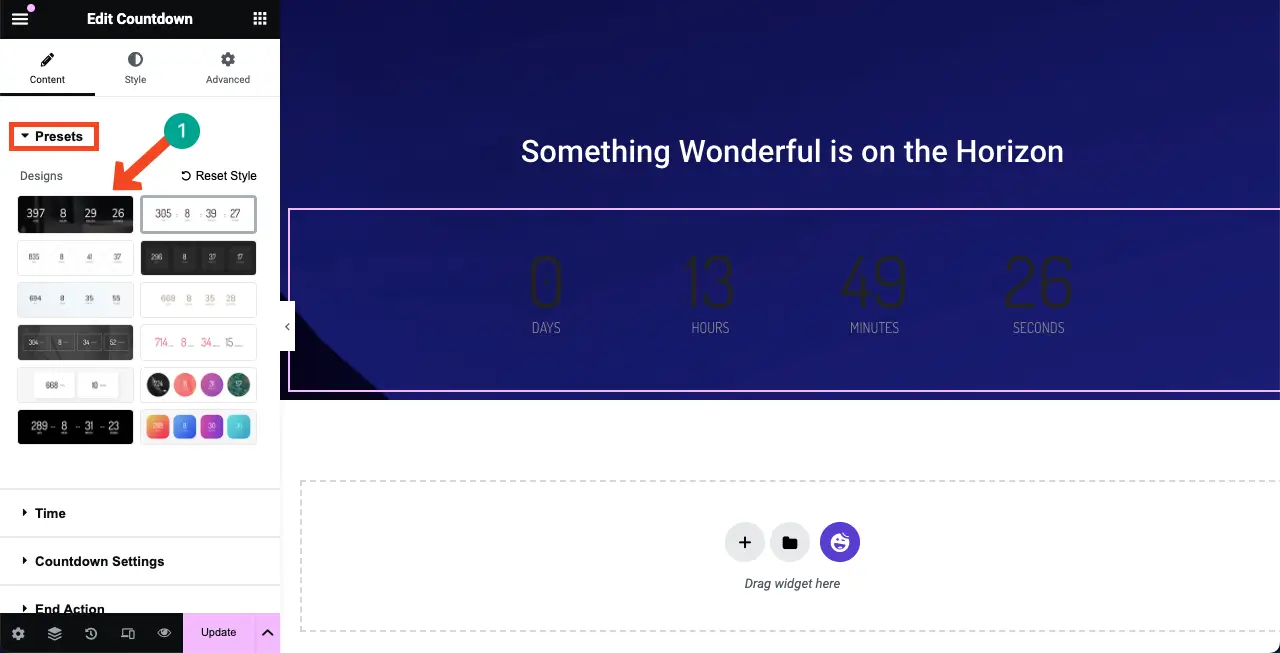
倒计时小工具包括预设部分下的多个模板。您可以选择一个模板或从头开始定制。不过,我们将为本教程选择一个模板。

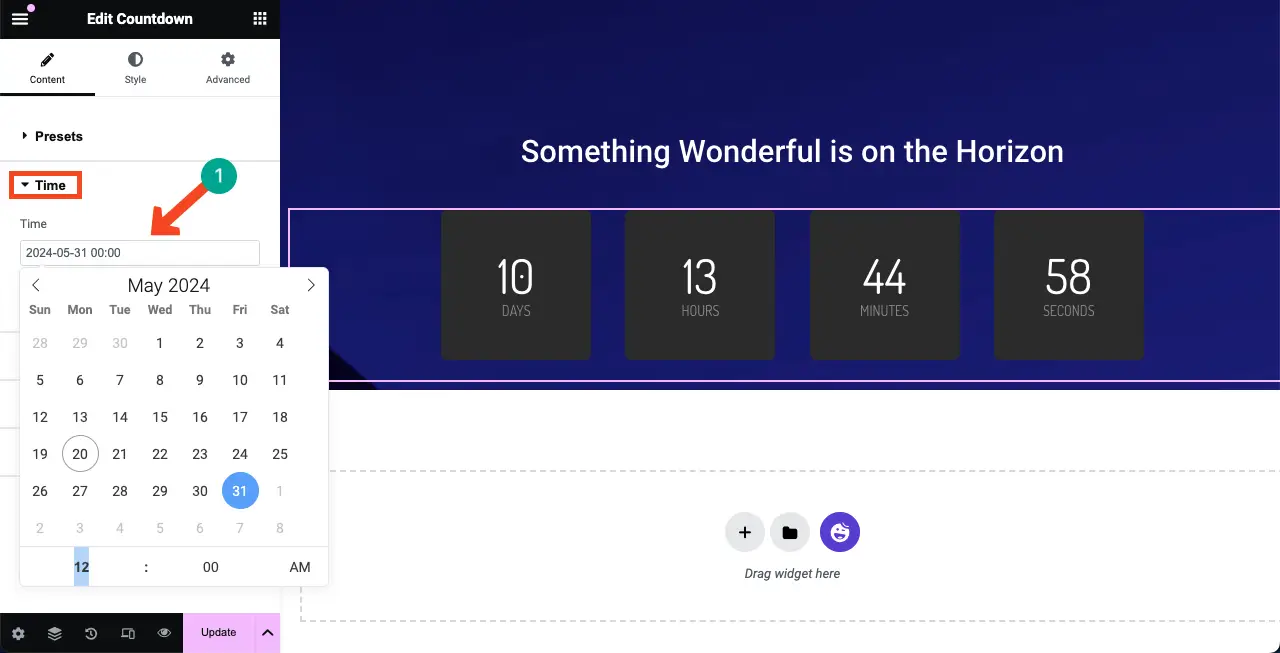
在时间部分,您可以设置希望倒计时持续多长时间。

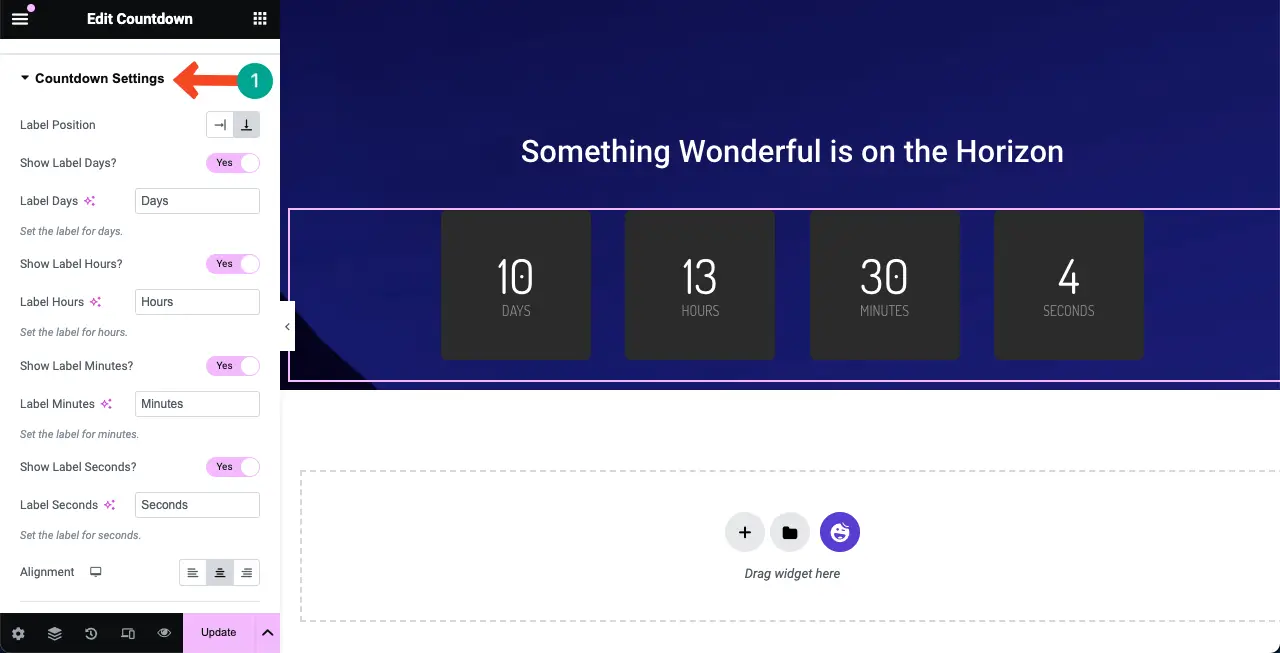
在倒计时设置中,您可以重写倒计时选项的标签及其对齐方式。

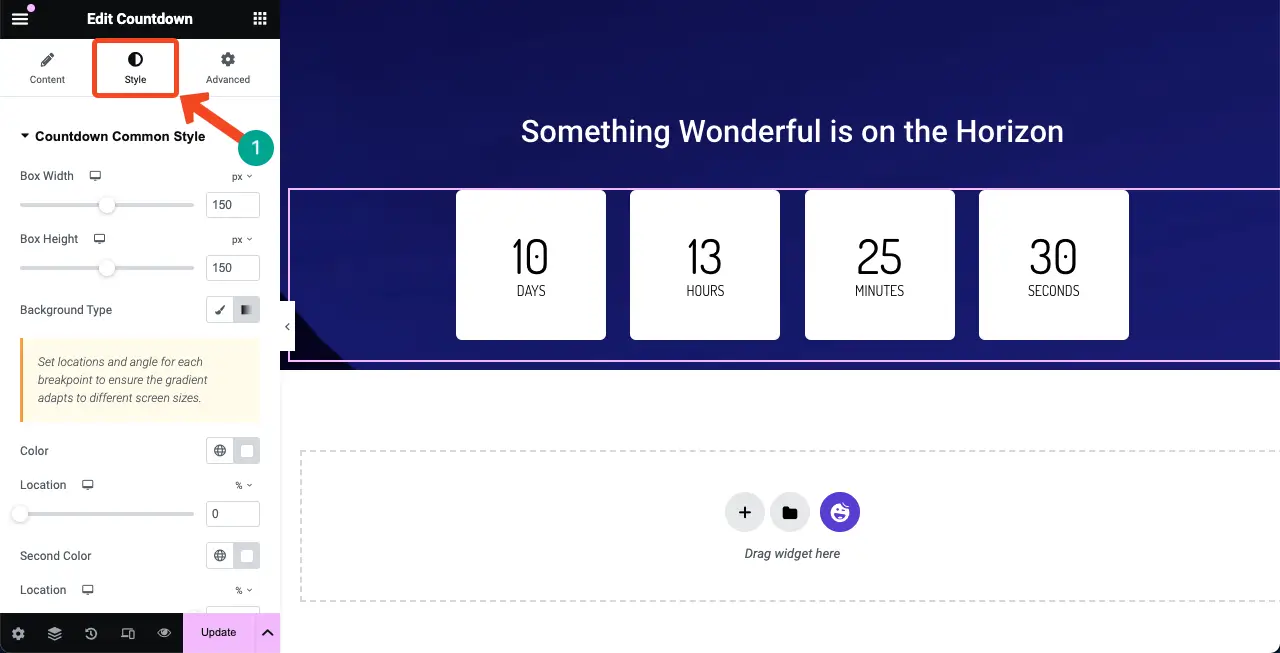
进入 Style 选项卡。您将获得使用相应设置对 widget 进行风格化的选项。您可以修改小工具的颜色、字体大小、衬垫、边距等。

第 06 步:添加联系表单
在 “即将发布 “页面添加联系表单至关重要。它可以让你收集感兴趣的受众的电子邮件ID,让他们了解你的最新动态。HappyAddons与许多表单生成器插件集成,如Contact Form 7、WP Forms、Ninja Forms、Caldera Forms、weForms等
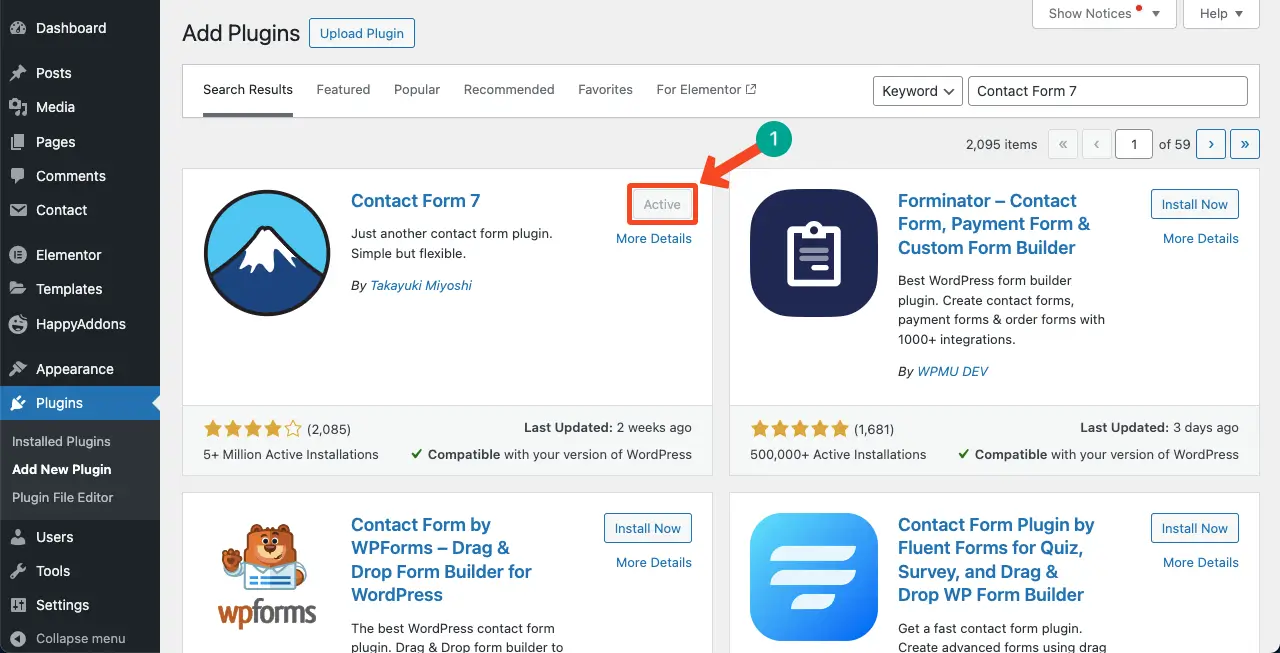
要添加联系表单,请确保在后台安装了表单插件。在本教程中,我们安装了 Contact Form 7 插件。请查看其他一些最佳 WordPress 联系表单插件。

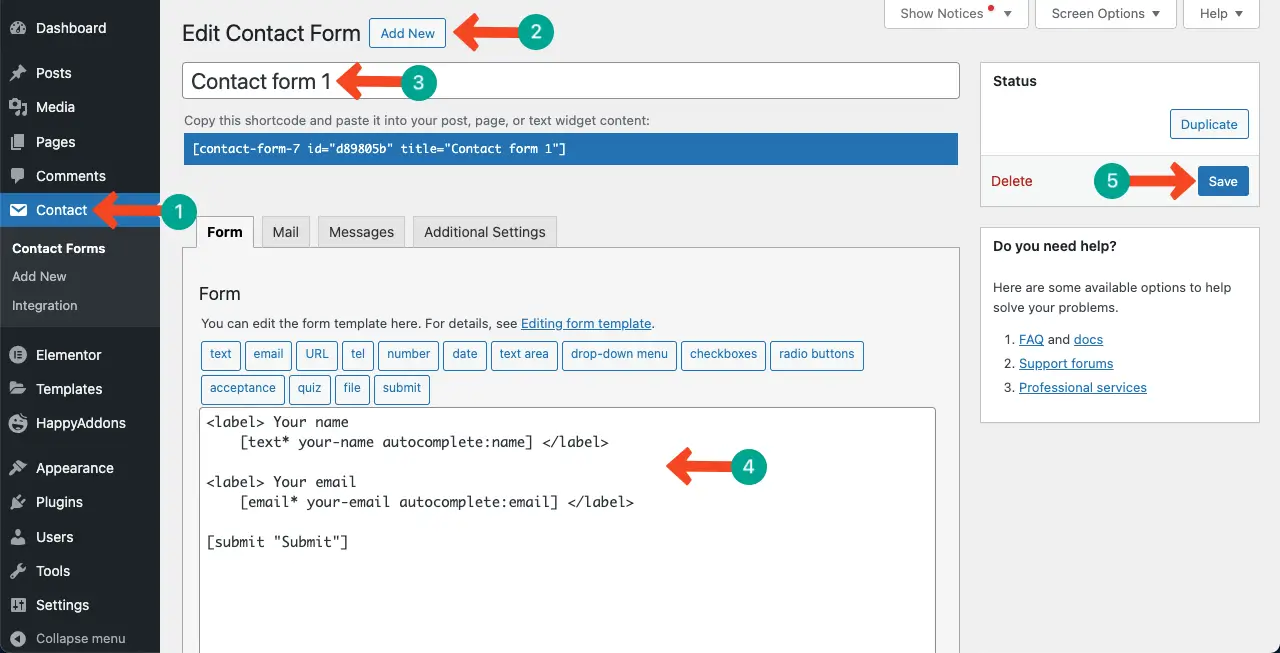
使用插件创建一个联系表单。我们可以看到,我们已经创建了它,并将其命名为 Contact form 1。

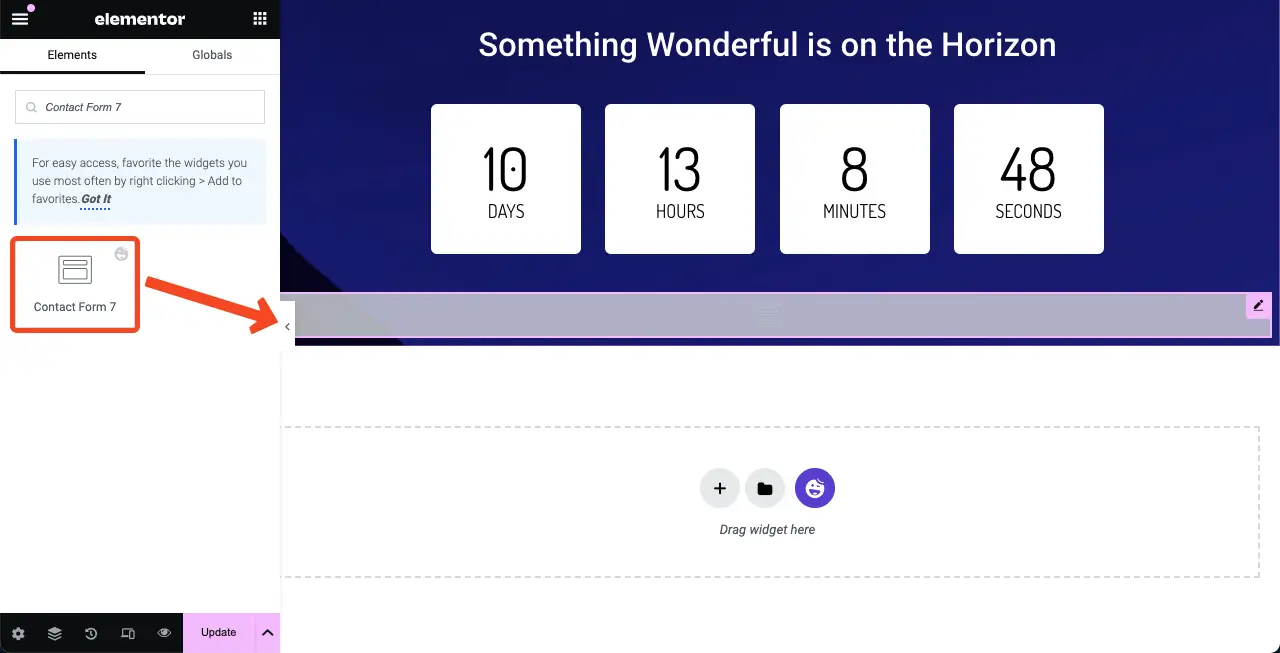
查找 Contact Form 7 部件并将其添加到 Elementor 画布

现在,您必须选择要在画布上显示的联系表单。转到 Content > Contact Form 7。选择您在后台创建的表单名称。请观看下面的视频了解整个过程。
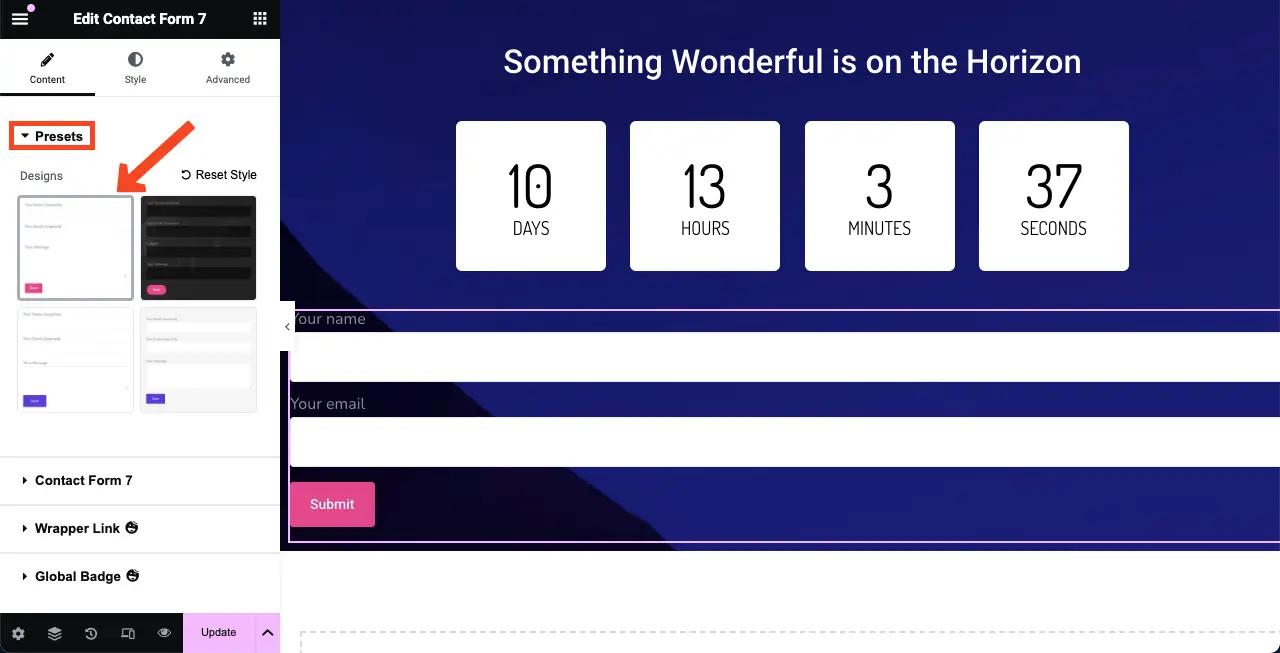
内容选项卡下的预设选项为联系表单选择模板。

# Stylize the Contact Form
如你所见,联系表单过宽,与设计不符。您可以按住表单的右侧边缘并向左拖动,以减小表单的宽度。
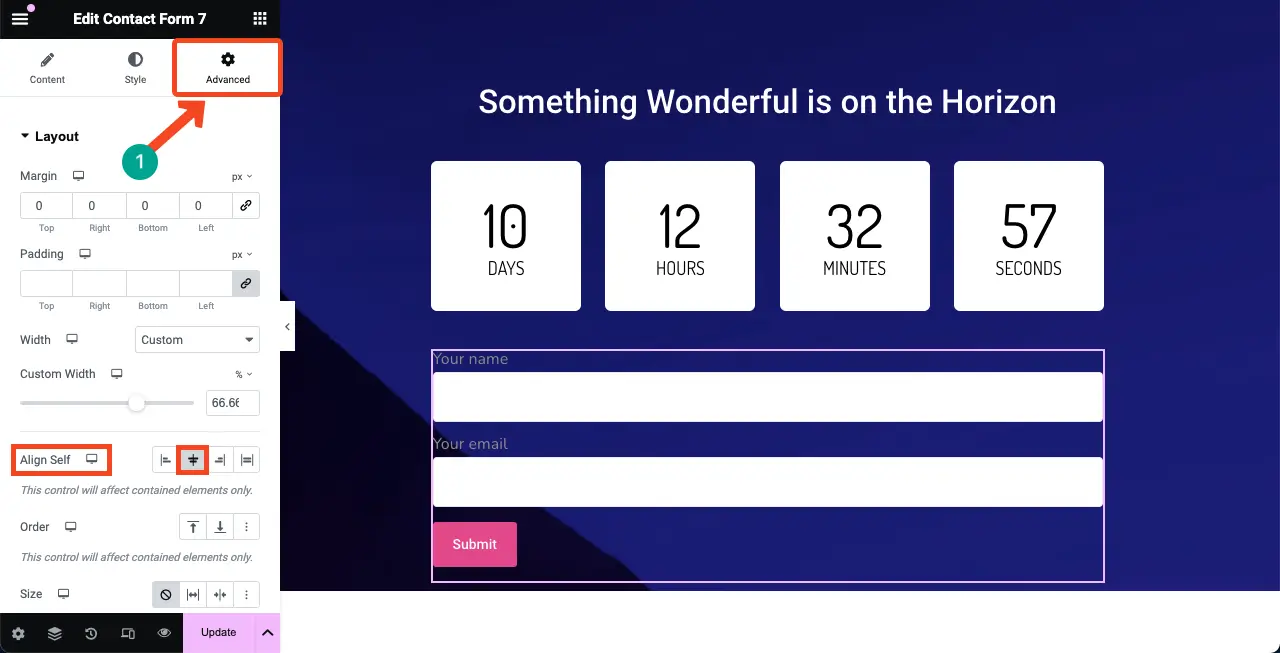
Go to the Advanced tab.在它下面有对齐自我选项。在这里,你可以选择中央对齐选项,将表单展示在画布的中间部分。

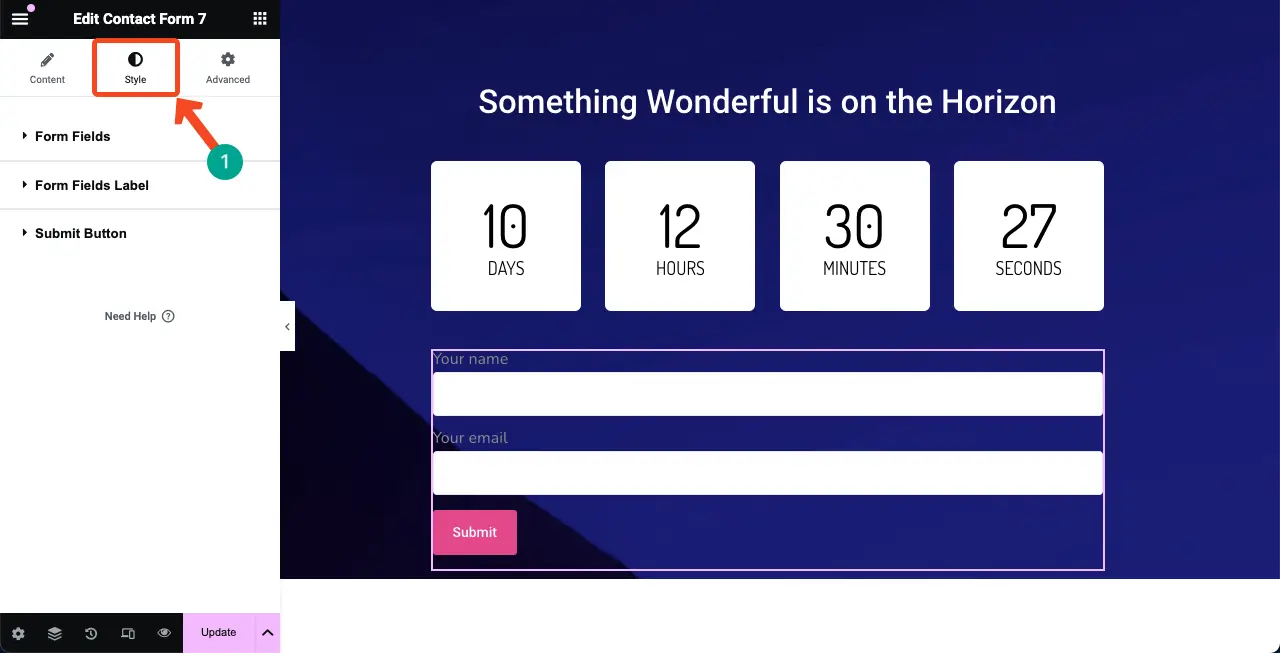
进入风格选项卡。在该选项卡中,您可以自定义标签的颜色-大小-重量、占位符颜色、字体大小和 CTA 按钮。
我们不在这里解释细节。

第 07 步:在末尾添加间隔小部件
再次添加间隔小部件,以便在画布底线和主要内容之间创建一个空间。这将使即将发布的页面设计更加美观。

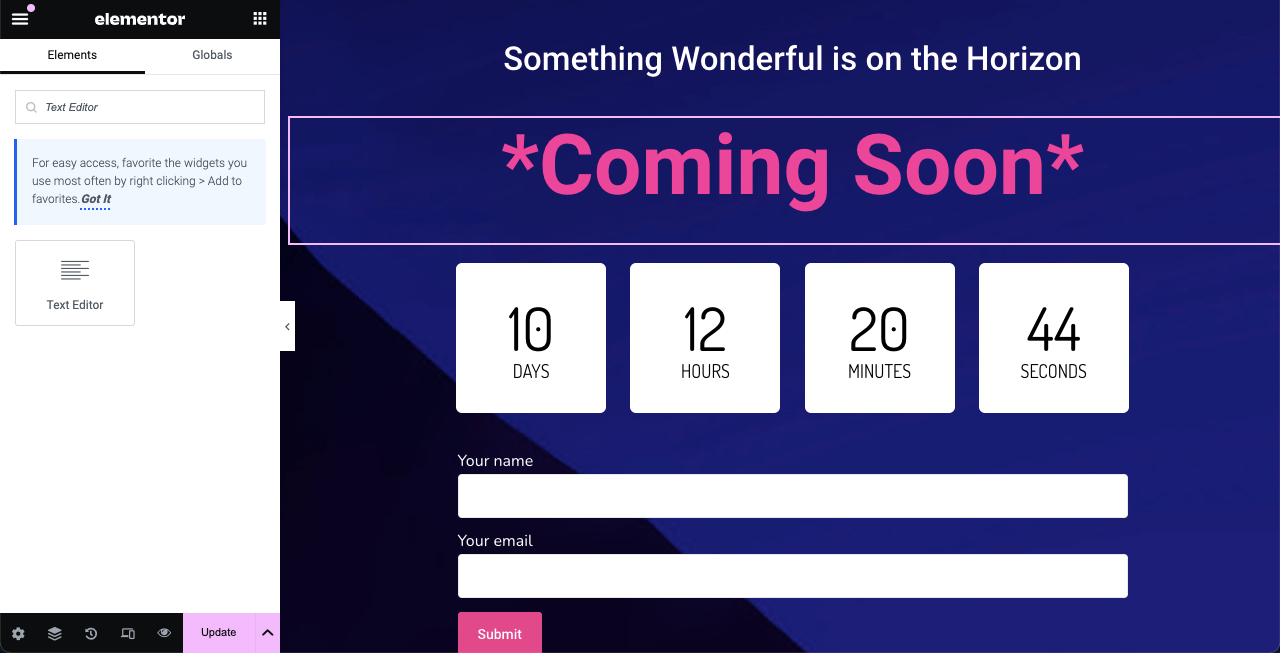
第 08 步:添加 “即将推出 “文本
嘿,由于这是一个即将推出的页面,您必须在画布上添加 “即将推出”,以使您的设计更有意义。我们一开始忘记添加了。但是,一旦你发现了,再做正确的事情也不迟。
使用 Text Editor 小工具,您可以轻松地在画布上添加 “Coming Soon “文本。请看下图;我们已经做到了。

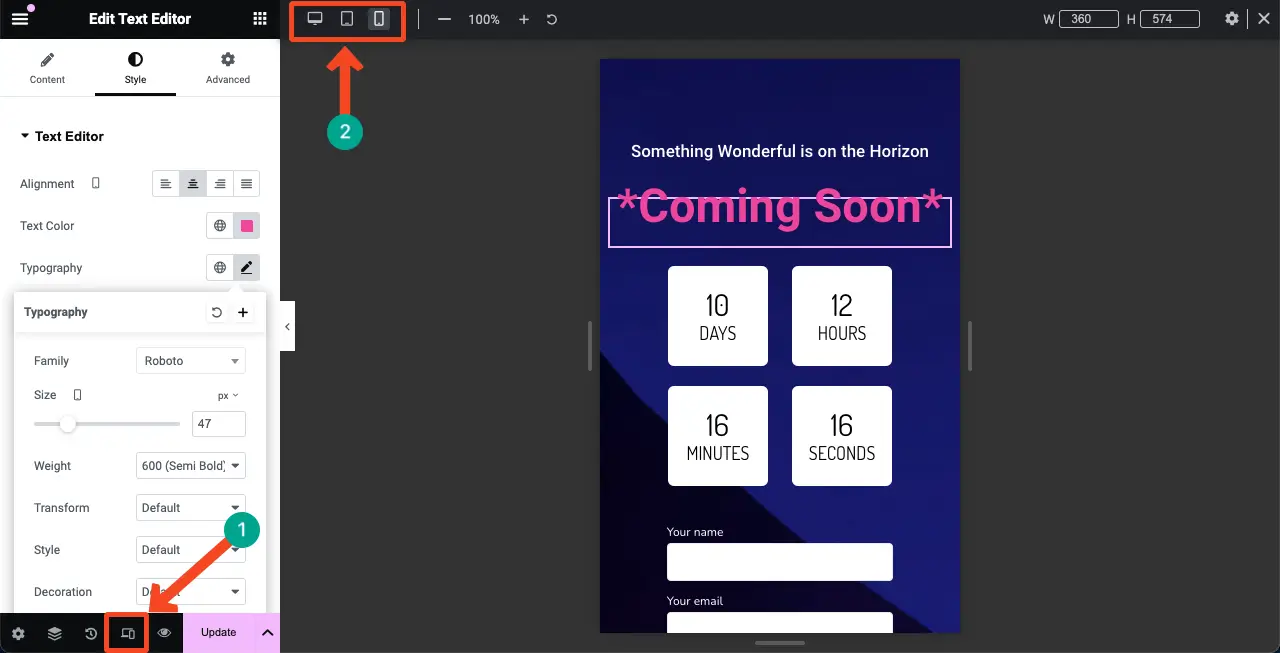
第 09 步:使 “即将发布 “页面具有移动响应能力
由于移动设备和平板设备的屏幕宽度相对较窄,因此必须缩小页面元素的尺寸,使其完全适合屏幕。
点击 Elementor 面板页脚的 Responsive Mode 选项。它将打开根据设备在不同断点之间切换的选项。
无论您切换到哪种设备,都可以自定义内容,使其与屏幕尺寸完美匹配。自定义细节将根据设备的屏幕尺寸保存。
注意: 不要删除任何屏幕上的任何元素;它将同样适用于所有设备模式。

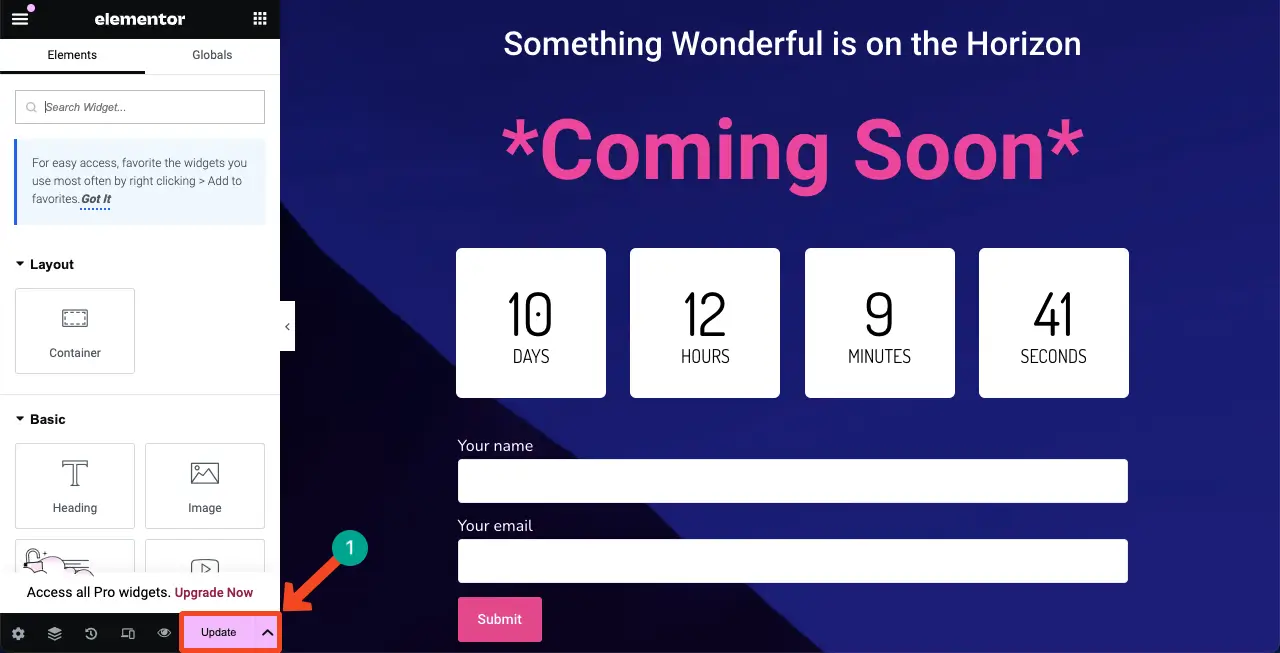
Step 10:保存设计
设计完成后,点击 Elementor 面板上的 “发布 “或 “更新 “按钮,保存设计和所有更改。
注意: 用一个合适的名称保存页面,如 “即将推出”,这样您就可以在需要时随时找到它。

这样,您就可以使用 Elementor 创建即将发布的页面了。现在,您可以将其用作即将推出的登陆页面或模板。该模板可导入并用于使用 Elementor 创建的其他网站。
如何在 WordPress 中使用 Elementor 启用即将推出页面
到目前为止,您刚刚使用 Elementor 设计了 “Coming Soon “页面。现在,您需要完成更多配置,以便在前端显示该页面。进入 WordPress 控制面板。导航至 Elementor > Tools > Maintenance Mode。
从 “选择模式 “选项中选择 “维护”。
在 “谁可以访问”中,您可以定义谁可以看到 “即将推出 “页面。
接下来,从选择模板选项中选择你不久前创建的页面。
点击最后的保存更改按钮。
You’ll see that Maintenance mode has been activated, and your page will be displayed on the frontend.
Wrapping Up!
最后,在 WordPress 中使用 Elementor 设置即将推出的页面,是在网站最终完成时让受众参与进来的绝佳方式。使用 Elementor,您可以轻松创建页面,同时保持页面醒目且功能完善。
虽然添加联系表单不是必须的,但我们建议你在完成页面时添加一个由强大插件支持的联系表单,这样你就不会错过任何一个潜在客户。如果您遇到任何问题,只需在评论框中输入,或通过聊天框发送给我们的支持人员即可。

