代码编辑器是一种允许网络开发人员创建和修改代码的工具或软件。在这些工具的帮助下,开发人员可以编写没有错误的代码、浏览代码库、识别潜在问题、调试问题以及编写简洁的代码片段,从而提高工作效率。
对于任何从事网络和网络应用程序开发的人来说,这些工具都是必不可少的。你可以在网上找到许多免费和高级类别的代码编辑器。在本文中,我们将为您介绍这两类中最适合网站开发的代码编辑器。
最后,我们将列出三款无代码工具,通过它们,你无需编写任何代码即可设计整个网站。让我们开始吧。在此之前,请先了解一下选择代码编辑器时需要考虑的事项。
选择网页开发代码编辑器的注意事项
当您考虑为您的网站开发项目选择代码编辑器时,有几个因素需要考虑。请看下文。
1.特点和功能
您的代码编辑器必须具备以下功能:语法高亮显示、代码折叠、调试工具、版本控制、插件支持和自定义选项。
2.易用性
代码编辑器的界面必须直观易用,并提供分屏视图选项。这可以帮助您实时运行和检查项目。
3.Compatibility
代码编辑器必须支持你使用的编程语言和框架。最好是跨平台兼容的编辑器,这样你就可以切换到其他操作系统。
4. 性能和社区支持
代码编辑器的运行速度不应该太慢,尤其是当你处理大型代码库时。此外,还要寻找拥有活跃社区的编辑器,这样你就能在需要时找到帮助和文档。
5. Cost
如前所述,你可以在网上找到两种类型的代码编辑器:免费和高级。因此,如果你的工具是高级的,请检查你是否能负担得起它的经常性订阅费用。
6款用于网页开发的最佳免费代码编辑器
让我们从免费代码编辑器开始本文的主要讨论。虽然有十几种免费编辑器,但我们将在此列出其中最好的七种。
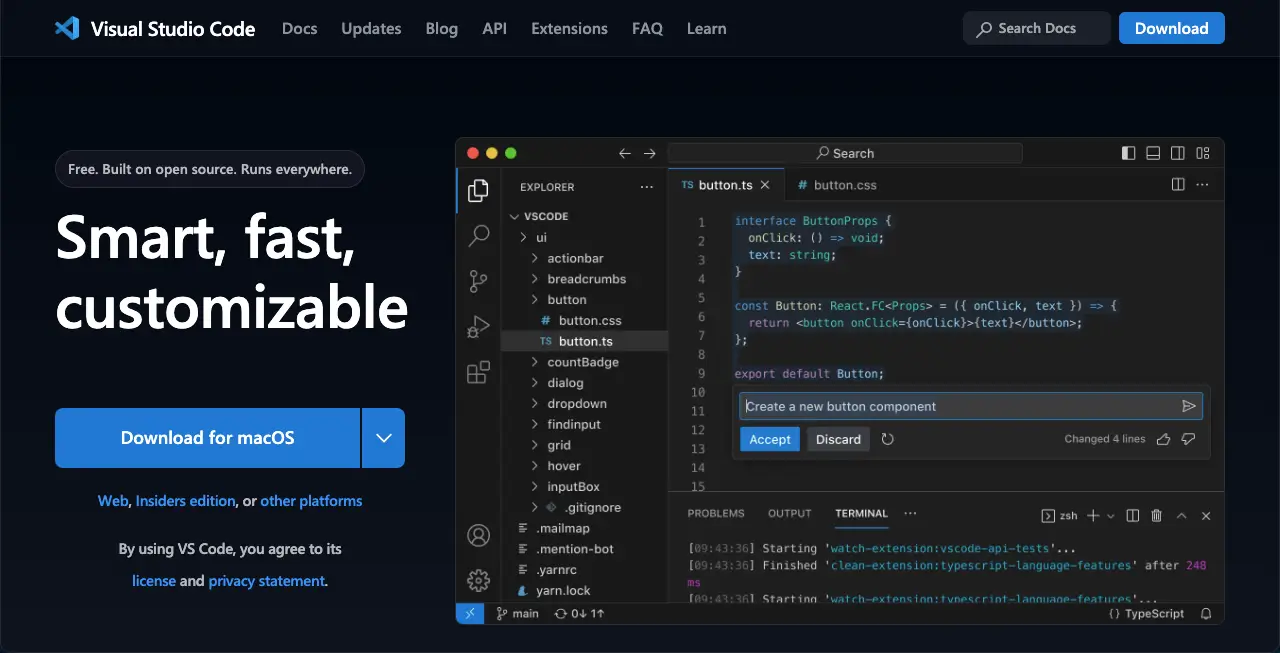
1.微软的 Visual Studio Code

Visual Studio (VS) 代码编辑器兼容所有平台:Windows、Mac 和 Linux。因此,对于使用不同操作系统的开发人员来说,这是一个极佳的选择。该工具支持 Java、JavaScript、JSON、PHP、C++、C#、TypeScript、Python 和其他编程语言
。
微软使用 Electron 框架开发了 Visual Studio (VS)。它允许你将所有技术和语言与本地应用程序功能相结合。您可以通过集成适当的扩展功能来扩展其功能。
它的调试功能为逐步调试、变量检查和代码修复问题提供了强大的体验。IntelliSense 是一项智能代码自动补全功能,可提示代码片段和函数签名。
Visual Studio 代码编辑器的其他主要功能
- Works on crossplatform (Windows, Mac, and Linux)
- Supports 10+ programming languages
- Has a built-in debugging editor
- Offers a built-in version control like Git
- IntelliSense suggests code snippets for auto-completion
- Maintains a large library of extensions and plugins
Ratings about the Visual Studio Code Editor:
- Getapp – 4.8
- G2 – 4.7
- Gartner – 4.5
- Capterra – 4.8
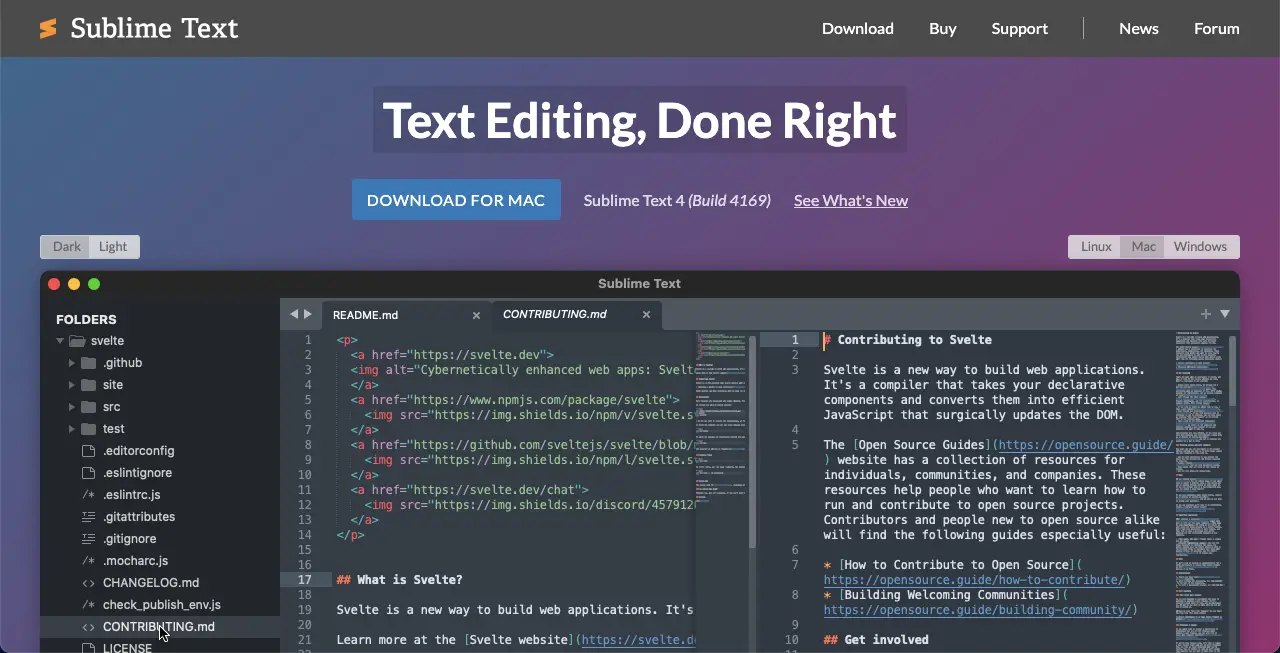
2.Sublime Text

Sublime Text 可以单独处理大型项目和繁重的编码工作。该工具同样兼容所有平台:Windows、Mac 和 Linux。它支持的编程语言有Java、C++、Python、PHP、HTML、CSS、JavaScript等
它维护着一个全面的社区插件生态系统。您可以使用这些插件定制和扩展编辑器的功能。它的代码自动完成功能会提示重要的代码片段、变量名和函数名,以减少输入错误。
Sublime Text 允许你在运行项目的现有项目文件夹中创建新文件。文件将自动保存在所选目录下。
Sublime Text 代码编辑器的其他主要功能
- Multiple Cursors(多个光标)可让你同时管理多个光标
- Command Palette(命令调板)可让你快速访问各种命令和功能
- Goto Anything(任意转到)可让你快速导航到文件、符号或特定行
- 、或特定行
- 你可以直接从代码编辑器运行代码
- 多重选择允许定位、更改、重命名和操作代码行
- 大量键盘快捷键使整体操作变得简单
关于 Sublime Text 代码编辑器的评价:
- Getapp – 4.6
- G2 – 4.5
- Capterra – 4.7
注: Sublime Text 编辑器除免费版外还有高级版。
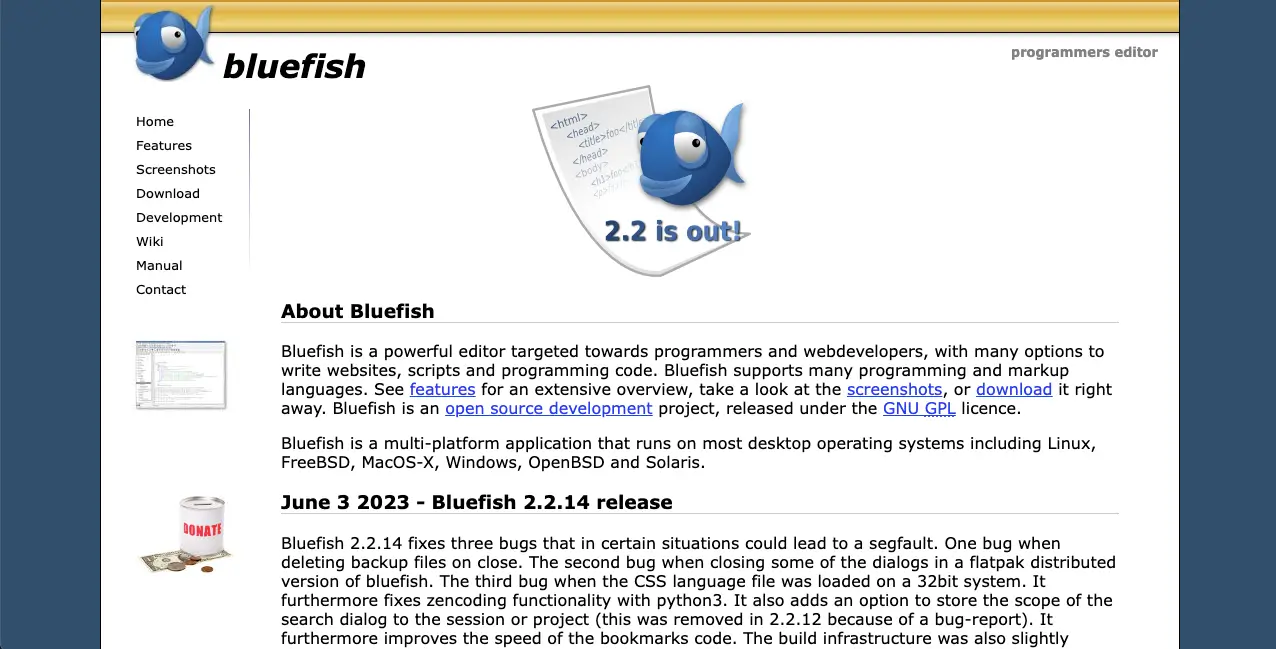
3. Bluefish

Bluefish 是一款综合性代码编辑器。与前两个编辑器相比,它支持更多的平台。它们是Windows、Mac、Linux、FreeBSD、OpenBSD、Solaris、等。该编辑器支持的编程语言有PHP、JavaScript、SQL、Perl、JSP、Python、Ruby、Java、Vala等
。
它带有一个片段侧边栏,提供键盘快捷键、自定义对话、自动完成和自动恢复文档等选项。你可以用不同的颜色和语言调整选项自定义用户界面,以便在界面上轻松导航。
它的全屏编辑功能可让你实现无限制的撤销和重做,以及搜索和替换选项。
Bluefish 代码编辑器的其他主要功能:
- Works with multiple document interfaces
- Has a powerful search and replace option
- Lightweight and can work on low-resource devices
- Supports customizable programming language and environment
- Easy to enable and disable commands or reset them to default settings
- Has integrations with remote files (FTP. SFTP, HTTP, HTTPS, WebDAV, CIFS)
- 、SFTP、HTTP、HTTPS、WebDAV、CIFS)
有关 Bluefish 代码编辑器的评级:
- Getapp – 4.1
- G2 – 4.1
- Capterra – 4.3
4. Atom

与大多数代码编辑器一样,Atom支持以下平台:Windows、Mac 和 Linux。该工具最适合优先考虑与 Git 和 GitHub 集成的用户。虽然它最初是由 Git 推出的,但现在归微软所有。
它有一个屏幕分割选项,可以让用户同时查看多个项目。你可以在其用户界面中使用多个窗格来比较和编辑跨文件的代码。Atom 包含 Ruby、CSS 和 JSON 等语言的语法高亮功能。
Atom会定期更新,增加新功能。你可以使用 Atom Beta 和 Atom Nightly 版本,在最终发布之前了解即将推出的功能。
Atom 代码编辑器的其他主要功能:
- 可高度自定义以修改和扩展其功能
- 内置 Git 集成,可从编辑器管理版本
- 提供简洁的用户界面
- 涵盖屏幕分割选项
- Teletype 可实现实时协作
- 其文件系统浏览器允许您在单个窗口中打开已打开/多个文件
关于 Atom Code Editor 的评价:
- Getapp – 4.5
- G2 – 4.2
- Capterra – 4.5
5. Vim

Vim是一款高度可配置的文本编辑器,用于高效创建或更改任何类型的文本。它基于原始的 Vi 编辑器,但提供了许多高级选项。你可以在Windows、Mac、Unix、Linux 和 Amiga 等所有流行平台上使用这款代码编辑器工具。
你可以毫无问题地使用几乎所有编程语言。如果它的初始界面看起来有点复杂,你可以对其进行自定义,让软件变得非常简单,就像 Notepad++ 一样。但请记住,Vim 与其他许多软件不同,它主要是一个代码编辑器,而不是编写代码的工具。
因此,一旦你的代码在其他平台上或通过任何方式进行了编辑,你就可以在这个工具上检查其代码库、修复错误并执行功能。
Vim 代码编辑器的其他主要功能:
- It’s command-centric (you can execute lots of tasks with a few commands)
- Easy to increase its functionalities using the available plugins
- Supports multiple buffers similar to multiple windows
- The recording system allows you record and play the Vim commands
- Offers a gamified learning process
- Has a dedicated community of users and contributors
Ratings about the Vim Code Editor:
- Getapp – 4.8
- G2 – 4.4
- Capterra – 4.5
6.Codeshare.io

上述编辑器都是软件,而Codeshare是基于浏览器的代码编辑器。因此,使用哪种设备并不重要。它支持的编程语言有 PHP、C#、SCSS、CSS 和 HTML。这是进行员工招聘和录用的最佳编辑器之一。
你可能不需要用它来编写整个代码库。但如果你需要切换设备、使用他人的设备或与他人共享代码库,这个平台可能会有所帮助。此外,如果你在网上开设实时教育课程,也可以使用这个编辑器。
Codeshare.io 的其他主要功能:
- Allows real-time code sharing with others
- Offers 20+ theme options to choose from
- Comes with a keymap to other editors (Sublime, Vim, and Emacs)
- Provides an essential tab to adjust settings, download the text file, and do other tasks
Ratings about the Vim Code Editor:
- No review available online
5 Premium Best Code Editors for Web Development
显然,付费工具可以为你提供更多令人兴奋的功能和优势。在本节中,我们将向你介绍一些用于网站开发的最佳免费代码编辑器。
1.WebStorm

WebStorm 由著名的软件开发公司 JetBrains 开发。它为网络开发人员提供了一个全面的集成开发环境(IDE)。WebStorm 兼容 Windows、Mac 和 Linux。其丰富的功能可满足小型和大型网络项目的需要。
WebStorm支持网络语言JavaScript、TypeScript、React、Angular和Vue.js。它有一个智能编码助手,可以帮助你更快地生成代码。集成开发环境技术涵盖模块、变量、类和函数的自动完成,为您节省时间和精力。
它提供实时错误检测和修复建议,确保代码库干净无误。
WebStorm 代码编辑器的其他主要功能:
- Built-in debugging tools to set breakpoints, inspect variables, and coding steps
- Powerful navigation system allows you jump between methods, functions, and variables
- Easy to rename files, folders、
- 使用重构工具轻松重命名文件、文件夹和符号
- 自动完成功能具有上下文感知和特定框架两种特性
- 与 Stylelint、ESLint 和 Git 集成
- 允许自定义集成开发环境、键图和编辑器行为的各个方面
有关 WebStorm 代码编辑器的评价:
- Getapp – 4.8
- G2 – 4.5
- Capterra – 4.8
2.PhpStorm

PhpStorm 是同一家 JetBrains 软件公司开发的另一款流行产品。它是 WebStorm 的替代产品。这两款工具都涵盖了 JetBrains 开发的集成开发环境(IDE)。然而,两者之间也存在一些差异。
PhpStorm专门针对PHP开发人员。它提供高级 PHP 代码协助、调试功能,并支持流行的 PHP 框架。该编辑器兼容Windows、Mac 和 Linux,支持HTML、CSS、JavaScript 和全栈 PHP 等技术。
PhpStorm 代码编辑器的其他主要功能:
- 支持所有流行的网络框架:WordPress、Drupal、Joomla 和 Laravel
- 与各种版本控制系统集成:Git、SVN 和 Mercurial
- 自动完成功能包括重构、错误预防等
- 可使用所需的快捷键自定义键图
- 智能 JavaScript 编辑器,支持验证、快速修复和 JSDoc 注释
- 兼容所有最新 PHP 版本
关于 PhpStorm 代码编辑器的评价:
- Getapp – 4.8
- G2 – 4.6
- Capterra – 4.8
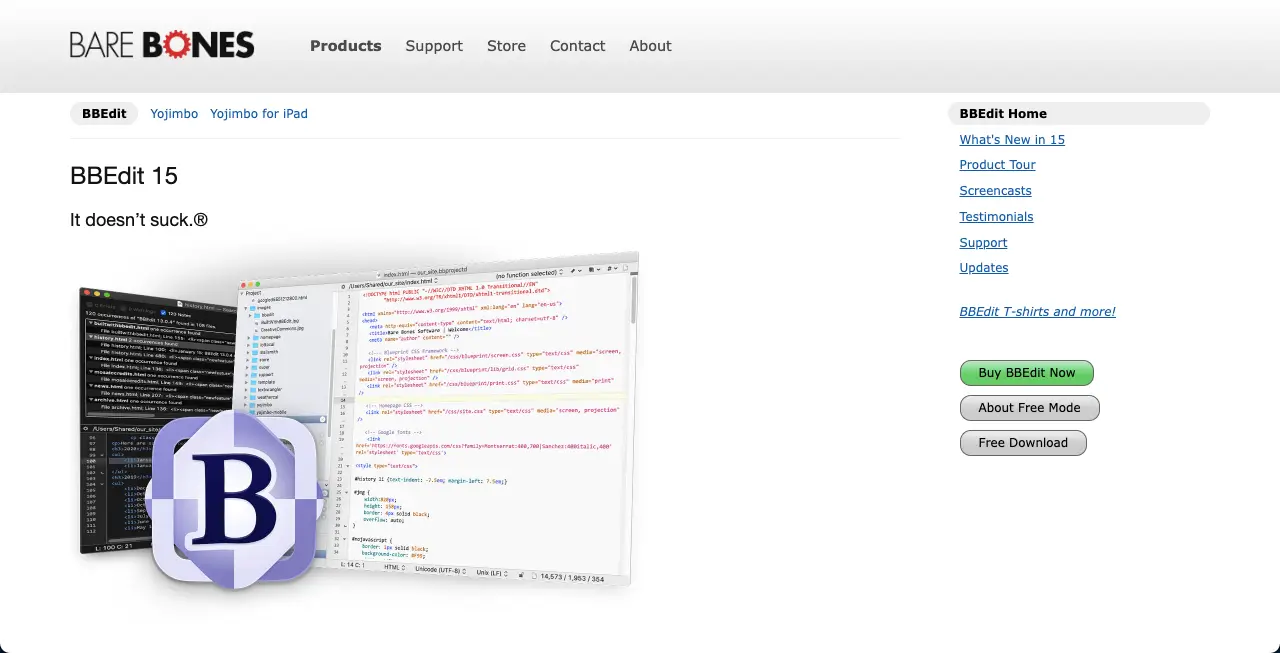
3. BBEdit

BBEdit可能是你的最佳选择,如果你正在寻找一款只适用于MacBook的代码编辑器的话。这款软件由 Bare Bones Software Company 开发。BBEdit 拥有直观的用户界面,对初学者和专家用户来说都是一款得心应手的工具。它支持HTML、CSS、JavaScript、Python、Ruby 等多种编程语言。
编辑器可以智能地突出显示语法,并显示可折叠的代码部分,以提高可读性。利用其强大的搜索和替换功能,您可以快速搜索代码库中的特定字符串或模式并进行替换。
BBEdit 代码编辑器的其他主要功能:
- Allows text editing alongside coding
- Great for project management, organizing files, folders, and codebases
- Easy to navigate functions and colorize syntax
- Compatible with Apple Silicon and able to use Dropbox or iCloud Drive
- Works with FTP and SFTP to simplify file sharing
Ratings about the BBEdit Code Editor:
- Mac App Store – 4.8
- G2 – 4.5
4. UltraEdit

UltraEdit 是上述工具 BBEdit 的替代品。但好消息是,与上述工具不同,它兼容Windows、Linux、和 Mac。它非常轻便,不依赖昂贵的资源。因为它使用基于桌面的文本编辑,只需占用最低限度的 RAM。
你可以自定义编辑器的整个外观,包括菜单、工具栏、状态栏和可停靠面板,这样你就可以随时找到需要的重要元素。自动隐藏功能可让你隐藏界面上不太重要的元素,使工作空间更整洁。
UltraEdit 代码编辑器的其他主要功能:
- You can use almost any programming language
- Supports multi-caret editing and multi-select
- Easy to organize work and project management
- Has a powerful search and replace option
- Can handle large files and projects
- Built-in FTP and SSH make it easy to work with remote files
Ratings about the UltraEdit Code Editor:
- Getapp – 4.6
- G2 – 4.7
- Capterra – 4.6
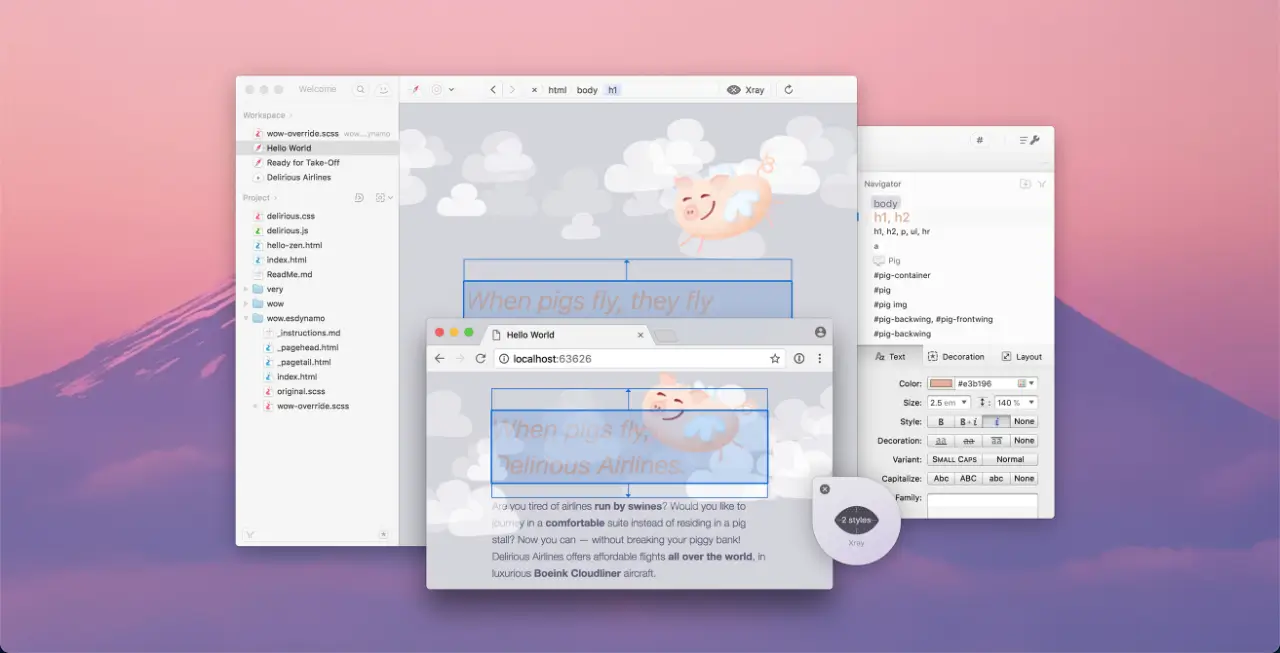
5. Espresso

Espresso是另一款适合Mac用户的优秀代码编辑器。虽然它是一个集成开发环境(IDE),但你可以像使用 sublime 和 Atom 编辑器一样流畅地操作它。你可以用它编写各种编程语言,如 HTML、CSS、JavaScript、Python、Ruby 和 Java。
这意味着熟练掌握不同编程语言的开发人员可以将其作为一体化解决方案。 用户可以调整配色方案、字体和布局,以创建一个具有视觉吸引力且有利于提高工作效率的编码环境。
Espresso 代码编辑器的其他主要功能:
- 在浏览器上提供实时预览,以便实时查看更改
- 包含 SCSS 和 LESS 模块
- 提供标签式工作区,以便您可以轻松切换到不同的项目
- 工具栏收藏夹可让您自定义工具栏上的片段、操作和菜单
- 为语言、操作和主题提供广泛的插件 API
- 提供语法资源库以帮助开发人员
为语言提供广泛的插件 API、操作和工具栏上的菜单
有关 Espresso 代码编辑器的评级:
- MacUpdate – 3.8
- G2 – 3.8
- Capterra – 数据不足
用于网页设计和开发的代码编辑器的最佳替代产品
的确,代码编辑器最适合专业编码员和程序员。但如今,许多无代码用户也想自己设计他们想要的网站。如果你是其中一员,下面我们列出并讨论了几款软件,你可以通过它们设计网站,而无需编码。
1.WordPress

WordPress是一种流行的内容管理系统(CMS),通过它,您无需任何广泛的编码知识即可创建网站。它主要使用 PHP 语言开发。通过许多插件,您可以更改网站的 PHP 版本。
此外,您还可以随心所欲地将已安装的主题和插件恢复到以前的版本。您可以在相应部分找到许多设计工具、主题和插件。使用它们,您可以随心所欲地定制网站的外观和功能。
2.Elementor

Elementor 是 WordPress 的著名页面生成器插件。仅使用 WordPress 创建具有极致设计和自定义功能的复杂网站确实很难。你肯定需要一些工具。Elementor 就是这样一款可以满足您这一需求的工具。
Elementor拥有100多个小工具和数十种强大功能,每种功能都具有强大的设计能力。该工具目前支持人工智能。您可以根据提示在工具中生成引人注目的副本、图片和 CSS 代码。
3. HappyAddons

HappyAddons 实际上是 Elementor 插件的一个扩展/插件。它提供了额外的 120 多个小部件和 22 种功能,可进一步增强 Elementor 网站的功能。如果你觉得 Elementor 对你的网站来说还不够,需要更多的设计选项,那就试试 HappyAddons 插件吧!
Which One You Choose?
如今,用户喜欢使用更方便、更安全的网络技术。这就是为什么专业开发人员似乎总是有兴趣尝试新的代码编辑器。一旦发现新的代码编辑器比以前的更好,他们就会迅速采用。
除了我们在这篇文章中介绍的代码编辑器外,你还可以在网上找到许多其他代码编辑器。但是,由于这些编辑器广受欢迎并获得好评,因此你必须始终将它们放在你的清单上。请在评论框中告诉我们你想尝试哪一款。