长期以来,Inner Section Widget 一直是深受 Elementor 用户喜爱的 widget。在 Flexbox Container widget 发布之前,几乎所有 Elementor 用户都使用该 widget 设计网站布局。Elementor 在 3.6 版本中发布了 Flexbox Contain。
这是 Elementor 备受期待的 widget 之一,在很短的时间内就获得了相当高的人气。但是,这个新的 Elementor widget 与旧的 Inner Section widget 有一个问题。一旦激活 Flexbox 容器,Inner Section 部件就会消失。

但问题是,与 Flexbox Container 相比,许多用户仍然更喜欢 Inner Section 部件。因此,如果您是其中一员,却发现缺少 Inner Section 部件,您可能会非常纠结。在本教程中,我们将教你如何修复 Elementor Inner Section 部件丢失的问题。
您不能同时使用或激活 Inner Section Widget 和 Flexbox Container。 因为激活一个会禁用另一个,也就是说您只能使用其中一个。我们将为您提供一个快速教程,教您如何在 Elementor 面板上恢复 Elementor Inner Section Widget。开始吧!
什么是 Elementor 内部区域小工具?

Elementor内节部件包含两列。它允许您在一个版块内创建嵌套版块,使您能够创建复杂的布局来组织页面内容。您可以将文本、图片、按钮、视频等各种类型的元素添加到 widget 的列中。
虽然该 widget 默认包含两列,但您可以根据需要轻松添加或删除列。您甚至可以通过简单地从 Elementor 面板拖放,将此 widget 添加到页面上的任何一列。
如何修复 Elementor 内节部件丢失问题
您只需停用 Elementor Flexbox Container,即可重新激活 Inner Section Widget。这个过程非常简单,我们将在本节中加以说明。
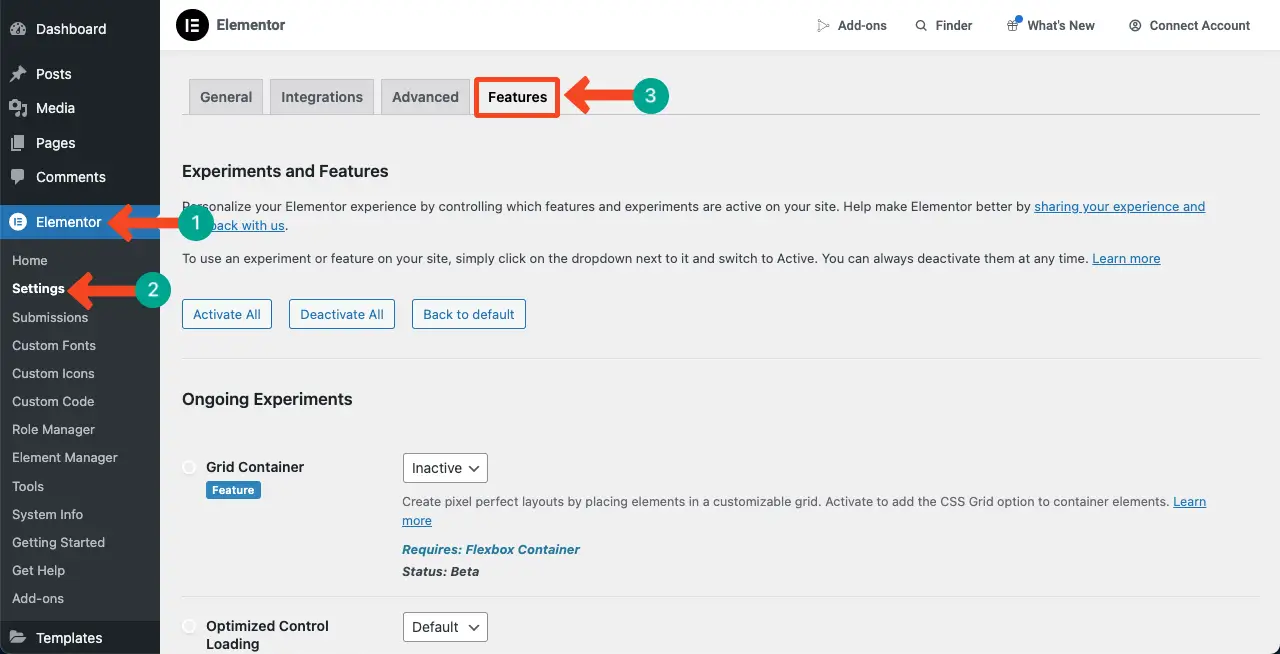
步骤 01:进入 WordPress 控制面板,导航至 Elementor 功能
进入 WordPress 控制面板。导航至 Elementor > Settings > Features。

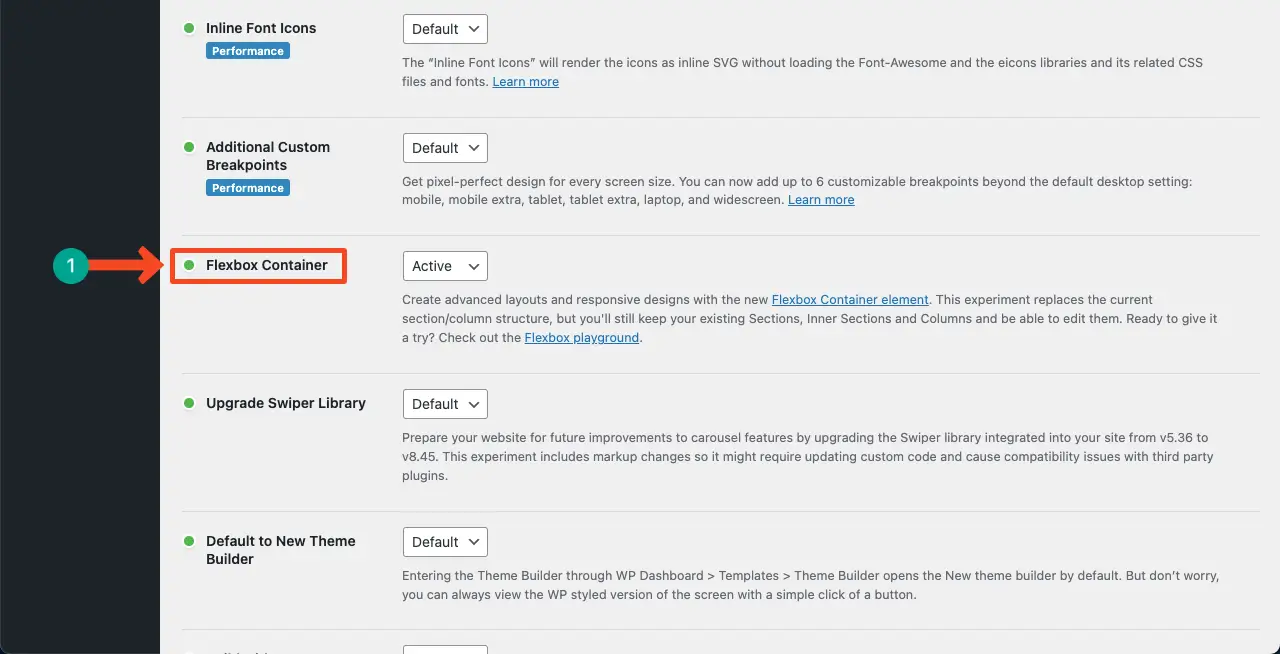
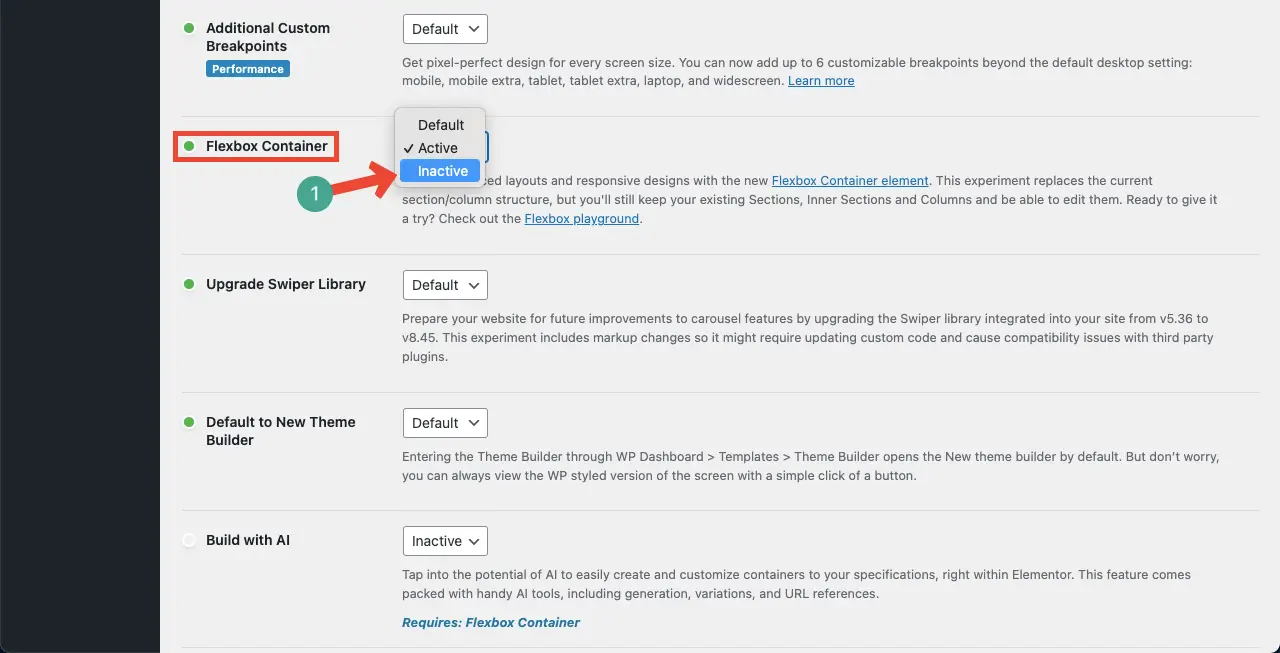
向下滚动页面,来到选项Flexbox Container。
你可能会看到Active或Default选项被选中。您必须停用该选项。

第 02 步:停用 Flexbox 容器选项
单击下拉列表并选择 Inactive 选项。

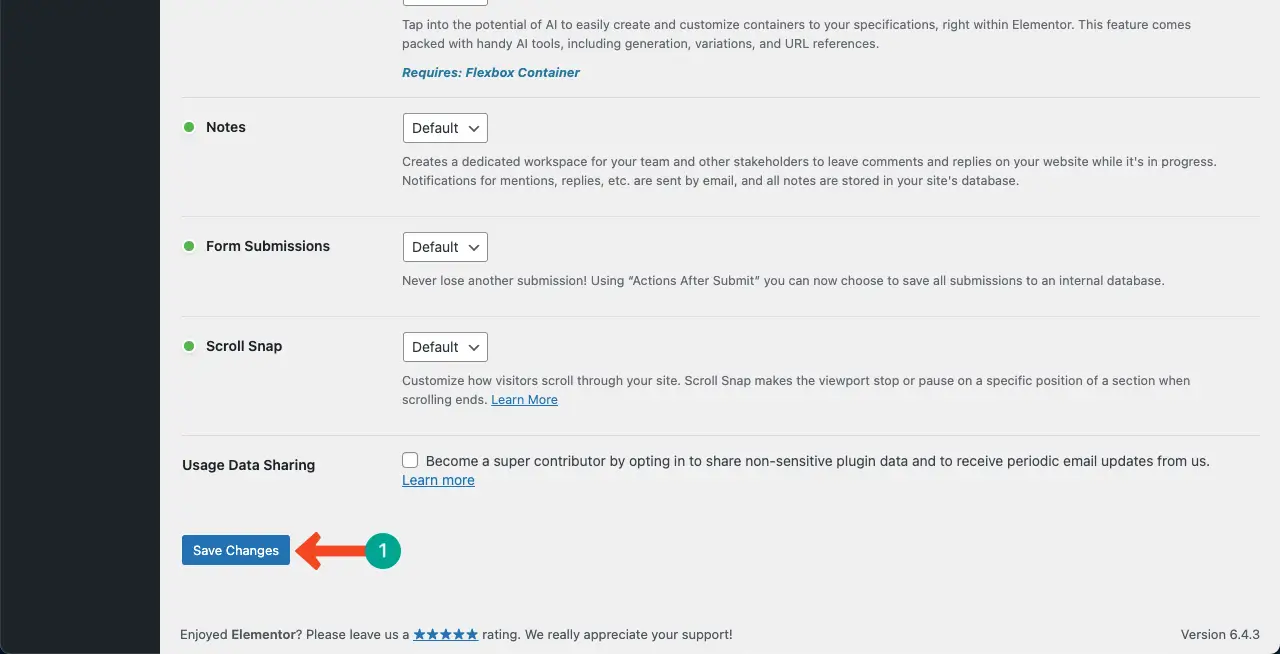
来到页面末尾,点击保存更改按钮。这将保存更改,因为您已经停用了 Flexbox 容器。

第 03 步:检查 Elementor 画布上的内节小部件
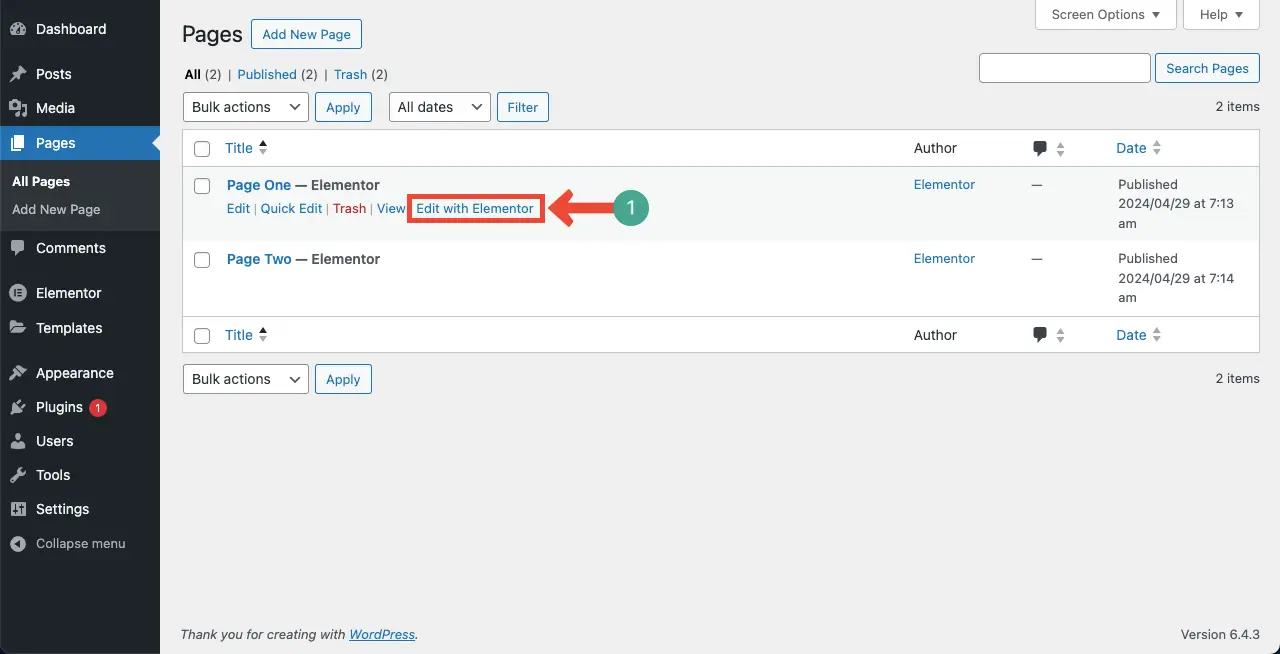
现在,要检查内节部件是否正常工作,您必须用 Elementor 打开一个页面。请执行。

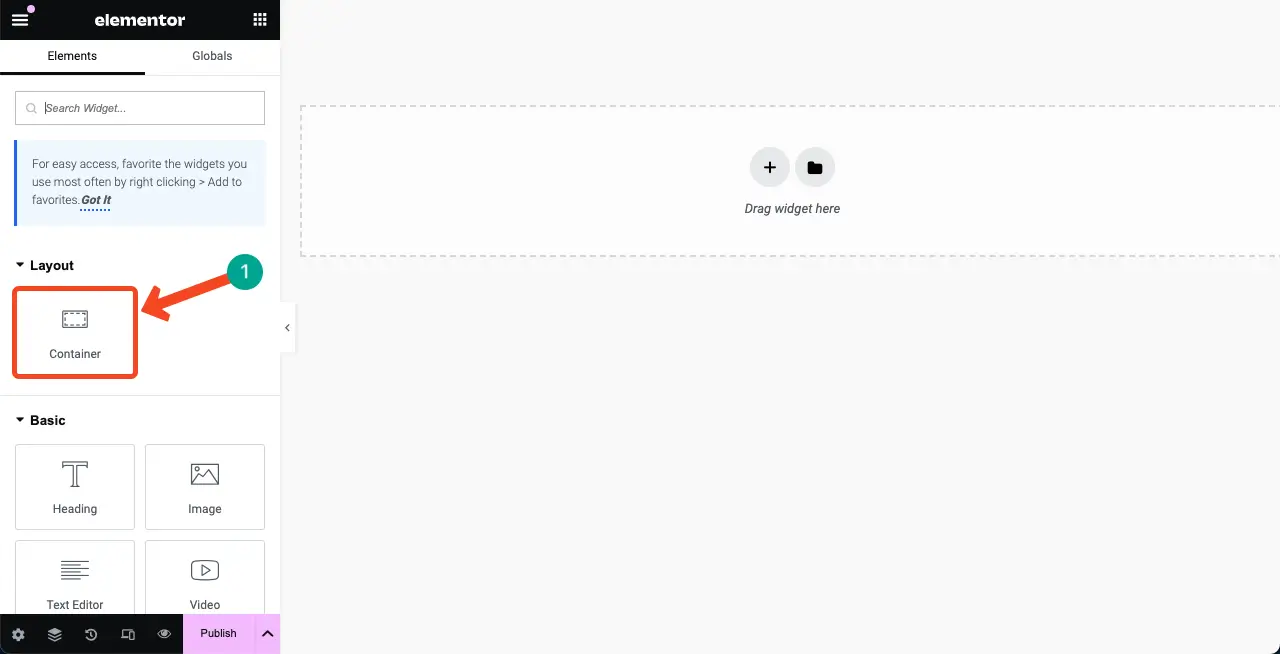
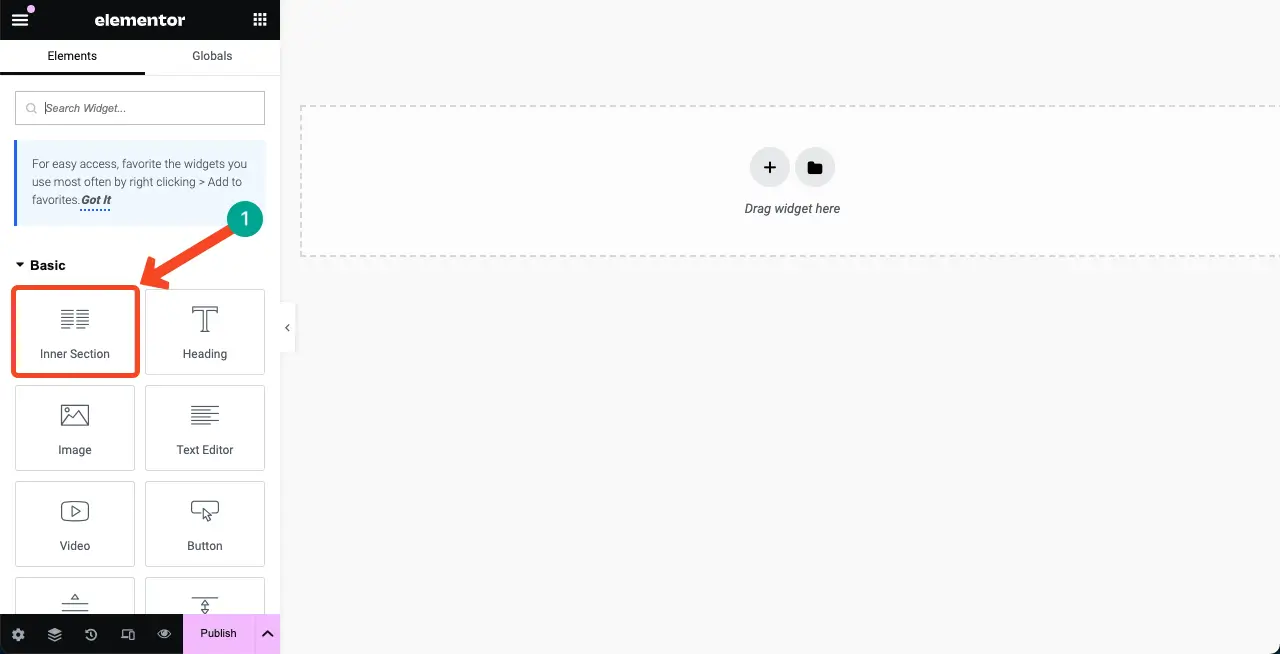
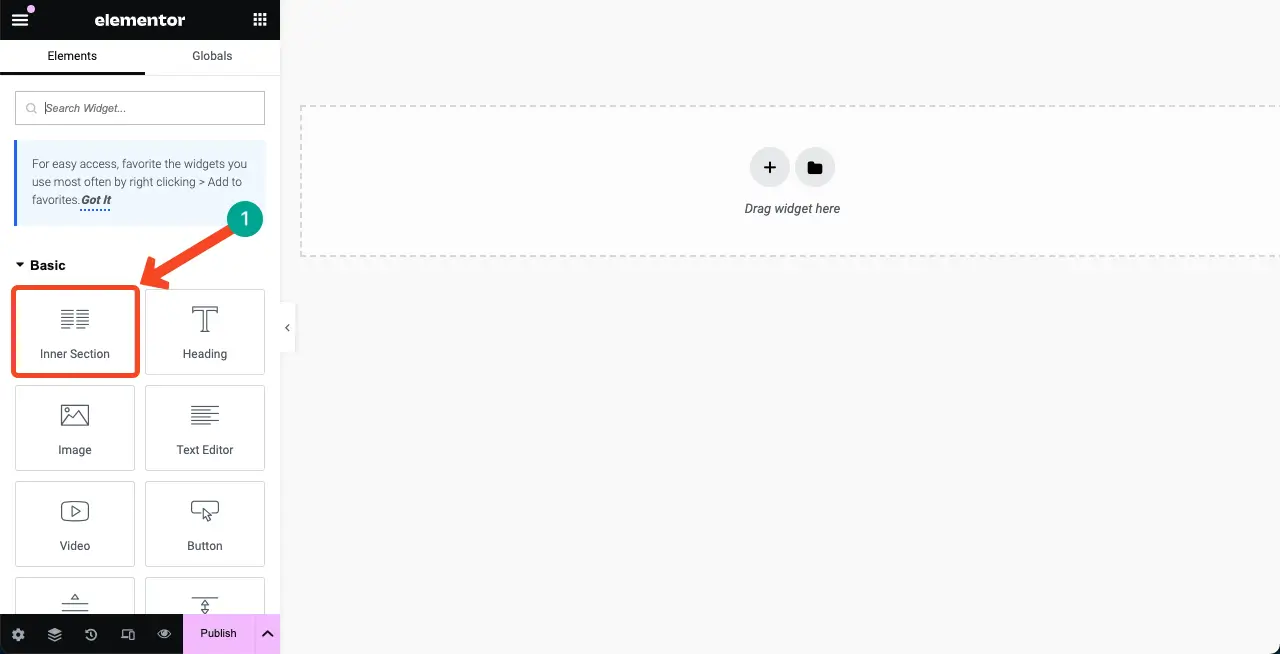
您可以在 Elementor widget 面板顶部看到 Inner Section widget。

因此,您可以在 Elementor 上激活 Elementor Inner Section widget。了解 如何使用 Elementor Flexbox Container。
Bonus Point:Elementor Inner Section Widget 的使用案例
虽然 Inner Section 已被 Flexbox Container 所取代,但在许多情况下,该小工具仍然有用。我们指出了以下几点,如果您想继续使用 Inner Section 部件,可以在您的网站上使用。
1.在英雄部分添加关键元素
您可以使用 “内部部分 “小工具在主页上创建一个吸引人的 “英雄部分”。您可以展示产品图片、描述和吸引人的评论。
2.并排显示内容
由于 “内部 “部分有两列,因此它可以成为一个很好的小工具,用于并排显示产品图片、功能、优点和评论
。
3.创建定价表
同样,基于列的小工具总是创建定价表的完美选择。无论是实物产品还是服务,都可以涵盖定价细节、功能和定价按钮。
4. 显示项目说明
每个项目通常需要多个栏目,其中可包括项目详情、说明以及查看更多信息或访问项目专用页面的链接。
5.设计作品集栏目
“内部分 “小工具是展示个人简历、照片、推荐信和社交媒体链接等作品集元素的完美工具。
6.并排显示谷歌地图和联系表单
并排显示谷歌地图和联系表单是一种很好的做法。谷歌地图可以营造出一个良好的视觉环境。您可以使用 “内部分 “小组件并排显示这两个项目。
此外,在许多其他情况下,这个小工具也是一个理想的选择。在上文中,我们介绍了一些名义上的示例,为您提供有关该部件的灵感。
关于如何修复 “Elementor 内节小部件丢失 “的常见问题
希望您使用 Elementor Inner Section widget 的问题已经解决。接下来,我们将对今天话题中最常见的一些问题进行解答。
在 Elementor 中,Inner Section widget 的替代品是什么?
Flexbox Container 可替代 Elementor 中的 Inner Section widget。
在 Elementor 中,Inner Section widget 和 Flexbox Container 之间有什么区别?
Inner Section widget 是传统 Elementor 的一部分,它有两列,用户可以并排添加内容。
相比之下,Flexbox Container 是一种较新的功能,它为网页的布局和设计提供了更多的灵活性和控制。
它们都允许你调整容器内项目的宽度、高度和顺序,并创建更具动态和响应性的布局。
Is Elementor Flexbox Container free?
是的,Elementor Flexbox Container 是免费使用的部件。它附带于 免费版的 Elementor 插件。
我可以在 Flexbox 容器中添加 Inner Section 部件吗?
不能,您不能在 Flexbox 容器内添加或放置 Inner Section 部件。
What is the difference between full-width and boxed-in Elementor?
全宽允许内容横跨浏览器窗口的整个宽度,超出主题容器的边界。
盒装将内容限制在主题容器所定义的特定宽度内,从而形成一种内含的、更传统的设计。
我可以在同一个编辑器上同时使用 Elementor Flexbox 容器和 Inner Section Widget 吗?
不可以,您不能在同一个编辑器中同时使用这两个控件。您必须使用 Flexbox Container 或 Inner Section Widget。
Final Words!
Inner Section 和 Flexbox Container 都是 Elementor 的强大部件。你可以使用它们创建极具吸引力的布局。不过,由于我们必须采用新技术,因此您必须尝试使用 Flexbox Container。
好的一点是,如果您的网站使用了内部版块和其他版块小部件,Elementor 可以让您轻松地将它们转换为 Flexbox 容器。因此,将网站分区转换为 Flexbox 容器并非难事。
如果您觉得这篇文章对您有帮助,请在评论框中提出您的反馈意见。

