拥有一个功能完善的网站是当今任何企业在网上蓬勃发展的重要资产。在网站开发过程开始之前,有一个重要的步骤常常被忽视,但却意义重大,那就是制定一份全面的网站设计概要。
因为这是整个设计过程的基础。它能让设计师深入了解您的品牌、目标受众和所需的用户体验。没有清晰简明的设计简介,就不容易创建成功的网站。
在本文中,我们将介绍如何撰写网站设计简介,并通过模板示例对其进行解释。这可能是一篇很长的文章。所以,请耐心读完。
什么是网站设计简介?
网站设计概要是一份文件,是您在线展示的综合蓝图。它概述了您希望建立的网站的目标、愿景和期望。它是客户与网站设计团队之间的沟通工具。
它还包括客户的品牌、目标受众、期望的用户体验和审美偏好等信息。因此,网站设计简介为设计师提供了重要信息,使他们能够成功执行项目,实现各自客户的网站梦想。

谁应该创建网站设计概要?
说到创建网站设计概要,责任通常落在客户或企业主身上。客户对自己的业务、品牌、目标和目标受众有清晰的了解。他通常会将指示传递给设计师。
除了客户,其他一些类型的人也有责任制定网站设计概要。他们是
- Business/project owner
- 相关利益者(如品牌经理)
- 网站专业人员和设计机构
撰写网站设计概要的好处

在了解撰写网站设计简介的好处之前,您可能无法想象。下面列出的是撰写网站设计简介可以帮助你享受到的一些好处。
a.Clear Communication
一份精心撰写的网站设计概要有助于客户与设计团队之间进行清晰的沟通。它能确保每个人都站在同一战线上。
b.Efficient Workflow
详细的设计概要为设计人员提供了可遵循的蓝图,从而简化了网站开发流程。了解如何实现业务管理工作流程自动化。
c.Consistent Branding
它包括有关客户品牌形象的信息,如配色方案、排版和整体视觉风格。这可确保网站设计符合品牌准则。
d.Minimized Disputes
通过明确概述项目范围、交付成果和期望,设计概要有助于防止客户和设计团队之间产生误解和争议。
e.Improved Collaboration
一份精心撰写的设计概要可促进开放式沟通,培养共同主人翁意识,并建立更具协作性和生产力的工作关系。探索如何提高业务协作和生产力。
如何撰写网站设计概要
撰写网站设计概要涉及一系列步骤。我们将在本节中逐一介绍这些步骤,以便您自己撰写,并在必要时与多方妥善交涉。
1.概述网站的用途
解释网站的目的,说明网站的用途。例如,如果是企业网站,可以用来展示产品、服务和 B2B 交易。同样,电子商务网站和多供应商电子商务网站可能有不同的目的。
了解背景可以帮助你相应地调整网站的设计和功能。因此,这一步为整个项目奠定了基础。在本节中,您可以考虑以下问题:
- What industry does the website serve?
- 是企业网站、电子商务平台、个人博客,还是其他?
- 您希望通过网站实现哪些具体目标?
- 可能存在哪些潜在障碍/壁垒?
- 网站流量主要来自哪里(如本地、全国、全球)?
- 网站是否有任何独特的挑战或要求?

Here is an ultimate guide on how to create a multivendor marketplace site.
2.明确网站项目的目标和目的
下一步是明确网站项目的目标和目的。这包括确定网站要达到什么目的,希望取得什么具体成果或结果。目标和目的应该是具体的、可衡量的、可实现的、相关的和有时限的。
SMART 是一个有用的框架,你可以用它来明确你的目标和目的。例如,客户可能希望通过新的网站设计实现以下几类目标。
- Grow brand awareness
- 提高在线销售和订阅量
- 产生新线索
- 改进设计和导航系统
3. 确定目标受众
这一步涉及了解和确定网站的服务对象。你必须了解他们的品味、需求、偏好和要求。因此,您必须设计或改造网站并策划内容。
您还可以通过年龄、性别和地点等人口统计因素或心理问题来定义目标受众。例如,如果网站是为一个时尚品牌设计的,目标受众是年轻人,那么网站的设计和内容就应该是时尚的,对这一人群有吸引力。
4.审核竞争对手网站,了解差异
您可以对竞争对手网站的设计、内容、功能和用户体验进行审核,以确定其优缺点。这可以帮助你找出自己网站的差距。通过可行的固定方法克服差距,就能使自己的网站领先于竞争对手。
在审核竞争对手的网站时,对各个方面进行评估非常重要。首先要评估整体设计和美感。查看他们使用的配色方案、排版、布局和视觉元素。评估他们的设计是否符合自己的品牌形象和目标受众。
5.概述网站的预期范围和功能

这一步包括确定网站为实现其目标和满足用户需求而需要具备的关键要素。例如,如果是电子商务网站,关键功能可能包括产品列表、购物车和安全的结账流程。
如果是博客网站,可能需要类别、标签和评论功能等功能。但无论您的网站属于哪种类型,请务必核对以下功能和元素是否在您的网站上完全可用。
- 内容(文本、图片、视频、博文、推荐等)
- 功能(联系表单、搜索功能、社交图标、电子商务功能等)
- 设计(布局、配色方案、排版和品牌元素)
- 导航(页眉、页脚、目录、按钮和锚文本)
- 响应能力(手机、平板电脑和笔记本/台式机)
6.明确法律或技术要求
在设计和开发过程中,必须考虑需要解决的任何法规、标准或技术问题。这一步必须确保网站符合法律要求,并从技术角度顺利运行。
法律要求可能包括数据保护法规、可访问性标准、版权法或特定行业的法规。例如,如果网站收集用户的个人信息,则可能需要遵守《通用数据保护条例》(GDPR)等数据保护法规。
这可能涉及采取措施确保用户数据安全,并在收集和处理数据时征得用户同意。
7. 提供项目的完成时间表
在这里,您必须定义各种因素,如项目范围、复杂性、可用资源和利益相关者的要求,这些因素可能会导致项目完成时间表的延迟。在提供项目完成时间表时,您必须考虑以下几点:
- 项目范围(项目的每项任务或每个阶段所需的时间)
- 确定项目任务之间的依赖关系
- 资源可用性(管理人力资源管理、资金和材料等资源所需的时间)
- 定期纠正(定期检查可以帮助您发现问题并加以解决)
8.计算项目所需预算

计算网站设计项目所需预算需要考虑各种因素,以准确估算所需资金。重要的是要利用成本估算技术,考虑不同的情况和潜在的成本。
您可以考虑以下因素来计算所需预算:
- 设计师/机构的小时费率
- 所需软件
- 域名和主机
In addition, don’t forget to include that clause – the designer can change the financial charge in case of any design-related change from the clients’s ends in the middle of the project.
9.明确托管管理方式
托管系统有多种类型。其中最主要的是共享主机、专用主机、VPS 主机、云计算主机和托管主机。你必须与客户协商他希望网站使用哪种类型的主机。
如果他想把网站托管在专用服务器上,公司就必须向托管公司租用整个网站服务器。这种托管方式非常适合流量大的大型网站。它为他们提供了对服务器的完全控制,并允许定制和扩展。
网站设计简介模板示例
您可以用简单的 MS Word 或 Google Doc 文件创建设计简介。由于这两种软件都非常简单,因此您只需具备最低限度的技术知识即可使用。设计简介模板如此简单的一个主要好处是,您可以在必要时随时对其进行编辑。

您也可以在 MS Word 中对设计简介进行样式化。事实上,MS Word 和 Google Docs 提供了大量风格化和自定义选项,但大多数人并不知道。由于这两个工具非常容易使用,我们建议您在这两个工具上投入时间,以便增长您的专业知识。
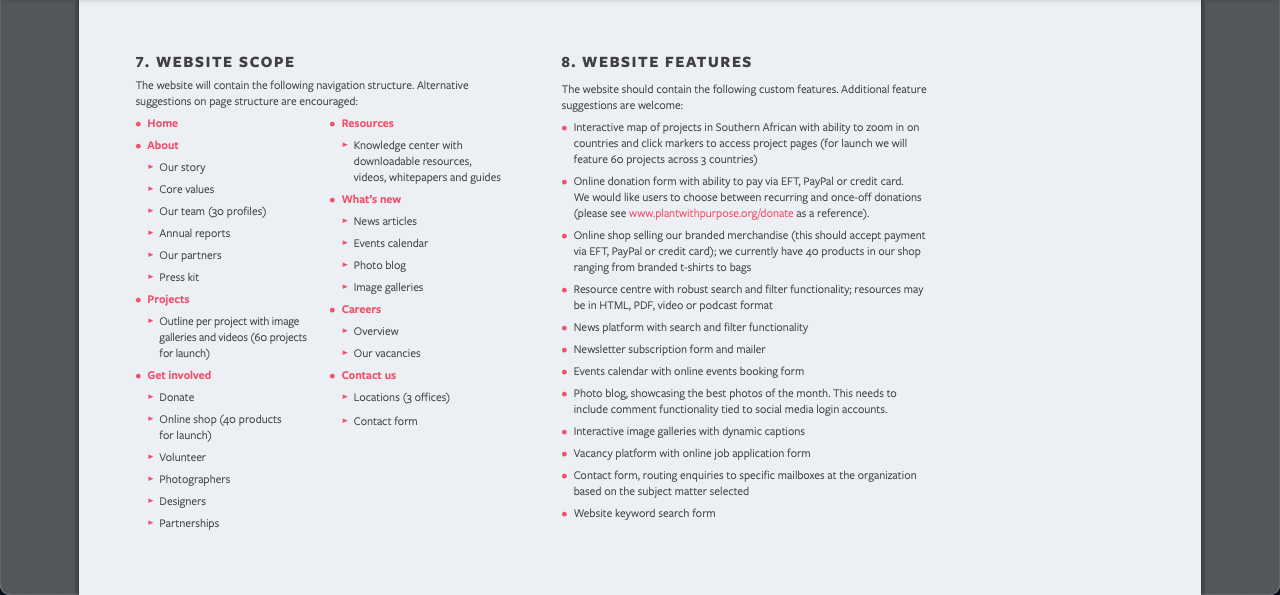
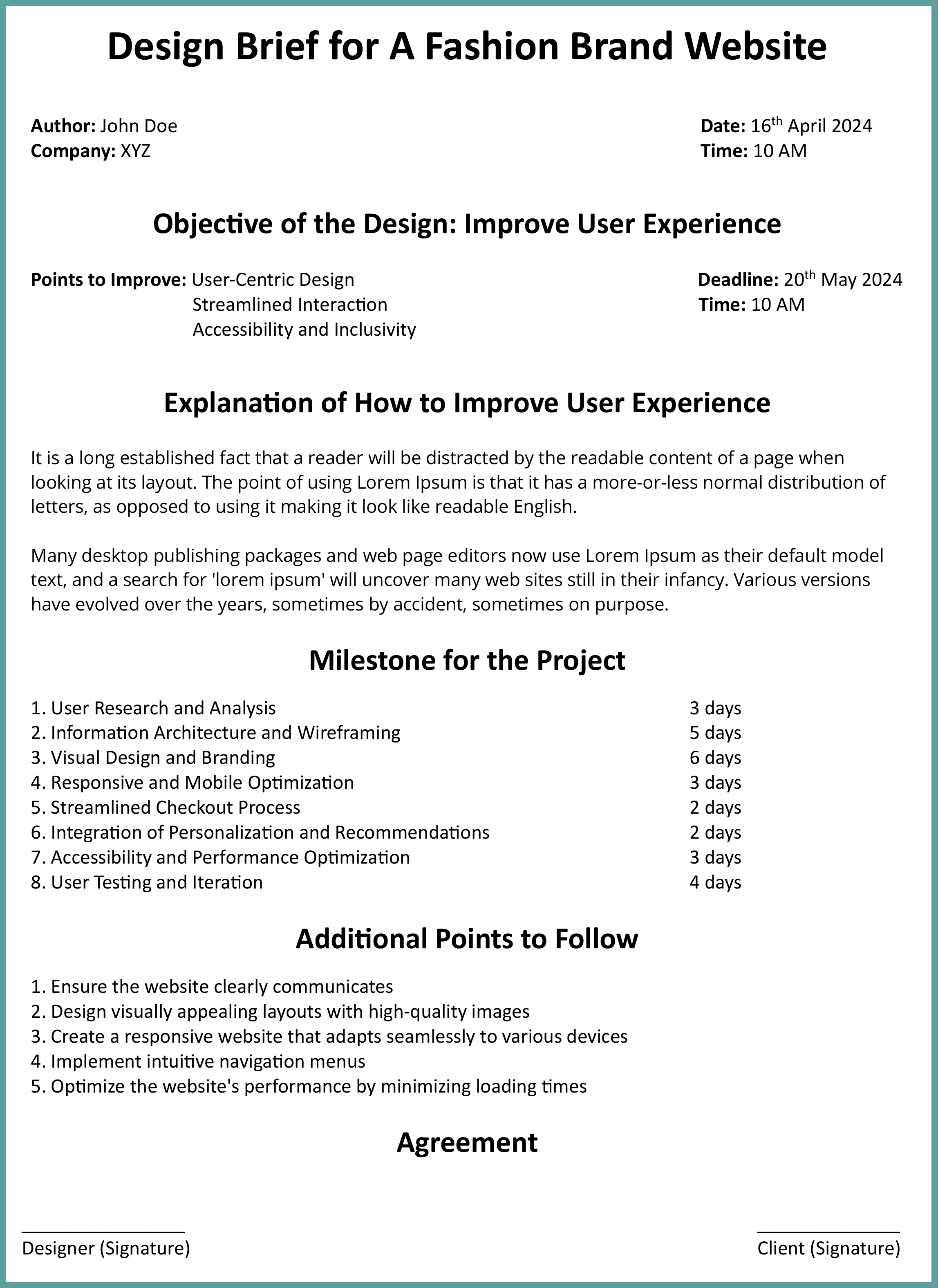
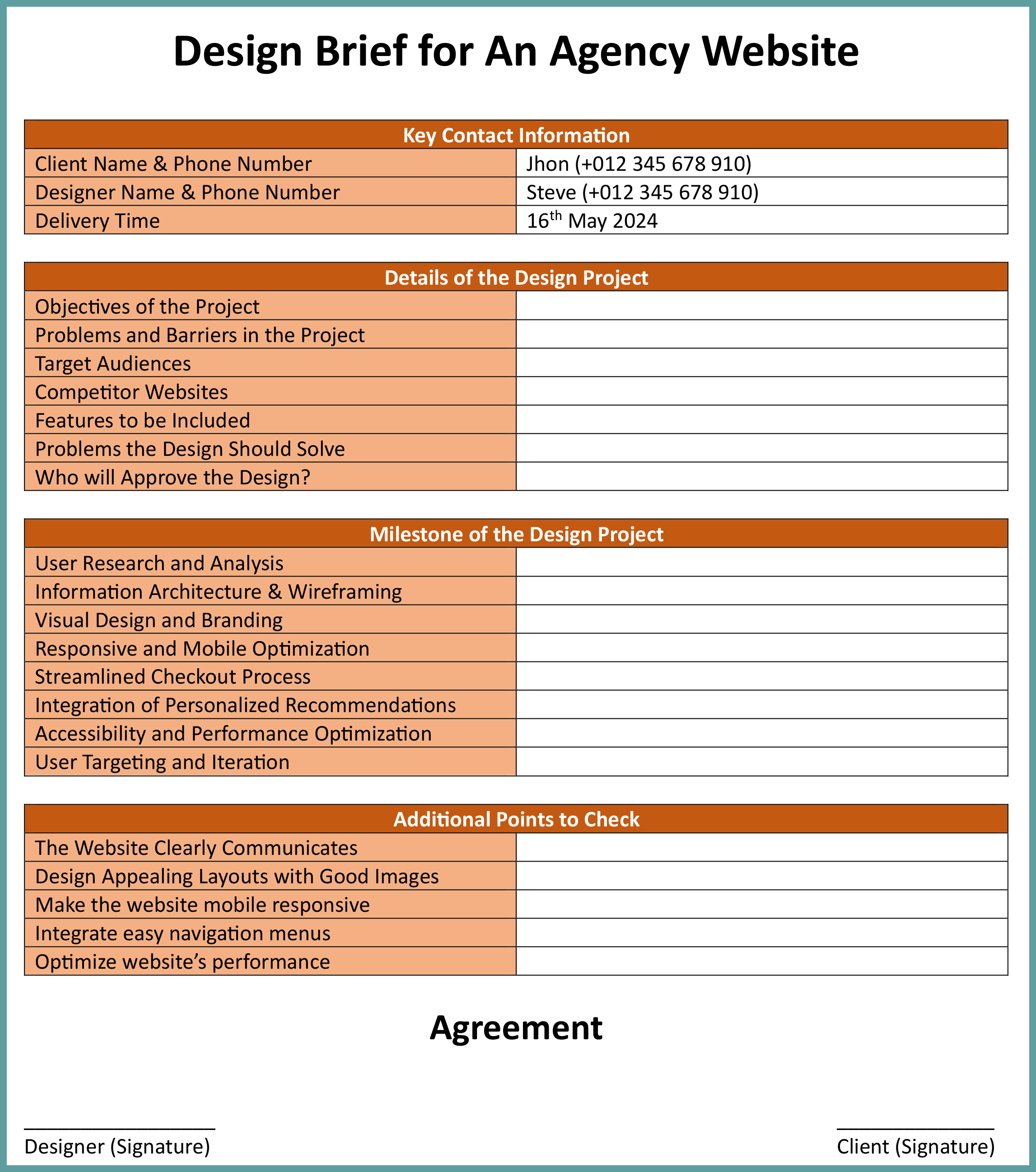
请参阅下面所附的演示设计简介示例。我们使用多个表格来展示信息,并使用简单的颜色对其进行风格化处理。在设计时,不要让颜色刺眼。最后是签名部分。
如果设计师和客户之间出现任何混淆或问题,该签名将起到证明作用。

在上述两张照片中,我们提供了如何策划网站设计简介的最基本概念。但是,模板往往较长,因为您必须涵盖详细信息。因此,我们在下面添加了一个 PDF 格式的网站设计简介模板,以便您更好地下载和使用。
Source: Heliodesign
Conclusion
一份精心撰写的网站设计简介为您与设计师之间富有成效的合作奠定了重要基础。它为设计师提供了了解您的品牌、目标受众和所需用户体验的必要信息。
按照我们在这篇文章中概述的步骤,您可以确保您的网站设计简介能有效地向网页设计团队传达您的愿景、目标和要求。但请记住,在客户和设计团队之间保持清晰、开放的沟通非常重要。
如果您喜欢这篇文章,请在评论栏告诉我们。此外,如果您对本帖有任何建议,请不要犹豫提交。我们将在下次更新时对帖子进行相应修改。